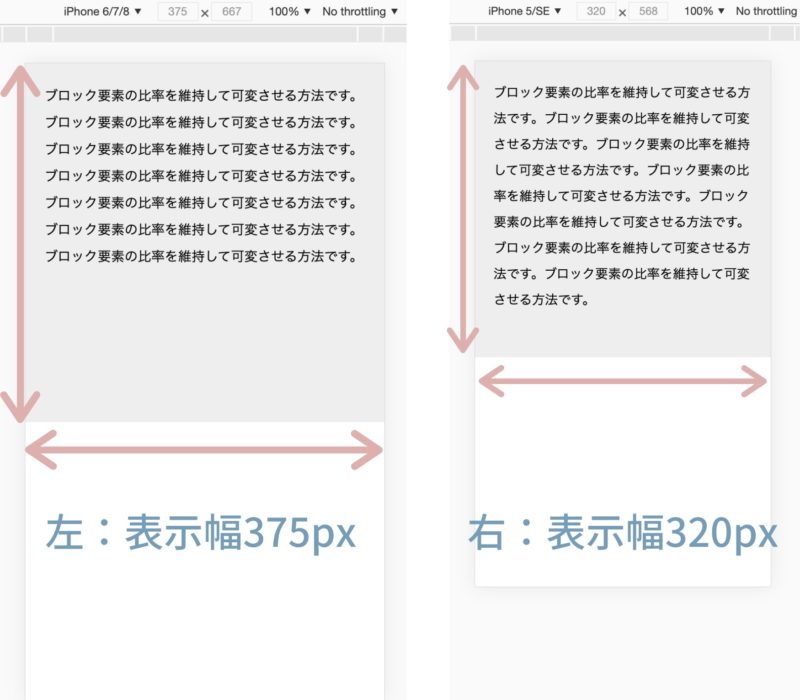
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 - position 背景 高さ100
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 
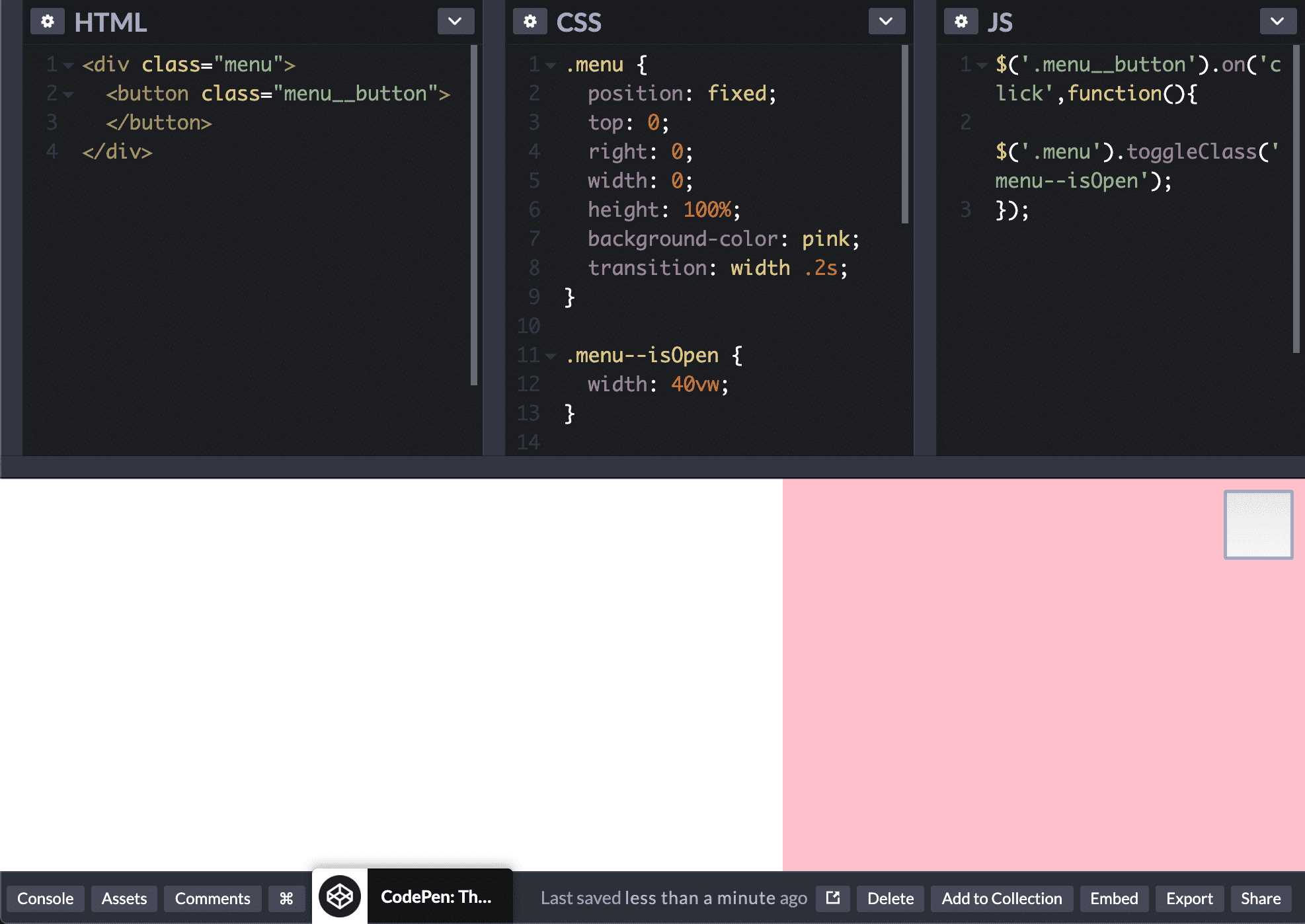
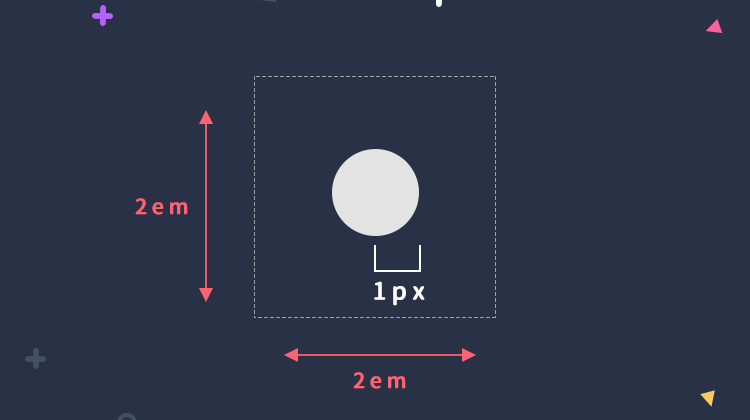
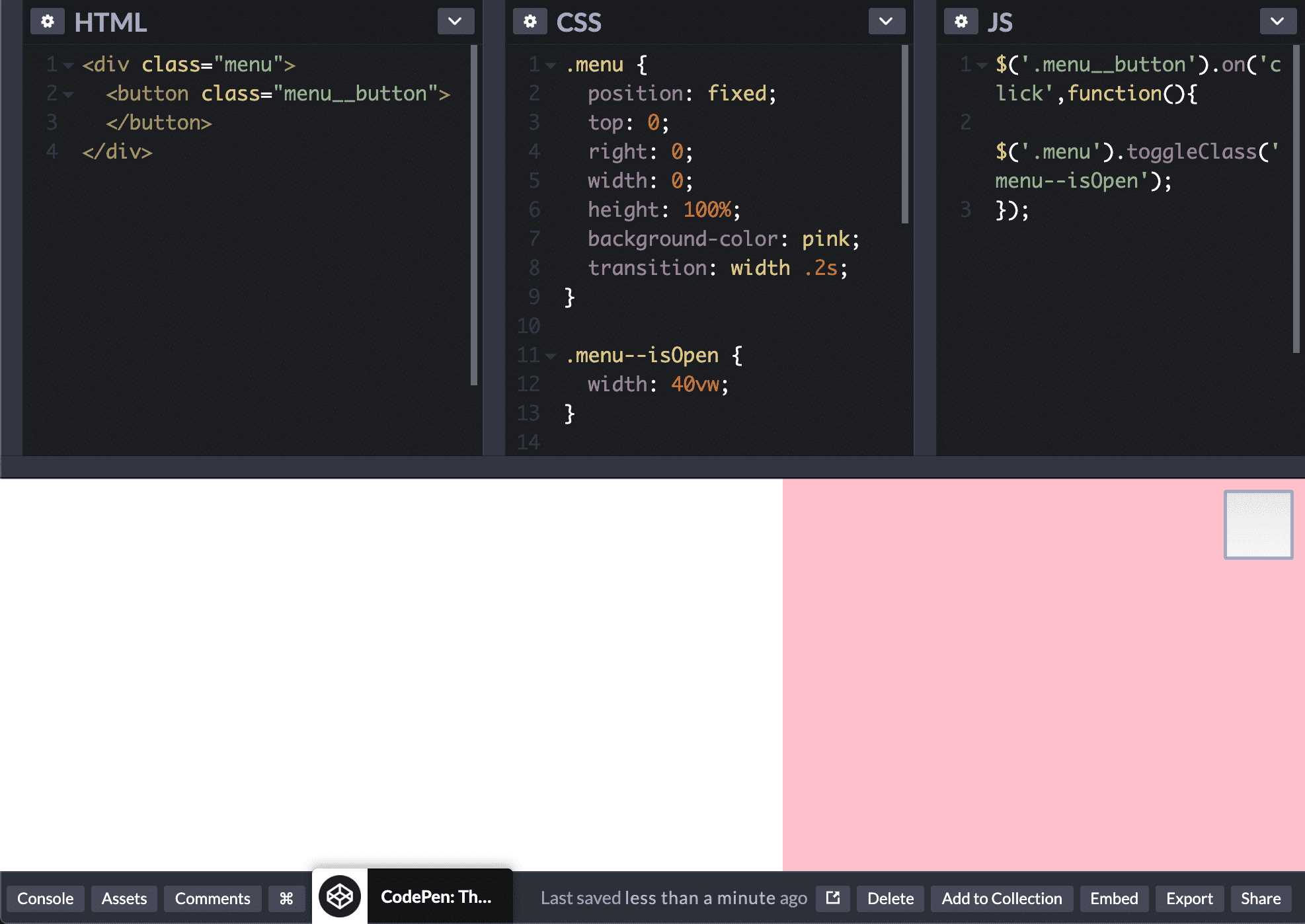
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを
Related

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

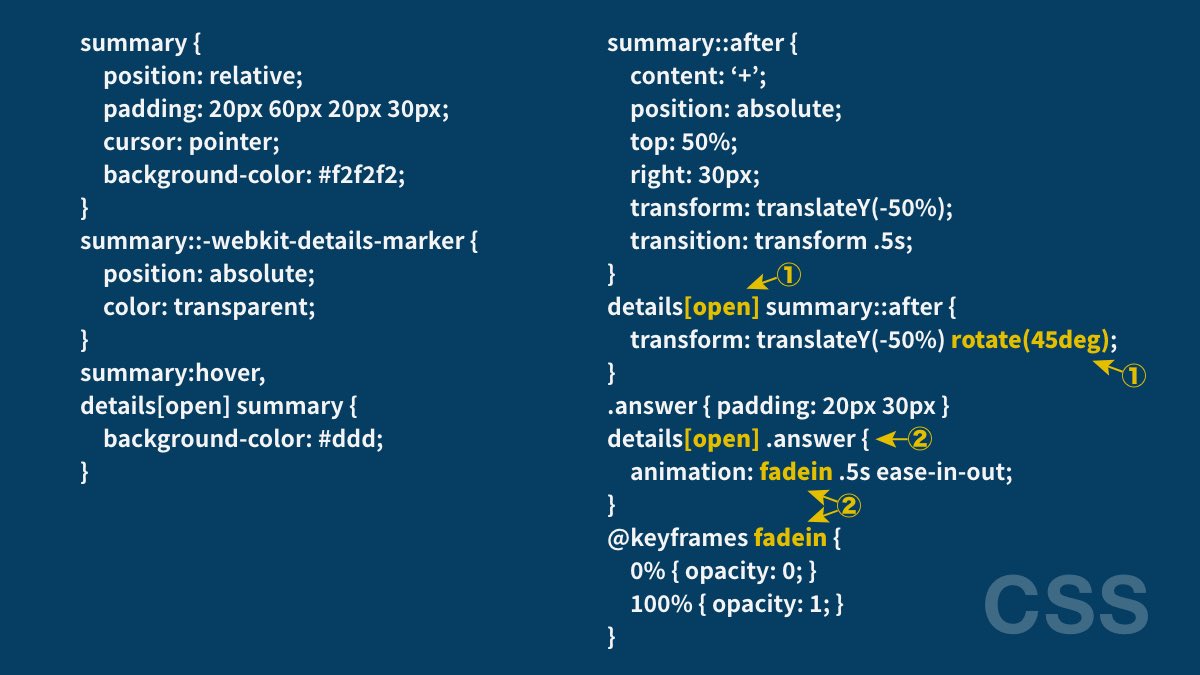
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

現場で使えるHTMLu0026CSS Tips④

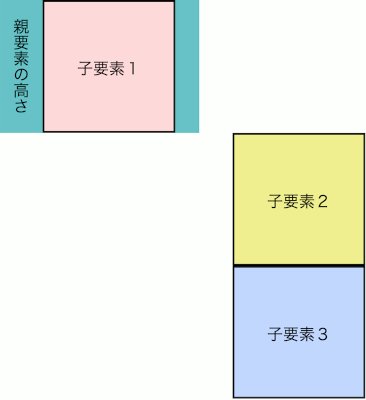
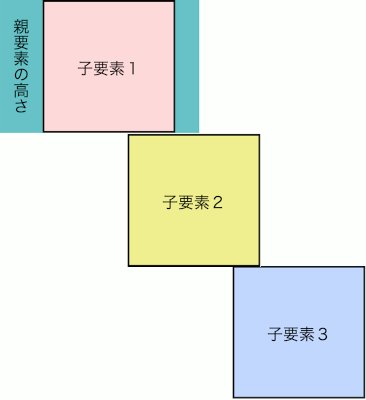
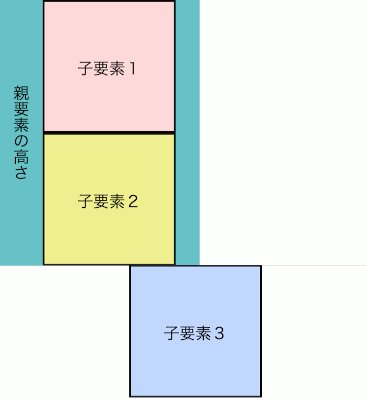
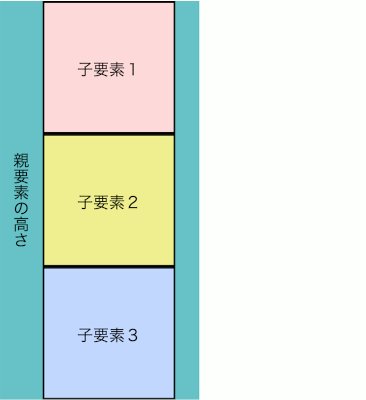
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト

コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG

スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを

CSS】position:sticky;で簡単固定!スティッキーヘッダー6選

position: stickyの面白い使い方と使用時の注意点 Rriver

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ



0 Response to "レスポンシブ対応必須テクニック!比率を維持して可変させる方法 - position 背景 高さ100"
Post a Comment