8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云 - postion sticky 背景
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云
Amazon.com : LINODI Weight Bench, Adjustable Strength Training
Related

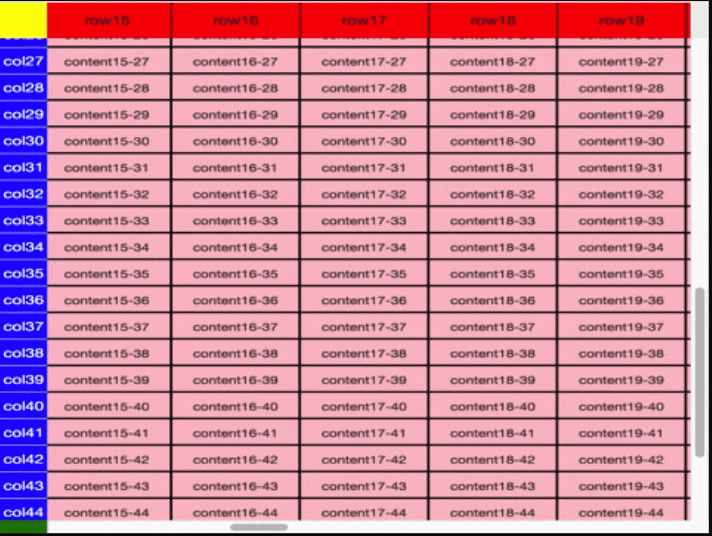
微信小程序:position: fixed导致的滚动时页面元素不跟着动的问题

部份css样式详解(附实际应用) - K码农
前端页面双向滚动方案-安笺

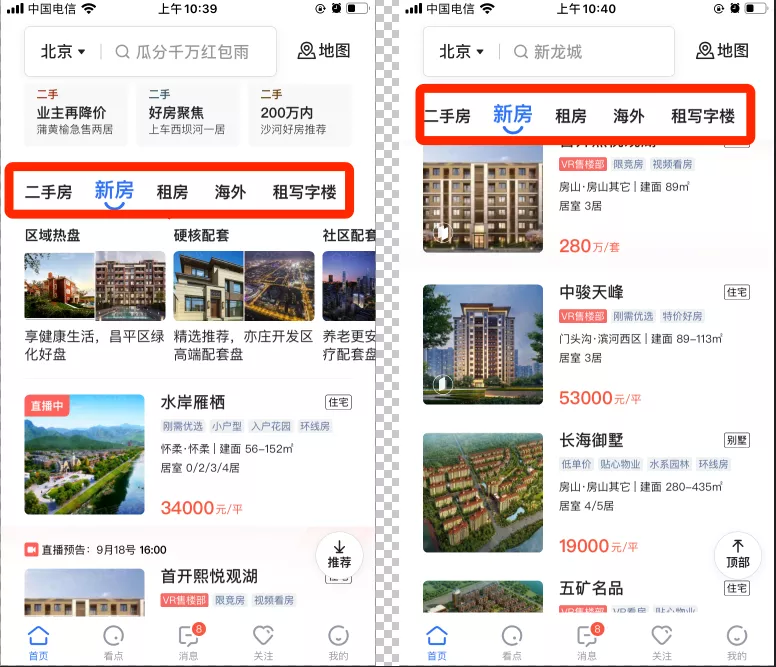
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnu3fyp4phbzn.jpg)
使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
前端快爆-前端开发博客
你不知道的CSS : Next-generation web styling - html中文网
H5项目踩坑及出坑实践-InfoQ

CSS position定位(5种方式)
边框样式不适用于粘性位置元素



0 Response to "8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云 - postion sticky 背景"
Post a Comment