可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ - position 背景 高さ100
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ
現場で使えるHTMLu0026CSS Tips④
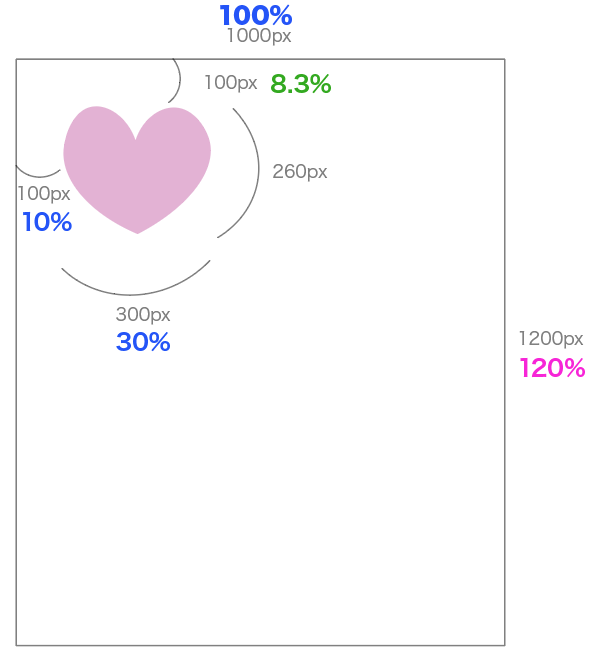
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる 
position: absoluteな要素をcenter寄せにする - console.lealog();
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
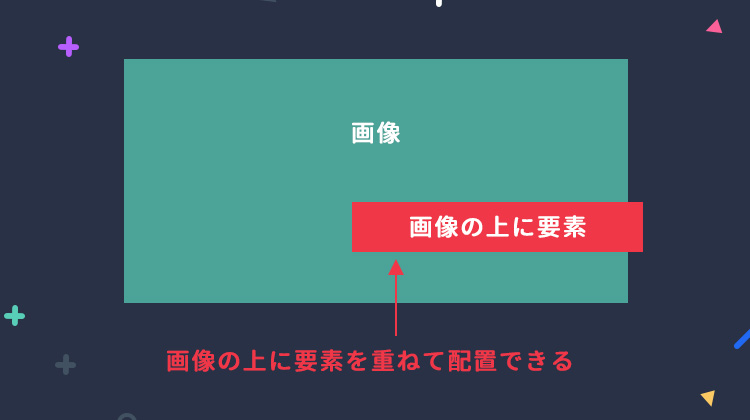
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG
CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
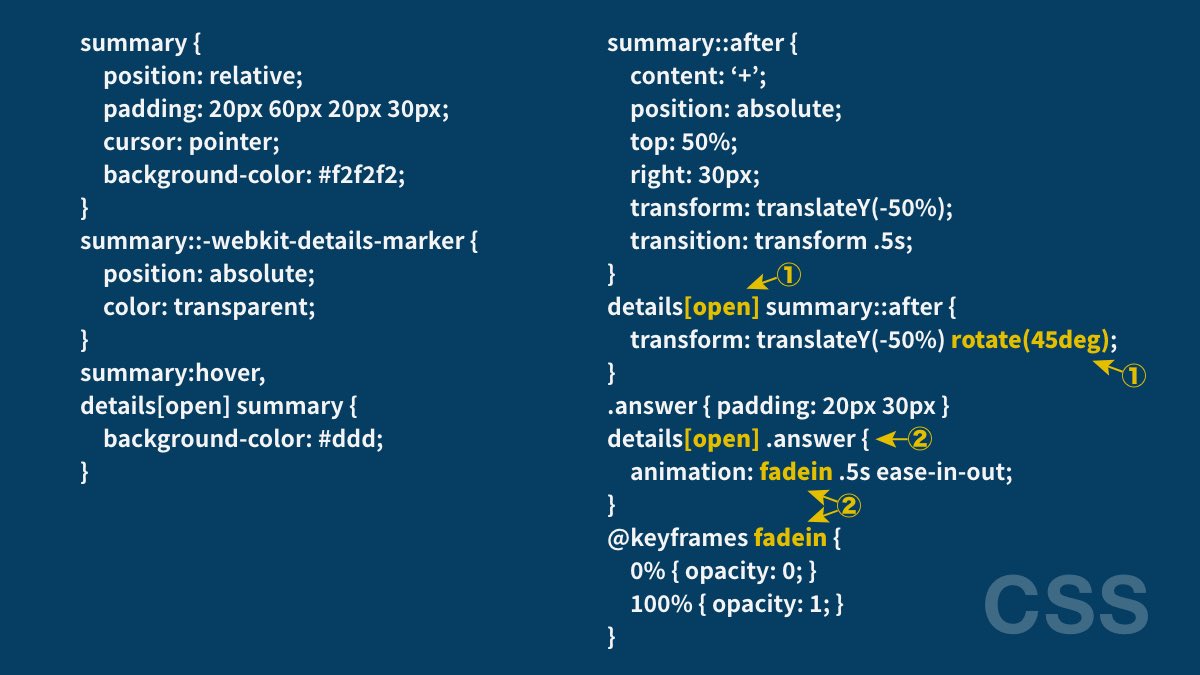
CSS
WordPressの見出しの編集方法TCDというテーマの見出し - Yahoo!知恵袋
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
0 Response to "可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ - position 背景 高さ100"
Post a Comment