width:100%;を指定した要素の背景が横スクロールのときに消えないよう - position 背景 高さ100
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
CSS
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ
CSSのbackground-positionで背景画像の位置を調整する
CSS
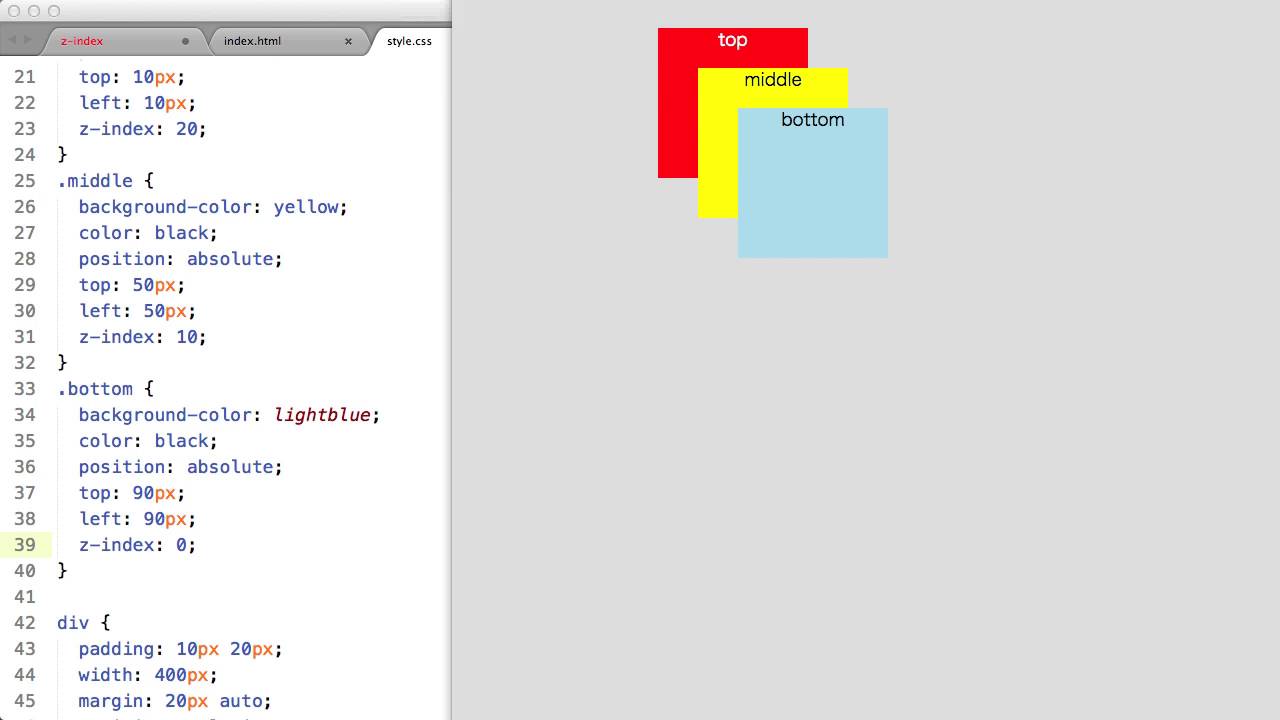
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
リサイズするボックスにあわせて背景画像のサイズを拡大縮小する 
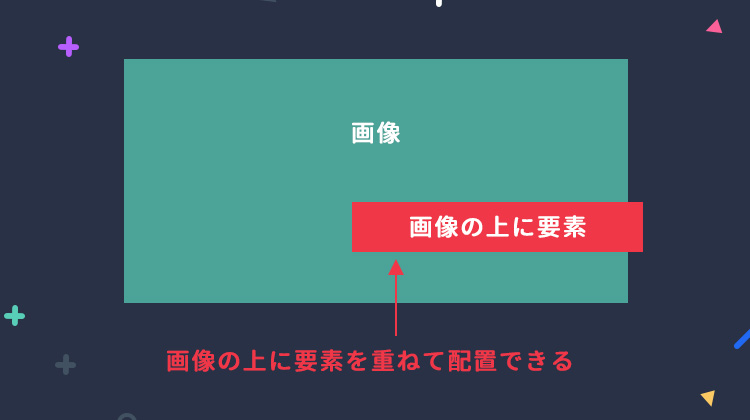
img要素をbackground:coverのように親要素いっぱいに表示する方法 
CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - position 背景 高さ100"
Post a Comment