15-2】background関連のプロパティ(2/4 background-position) - ほん - position 背景 高さ100
15-2】background関連のプロパティ(2/4 background-position) - ほん 
背景が出現+テキスト(上から) 動くWebデザインアイディア帳
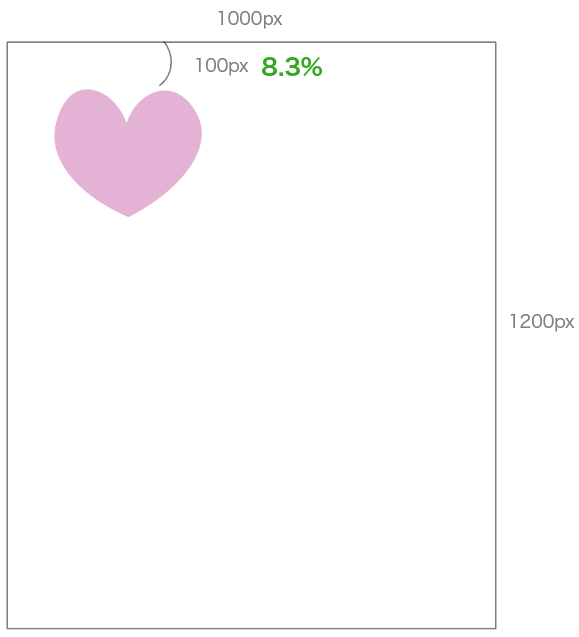
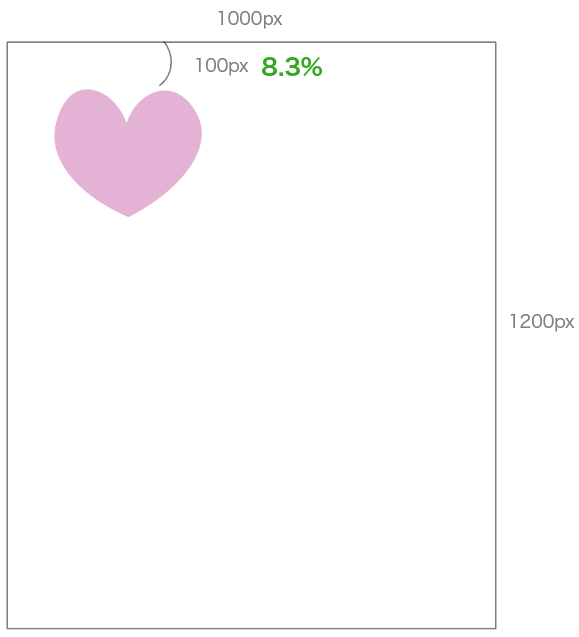
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる 
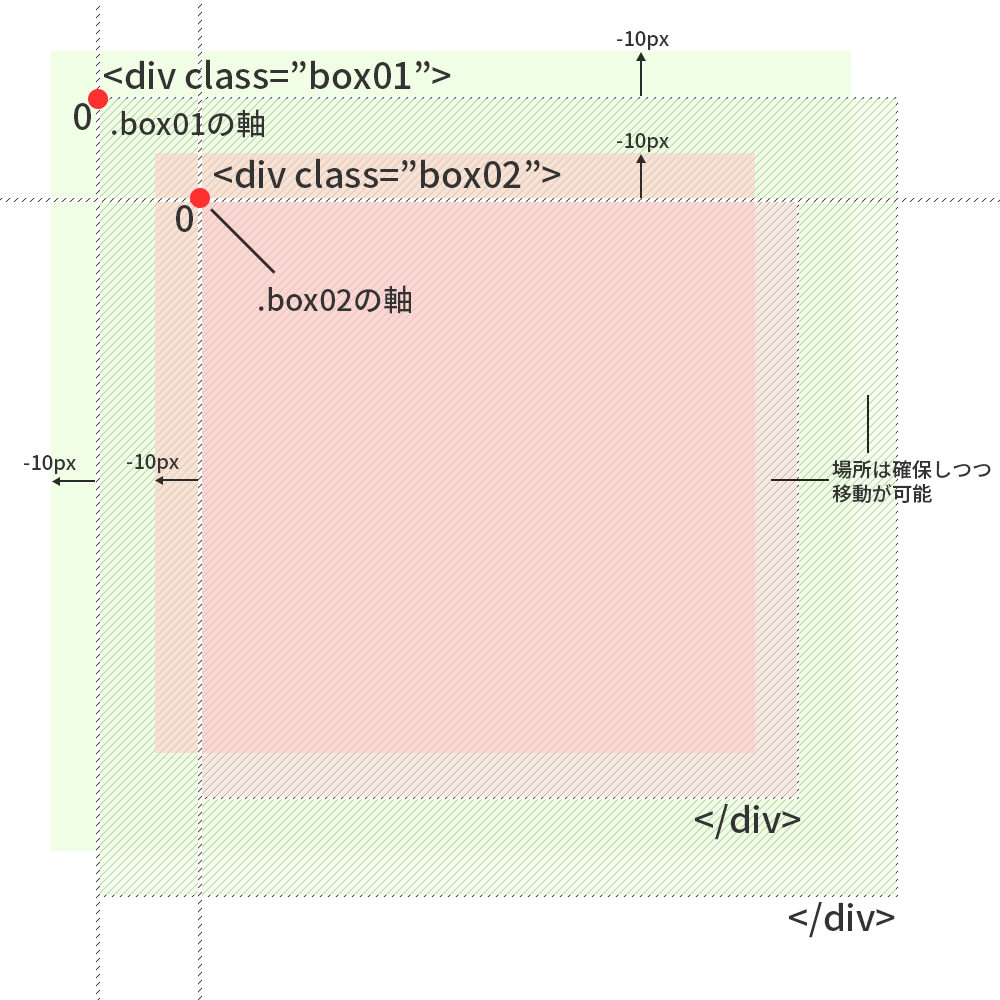
コーディングするならちゃんと理解しておきたいposition指定 サイド 
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる 
SKYSCAN 1272 Bruker
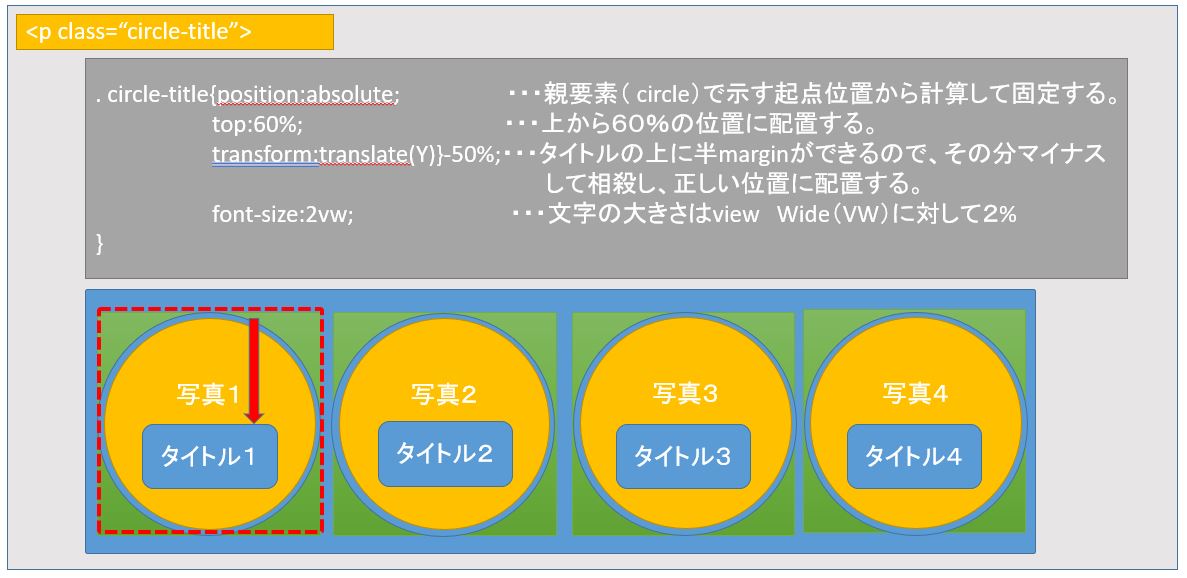
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 
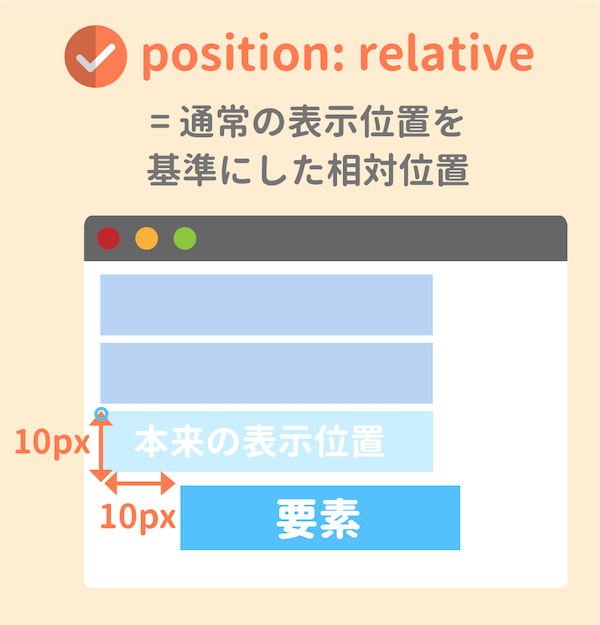
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
cssで背景画像の位置を移動しよう(background-position)
Responsive Height Design -レスポンシブを高さの観点から、Webサイト 
15-2】background関連のプロパティ(2/4 background-position) - ほん 
0 Response to "15-2】background関連のプロパティ(2/4 background-position) - ほん - position 背景 高さ100"
Post a Comment