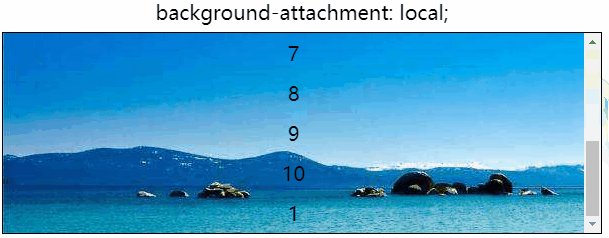
使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki - postion sticky 背景
使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki
position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ
Related

css详解position五种属性用法及其含义-华为开发者论坛

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
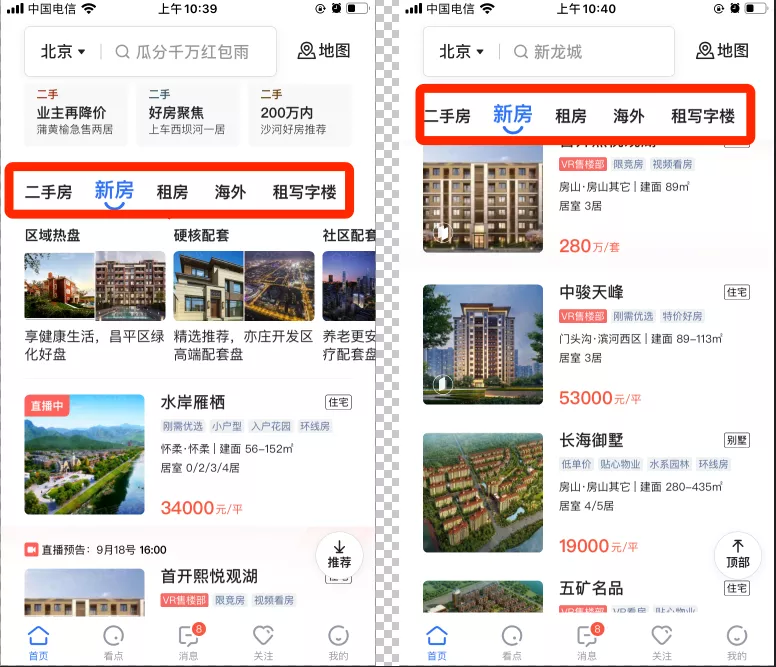
聊聊苹果营销页中几个有趣的交互动画- 程序猿

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

小技巧】CSS 定位之sticky 定位及應用_做工程師不做碼農- MdEditor

FongSoul

H5项目踩坑及出坑实践-InfoQ

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

移动端开发路上的坑 Carl Jin

聊聊苹果营销页中几个有趣的交互动画- 程序猿



0 Response to "使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki - postion sticky 背景"
Post a Comment