毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的 博客 - postion sticky 背景
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
css详解position五种属性用法及其含义-华为开发者论坛
Related

你未必知道的49 个CSS 知识点- 前端大全 微信公众号文章阅读- WeMP
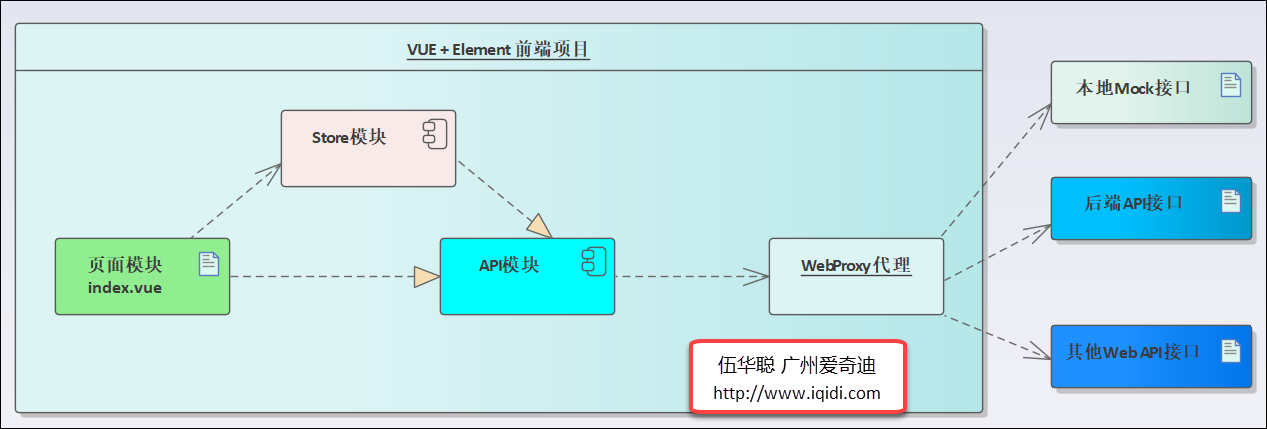
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

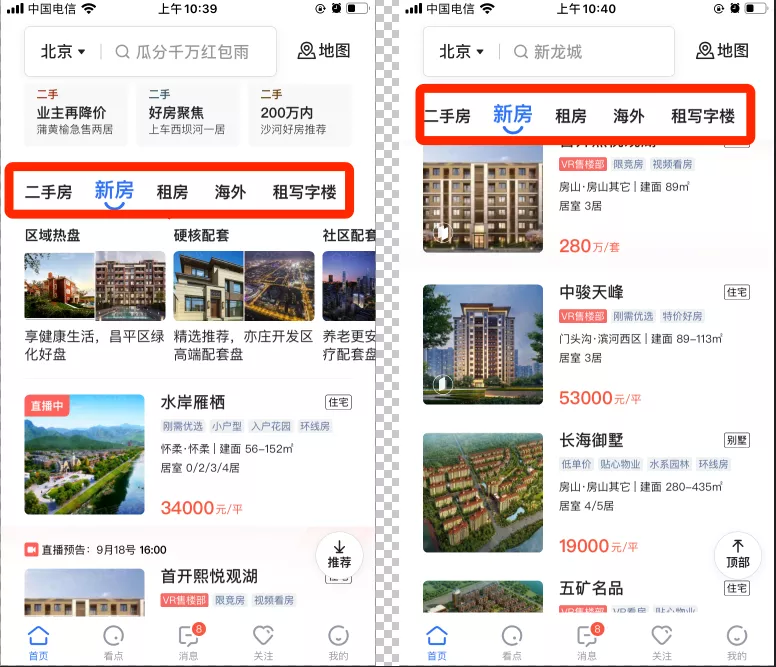
css3 sticky不生效的原因? - html中文网

使用純CSS 實現滾動陰影效果- 前端知识

H5项目踩坑及出坑实践-InfoQ

Amazon.com : LINODI Weight Bench, Adjustable Strength Training

fixedとstickyの違いって? 株式会社マイティーエース- MightyAce Inc.

案例解析:写给新手的滚动视差设计经验_网页


0 Response to "毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的 博客 - postion sticky 背景"
Post a Comment