CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました - position 背景 高さ100
CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
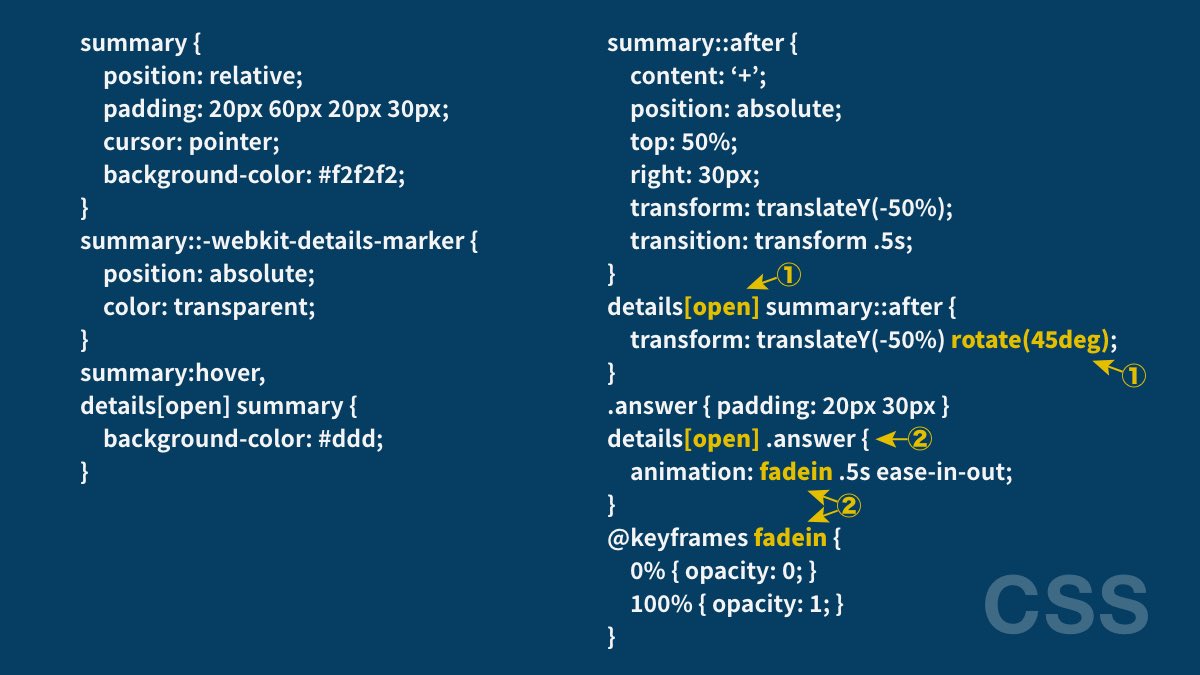
現場で使えるHTMLu0026CSS Tips④
Sizing - Bootstrap 4.1 日本語リファレンス
Dell U2722Dモニターの使用方法とトラブルシューティング ガイド 
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
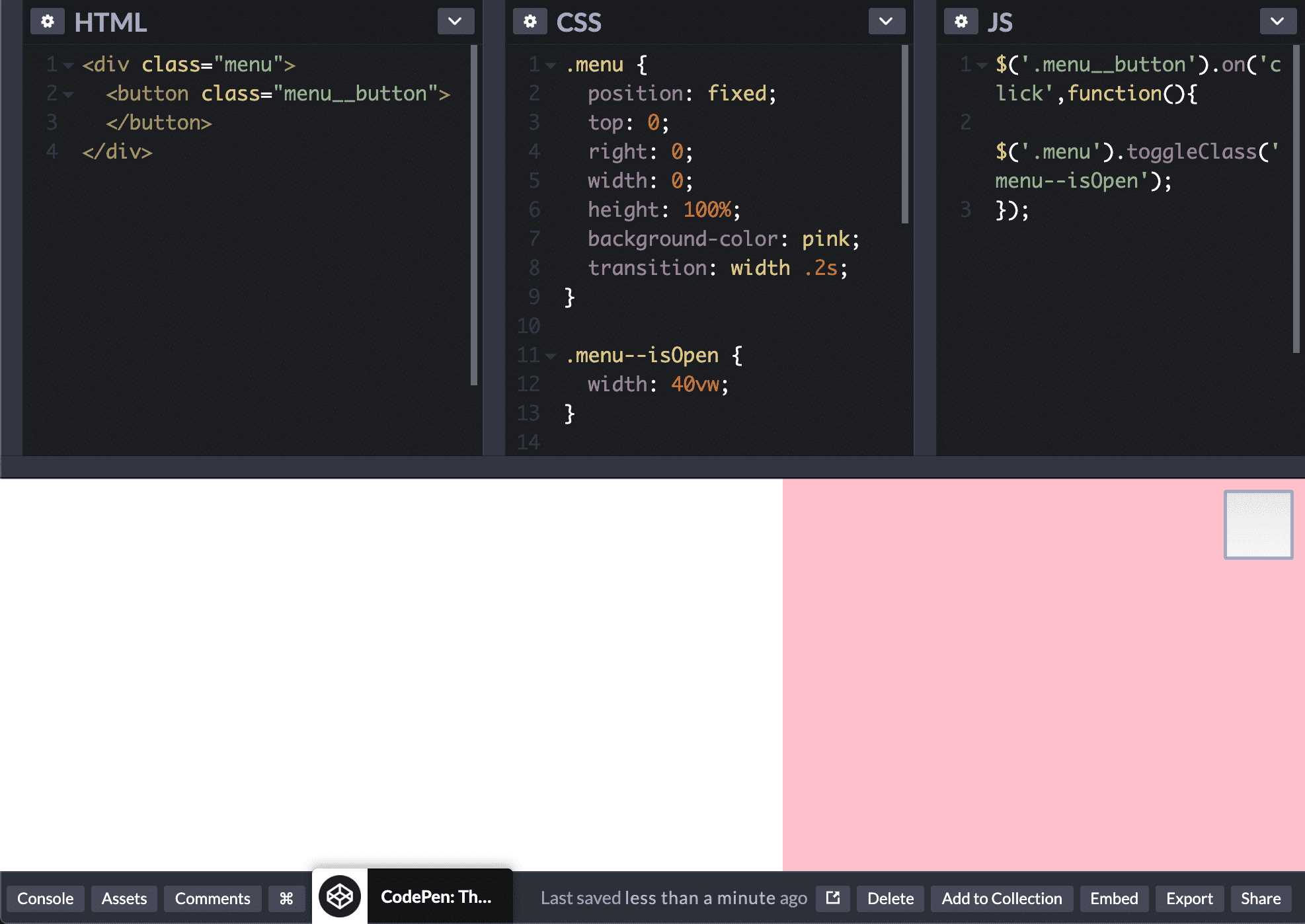
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを 
CSS
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
0 Response to "CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました - position 背景 高さ100"
Post a Comment