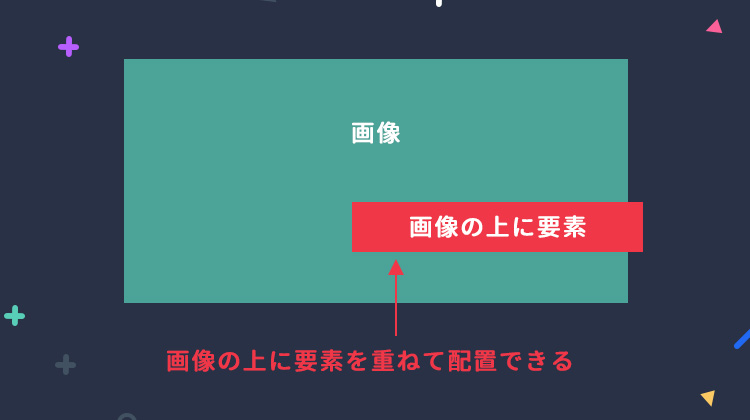
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus - position 背 景 高さ100
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間
Related

コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSSのbackground-positionで背景画像の位置を調整する

CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール

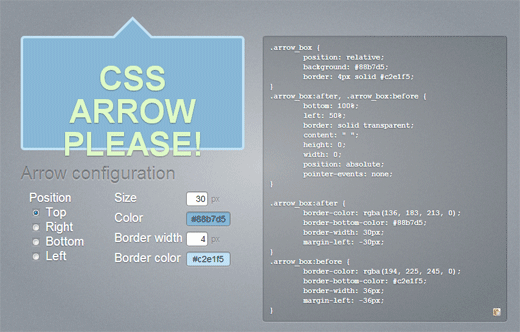
CSSで吹き出しを生成してくれるWEBサービス「cssarrowplease」 TechMemo

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

img要素をbackground:coverのように親要素いっぱいに表示する方法

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き





0 Response to "CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus - position 背 景 高さ100"
Post a Comment