簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - position 背景 高さ100
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus
CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました 
コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG
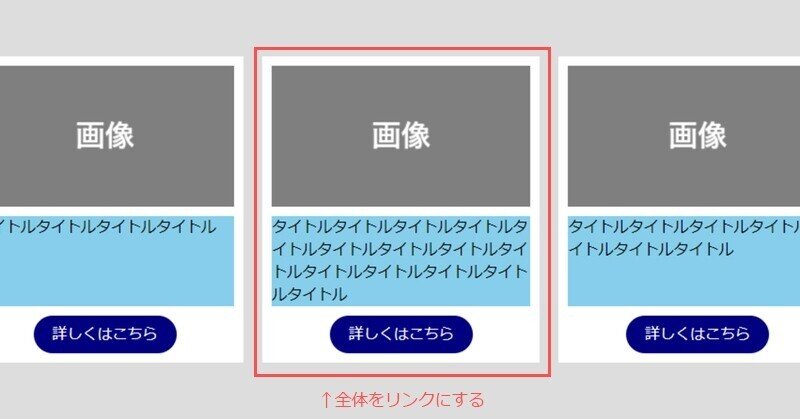
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
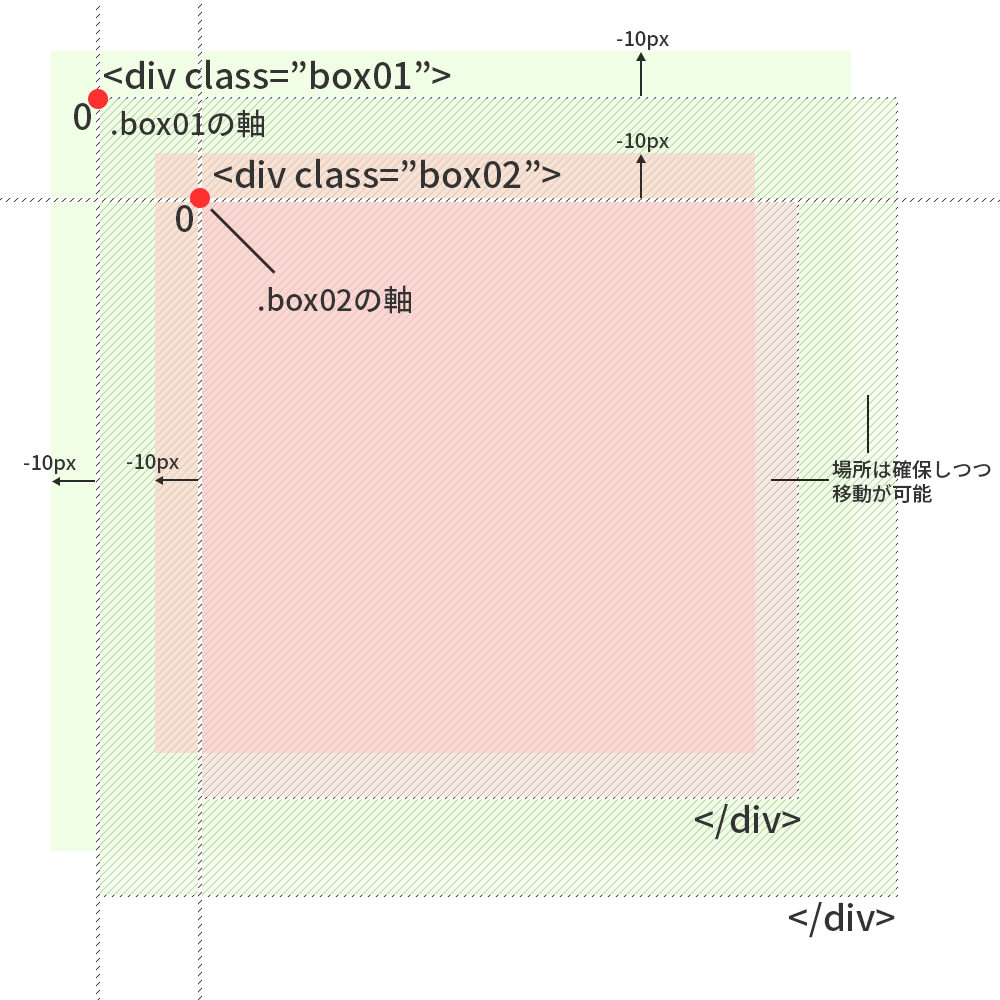
コーディングするならちゃんと理解しておきたいposition指定 サイド 
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説 
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
SKYSCAN 1272 Bruker
コーディングするならちゃんと理解しておきたいposition指定 サイド 
0 Response to "簡単CSSアニメーション&デザイン20選(ソースコードと解説付き - position 背景 高さ100"
Post a Comment