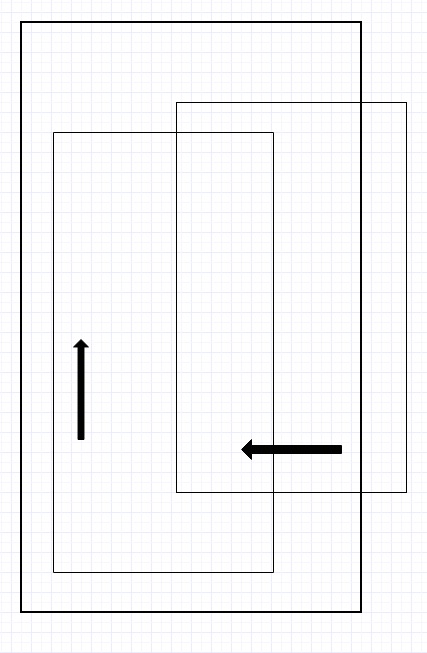
前端页面双向滚动方案-安笺 - postion sticky 背景
前端页面双向滚动方案-安笺
使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki
Related

css详解position五种属性用法及其含义-华为开发者论坛

空白磁铁附注粉红色库存照片. 图片包括有冷冻机, 家庭, 黄色, 核对清单

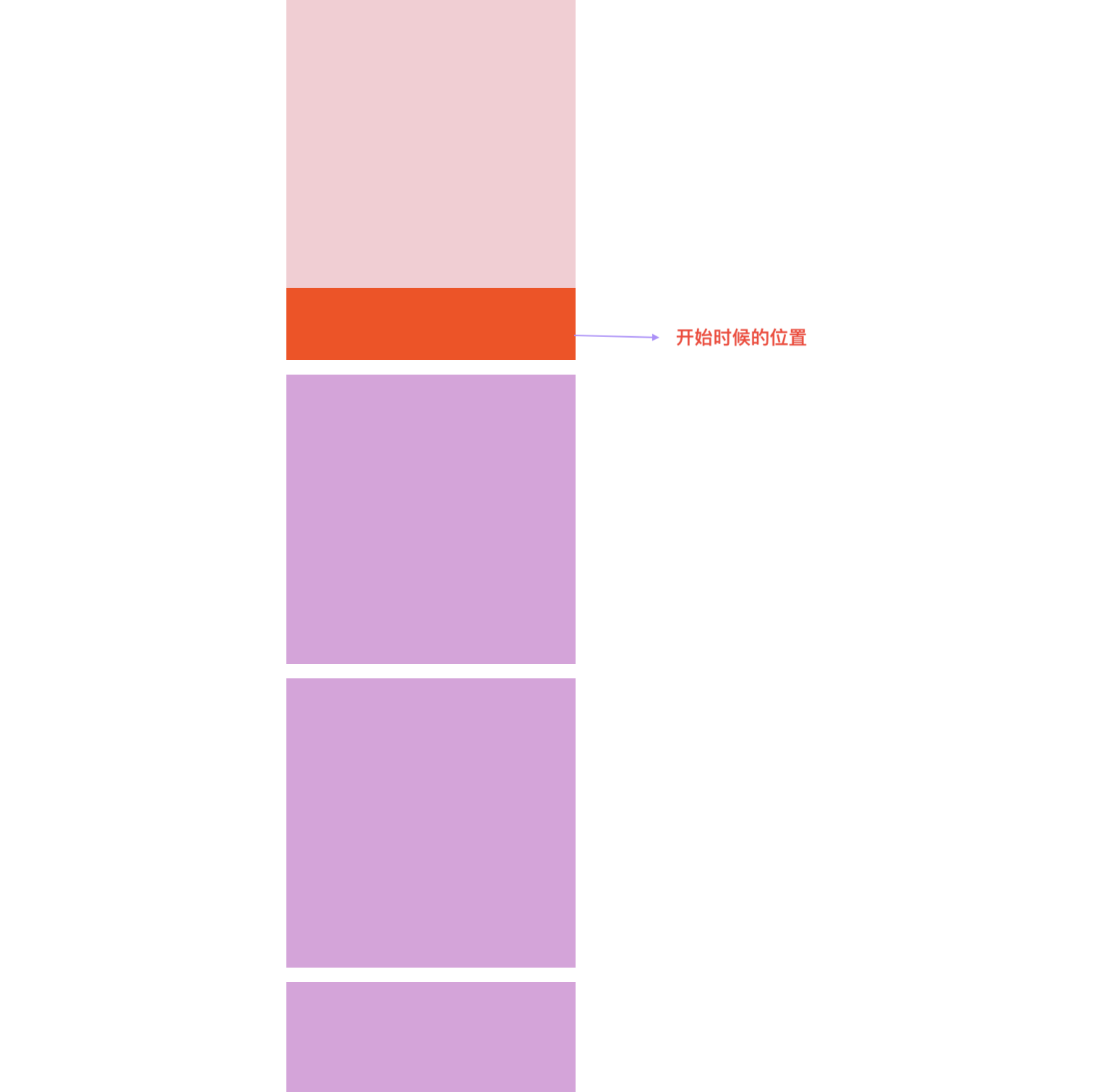
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
position attribute of super detailed css

边框样式不适用于粘性位置元素

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
Vant Weapp 1.0 正式版发布

css详解position五种属性用法及其含义-华为开发者论坛

html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习

0 Response to "前端页面双向滚动方案-安笺 - postion sticky 背景"
Post a Comment