CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア - position 背景 高さ100
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア
Responsive Height Design -レスポンシブを高さの観点から、Webサイト
Related

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

img要素をbackground:coverのように親要素いっぱいに表示する方法

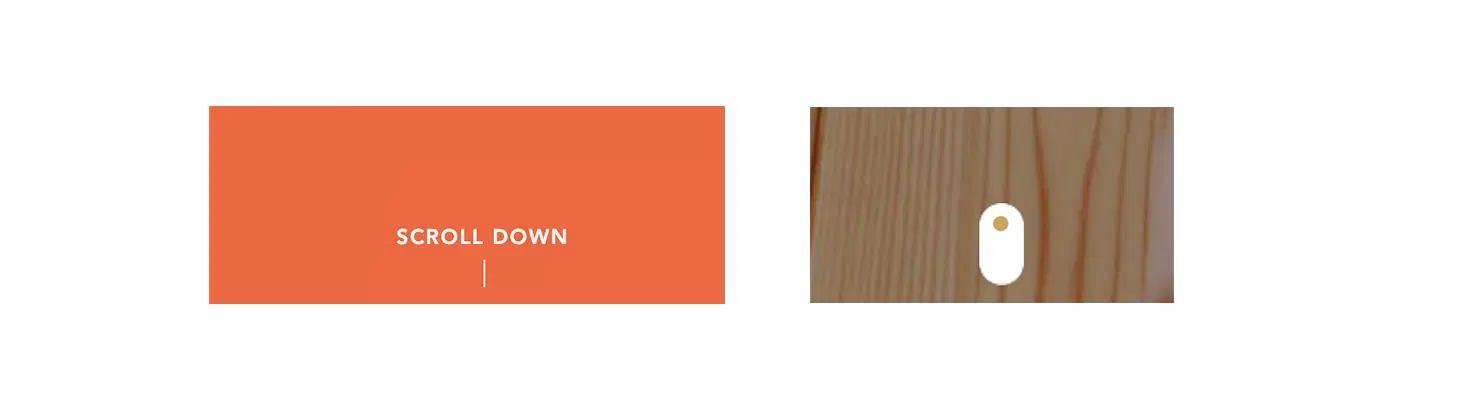
動くリンク下線 - とりとめないメモ。

CSSのbackground-positionで背景画像の位置を調整する

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

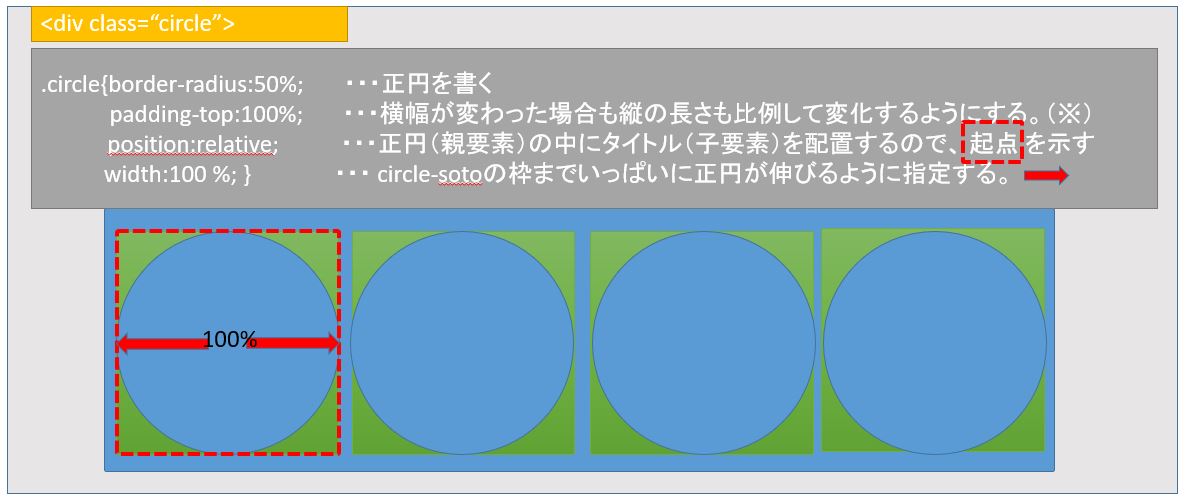
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間



0 Response to "CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア - position 背景 高さ100"
Post a Comment