CSS 布局- position 属性 - postion sticky 背景
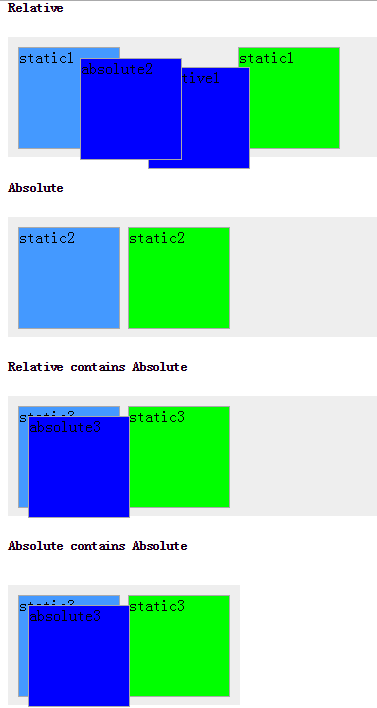
CSS 布局- position 属性
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
Related
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
css3 sticky不生效的原因? - html中文网

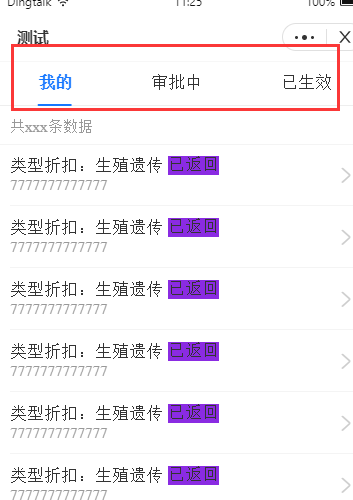
tabs横向选项卡怎么在content内容滚动的时候,上面的tab能固定呢,现在

CSS初中级语法

wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_
![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发
CSS] position: sticky;を使用して、スクロール時に画像をズームさせる
![CSS] position: sticky;を使用して、スクロール時に画像をズームさせる](https://coliss.com/wp-content/uploads-201902/2019051902-01.png)
使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_

部份css样式详解(附实际应用) - K码农
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习

0 Response to "CSS 布局- position 属性 - postion sticky 背景"
Post a Comment