簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - position 背景 高さ100
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
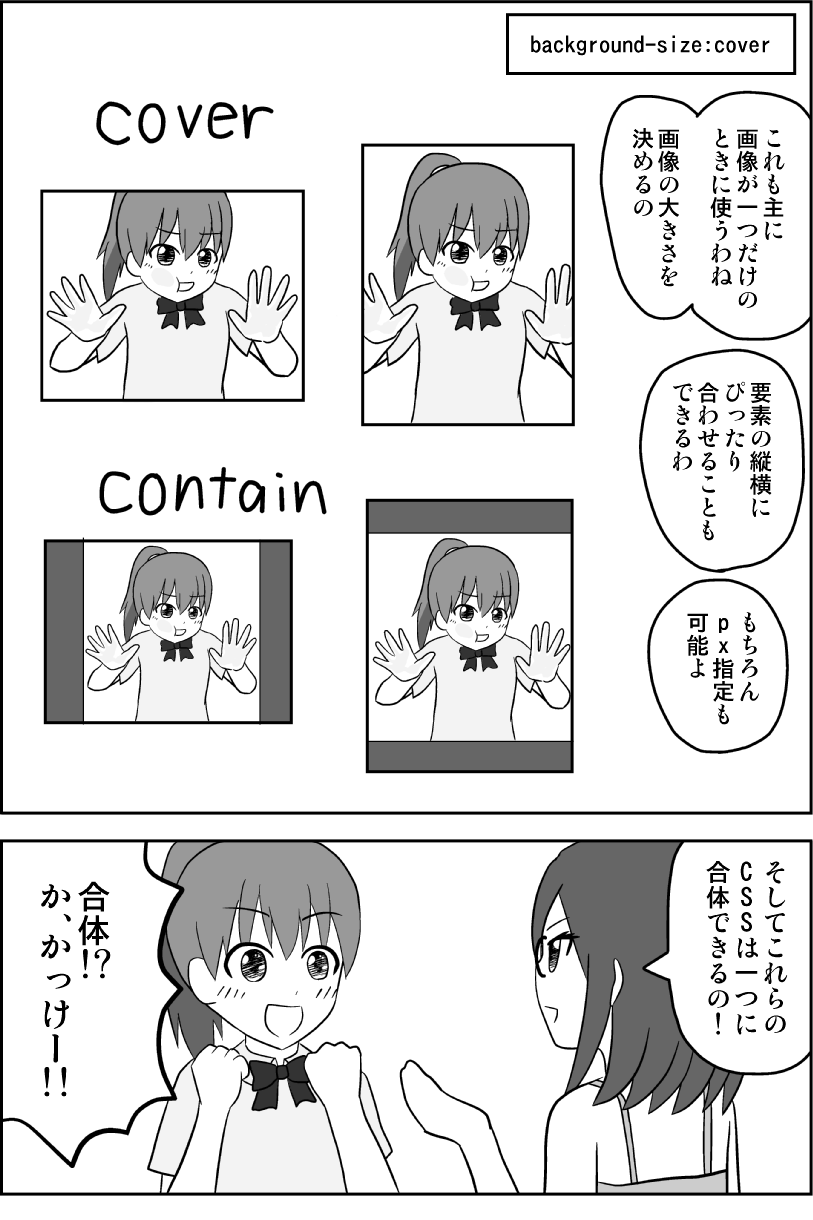
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう
Related

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

CSS

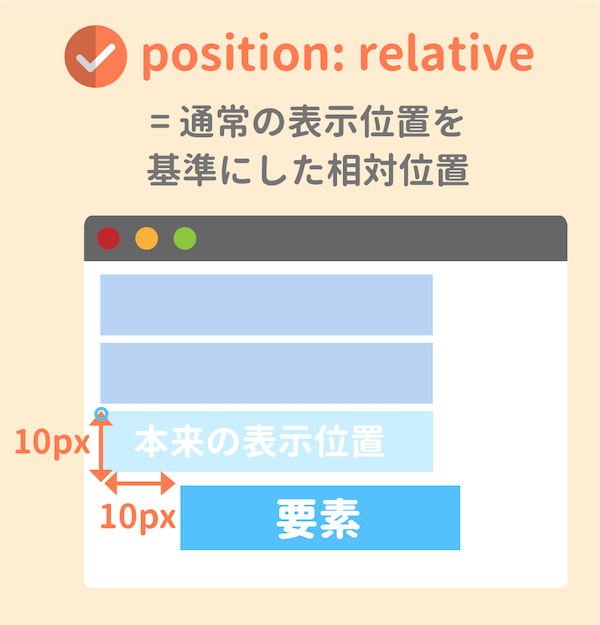
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

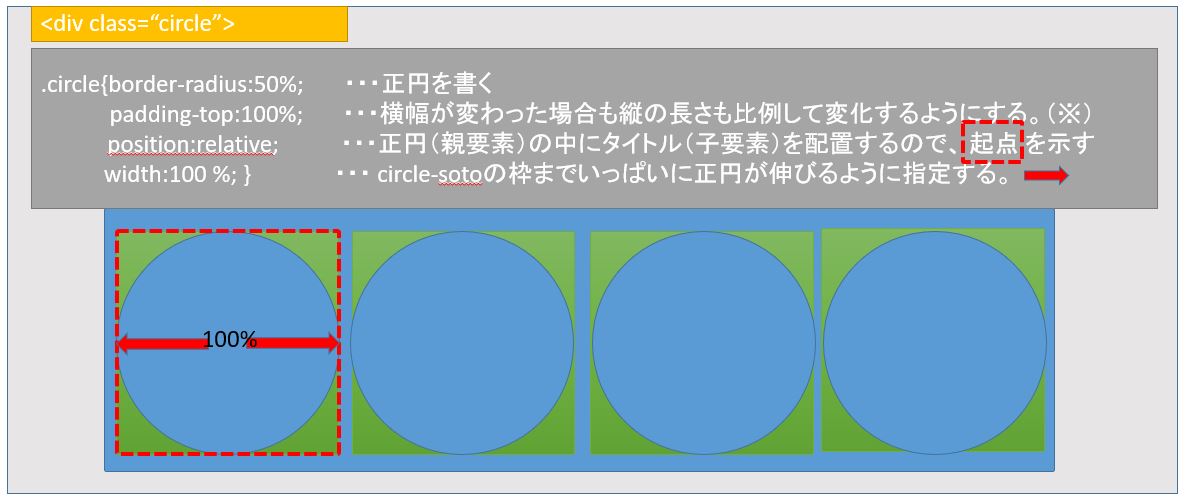
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

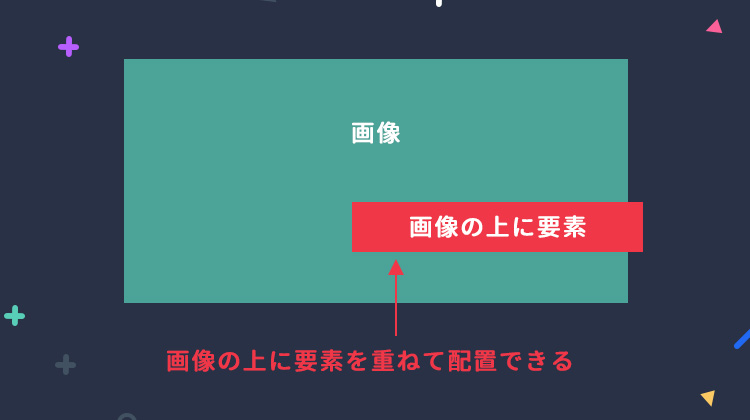
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

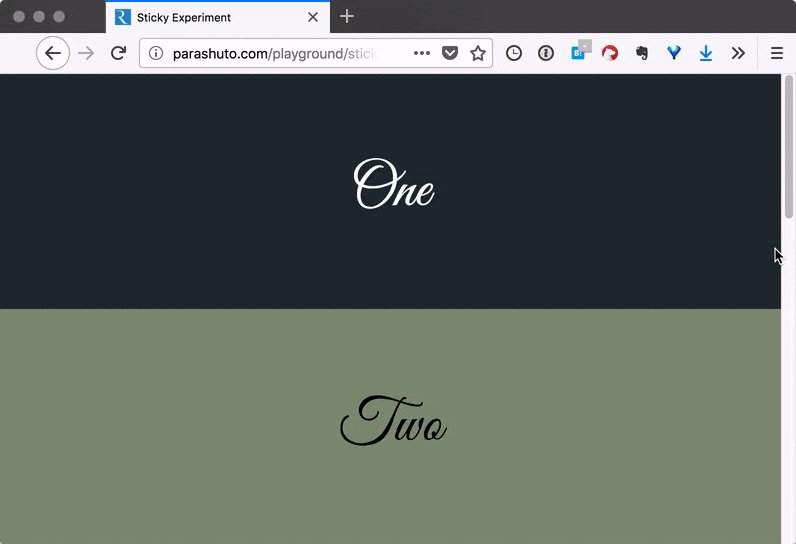
position: stickyの面白い使い方と使用時の注意点 Rriver

CSS background【背景の指定方法】

今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編


0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - position 背景 高さ100"
Post a Comment