CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 - position 背景 高さ100
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
Related
置換要素のレイアウトのためのプロパティ object-fitとobject

position: stickyの面白い使い方と使用時の注意点 Rriver

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

CSS 全画面に背景色(backgrond-color)を指定する nansystem

最新最全の 【幅130奥行35高さ60cm/Zero-X1303560/glande】 商品陳列棚

CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

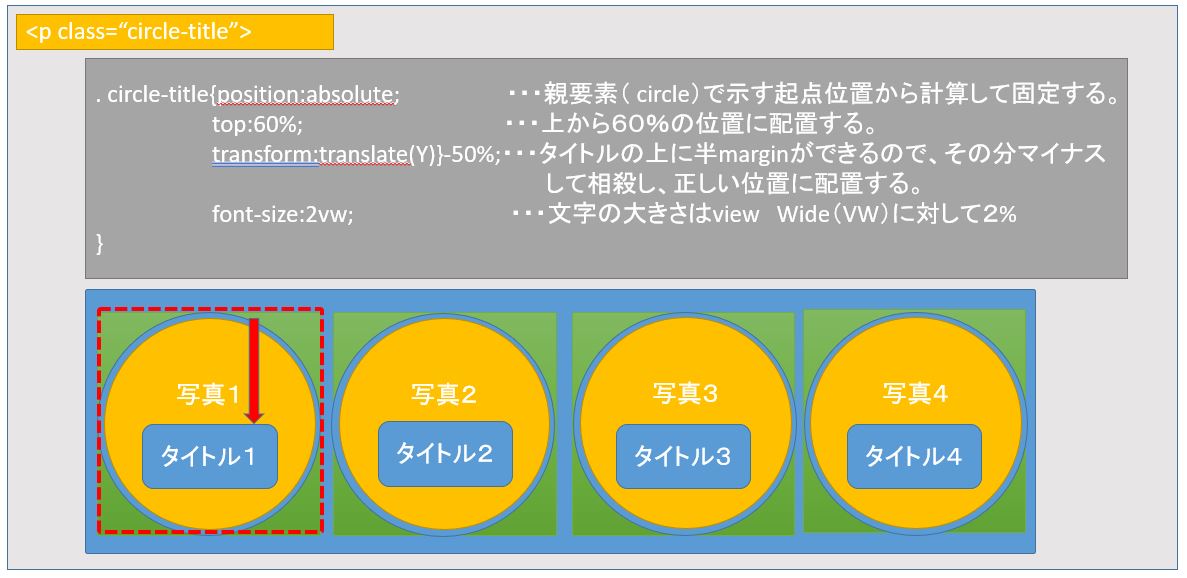
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)



0 Response to "CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 - position 背景 高さ100"
Post a Comment