使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客 - postion sticky 背景
使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
Related
css基础语法:常用选择器/背景属性/边框/字体、文本属性/列表/a: 伪类
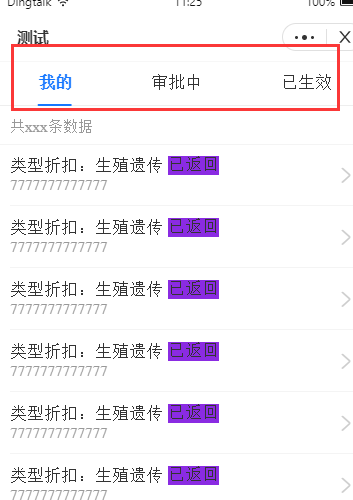
tabs横向选项卡怎么在content内容滚动的时候,上面的tab能固定呢,现在

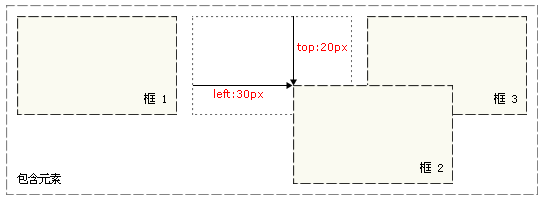
css详解position五种属性用法及其含义-华为开发者论坛

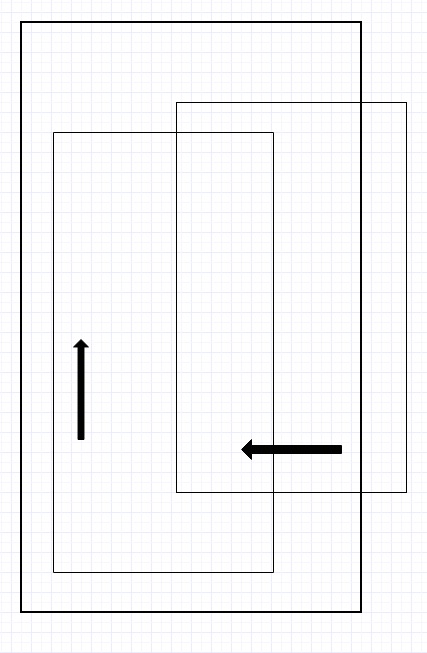
前端页面双向滚动方案-安笺

CSS 前端资源小憩-积水成渊,蛟龙生焉
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
聊聊苹果营销页中几个有趣的交互动画- 程序猿

CSS基础知识:定位(Position) u2013 标点符

部份css样式详解(附实际应用) - K码农
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云


0 Response to "使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客 - postion sticky 背景"
Post a Comment