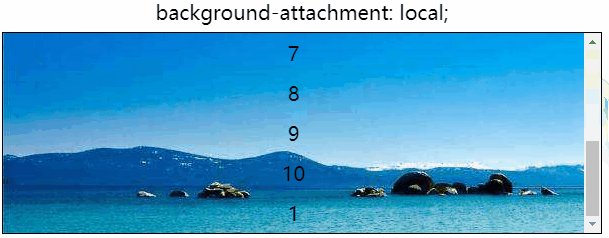
backdrop-filter,让你的网站熠熠生u201d毛u0027 - 骇客66 - postion sticky 背景
backdrop-filter,让你的网站熠熠生u201d毛u0027 - 骇客66
backdrop-filter,让你的网站熠熠生u201d毛u0027 - 代码天地
聊聊苹果营销页中几个有趣的交互动画- 程序猿
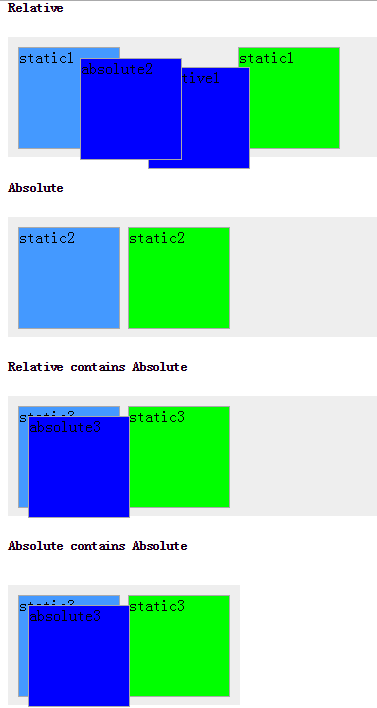
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ 
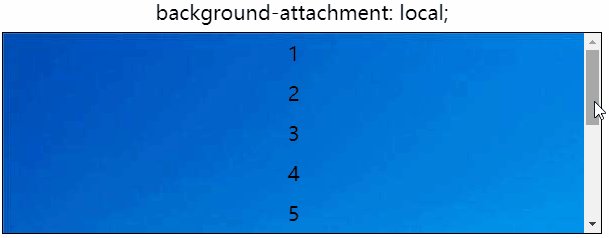
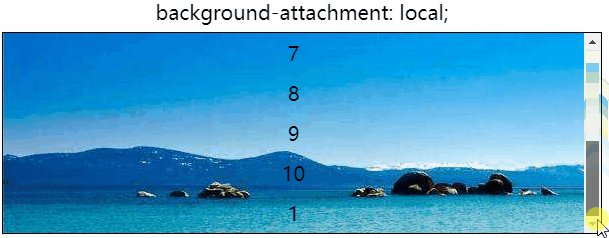
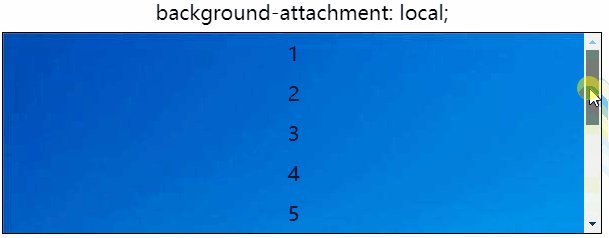
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网
使用純CSS 實現滾動陰影效果- 前端知识
使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
基于Vue 的两层吸顶踩坑总结-InfoQ
html(结构)+css(表现)+js(行为)
fixedとstickyの違いって? 株式会社マイティーエース- MightyAce Inc.
Butterfly博客美化魔改集锦 Hassanu0027s Blog
案例解析:写给新手的滚动视差设计经验_网页
0 Response to "backdrop-filter,让你的网站熠熠生u201d毛u0027 - 骇客66 - postion sticky 背景"
Post a Comment