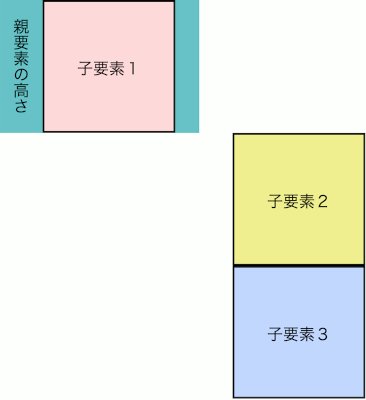
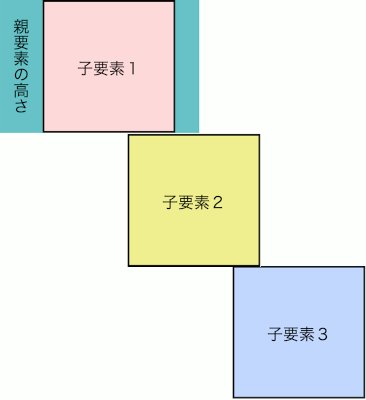
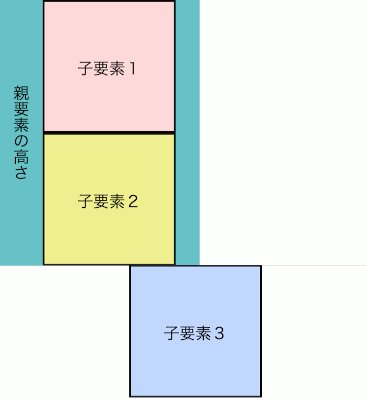
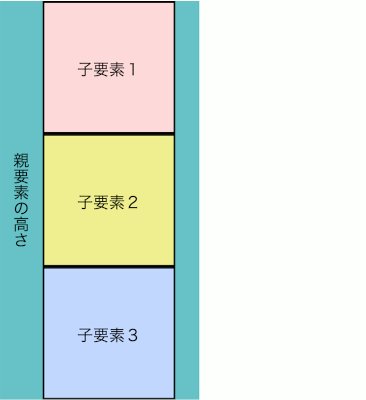
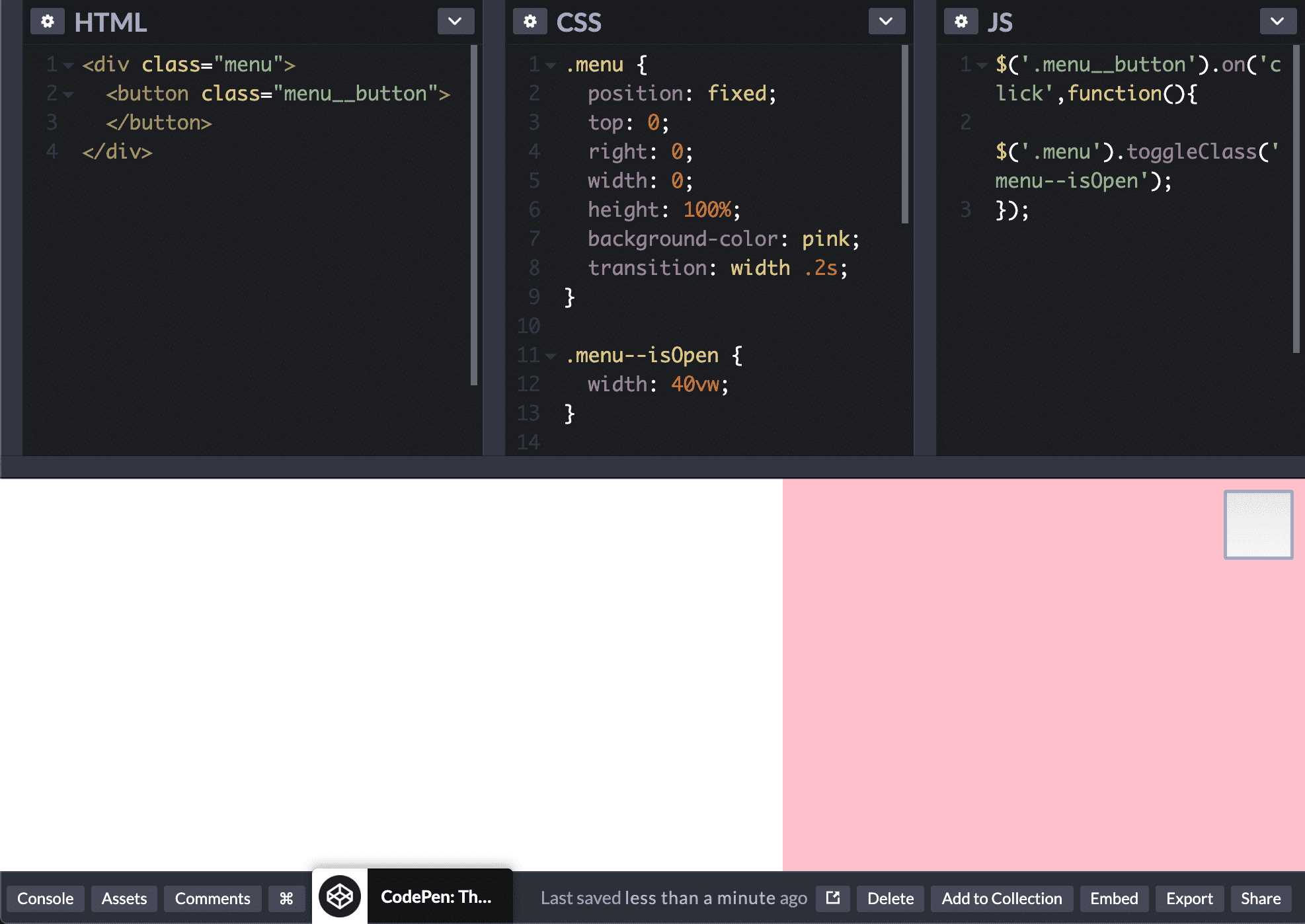
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト - position 背景 高さ100
heightu003dautoとheightu003d100%の違い(html,css入門) オモスト
背景が出現+テキスト(上から) 動くWebデザインアイディア帳
Related
cssで背景画像の位置を移動しよう(background-position)

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを

CSSの基本-background 関連プロパティ
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI

Responsive Height Design -レスポンシブを高さの観点から、Webサイト

追従するヘッダー分の高さを引いて適切な場所へスクロール 動くWeb
次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord



0 Response to "heightu003dautoとheightu003d100%の違い(html,css入門) オモスト - position 背景 高さ100"
Post a Comment