html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - position 背景 高さ100
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう 
CSS】position:sticky;で簡単固定!スティッキーヘッダー6選
Related

CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法

background-sizeについてu2026 mororeco

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

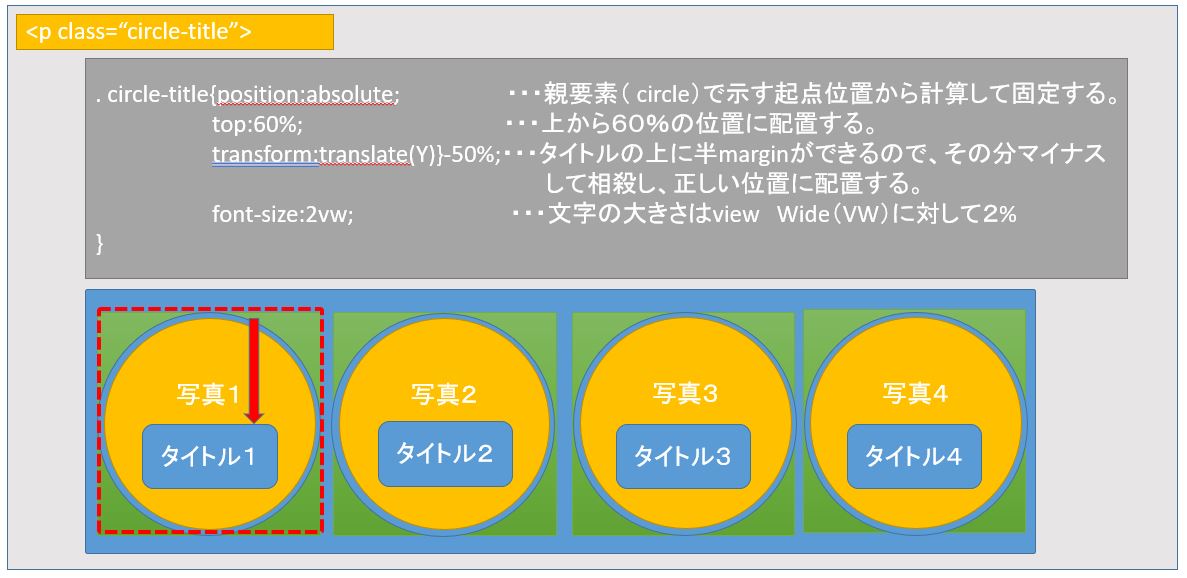
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

CSSのbackground-positionで背景画像の位置を調整する



0 Response to "html+css】imgタグで配置した画像をbackground-size:cover;と同じよう - position 背景 高さ100"
Post a Comment