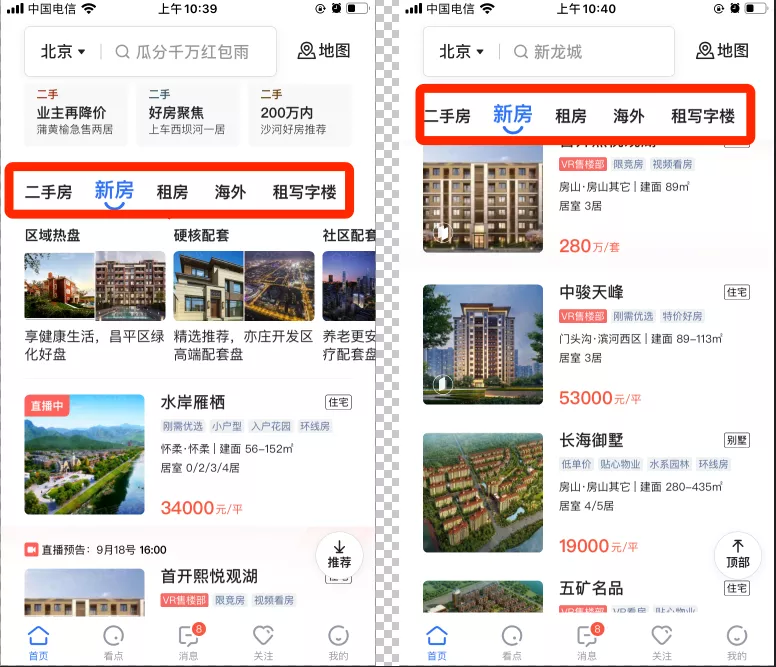
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习 - postion sticky 背景
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
8个有用的CSS 技巧:视差图像,sticky footer 等等_粉丝们务必加入微信
Related
部份css样式详解(附实际应用) - K码农
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
H5项目踩坑及出坑实践-InfoQ

聊聊苹果营销页中几个有趣的交互动画- 程序猿

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

移动端开发路上的坑 Carl Jin


0 Response to "html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习 - postion sticky 背景"
Post a Comment