position: absoluteな要素をcenter寄せにする - console.lealog(); - position 背景 高さ100
position: absoluteな要素をcenter寄せにする - console.lealog();
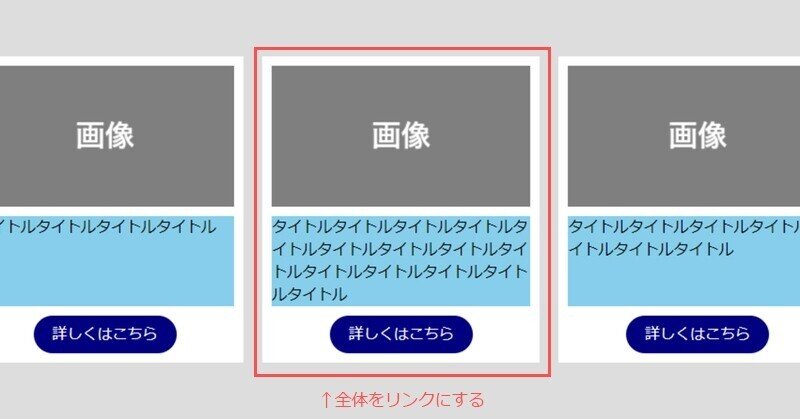
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合
Related

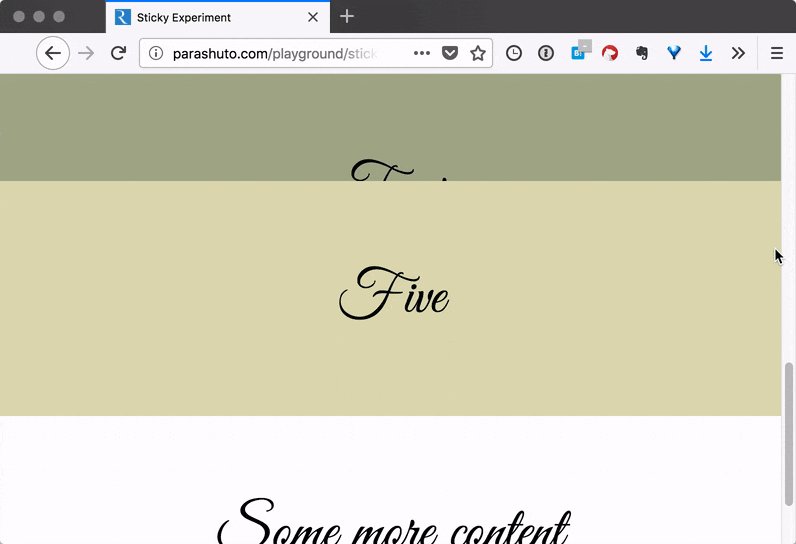
position: stickyの面白い使い方と使用時の注意点 Rriver

縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec

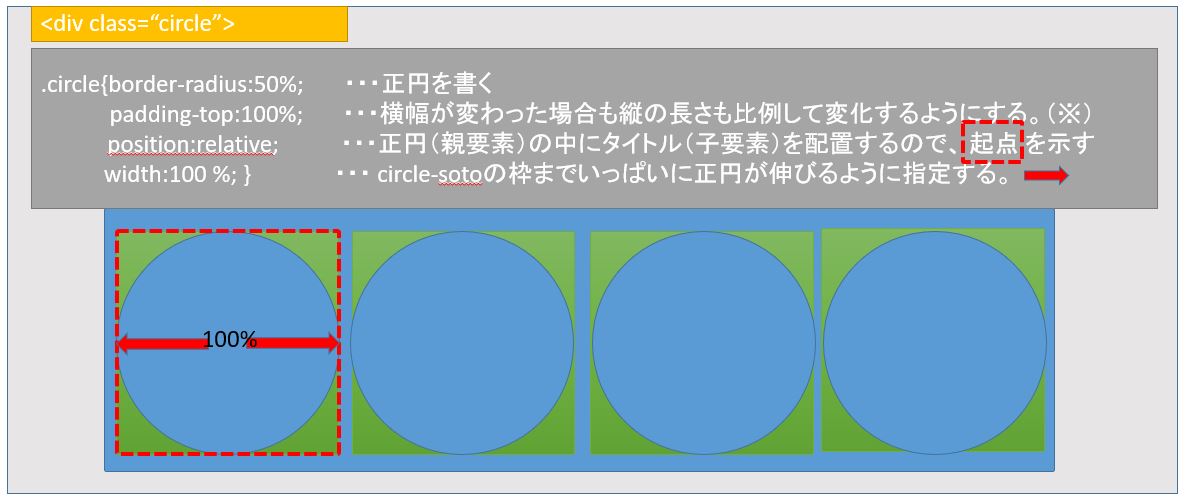
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSS

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

cssで背景画像の位置を移動しよう(background-position)

今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

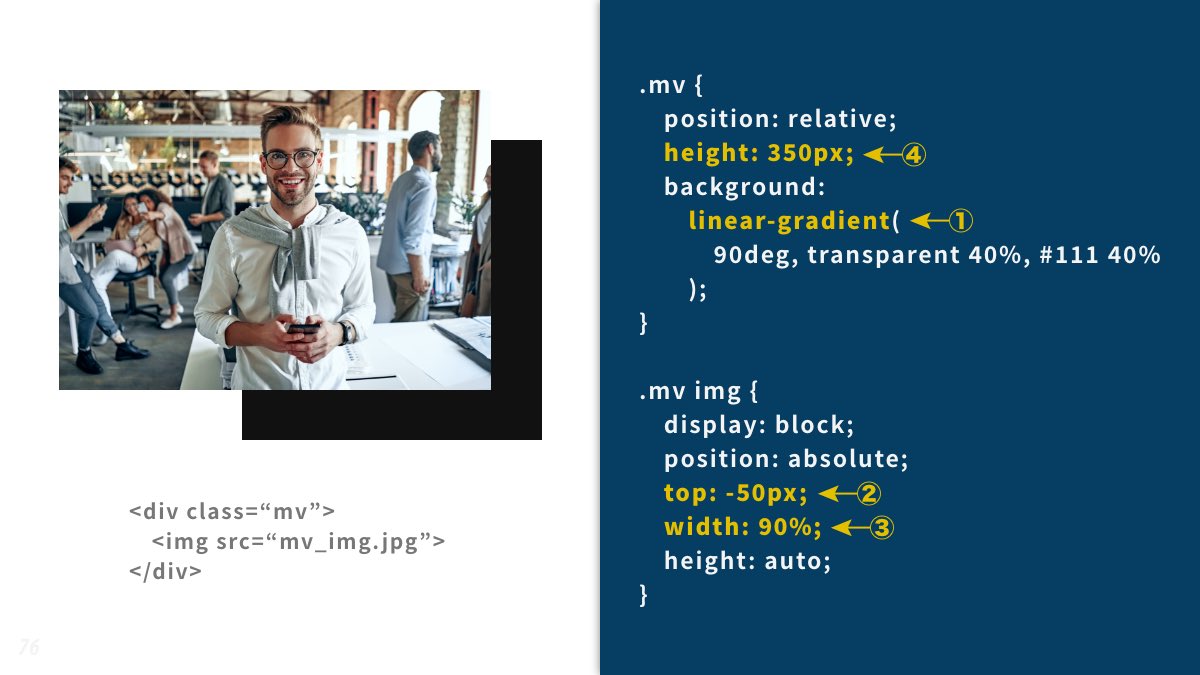
現場で使えるHTMLu0026CSS Tips④

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方



0 Response to "position: absoluteな要素をcenter寄せにする - console.lealog(); - position 背景 高さ100"
Post a Comment