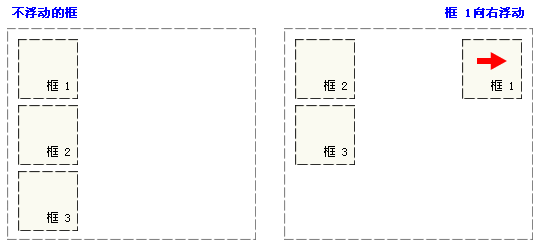
部份css样式详解(附实际应用) - K码农 - postion sticky 背景
部份css样式详解(附实际应用) - K码农
CSS基础知识:定位(Position) u2013 标点符
Related

匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区

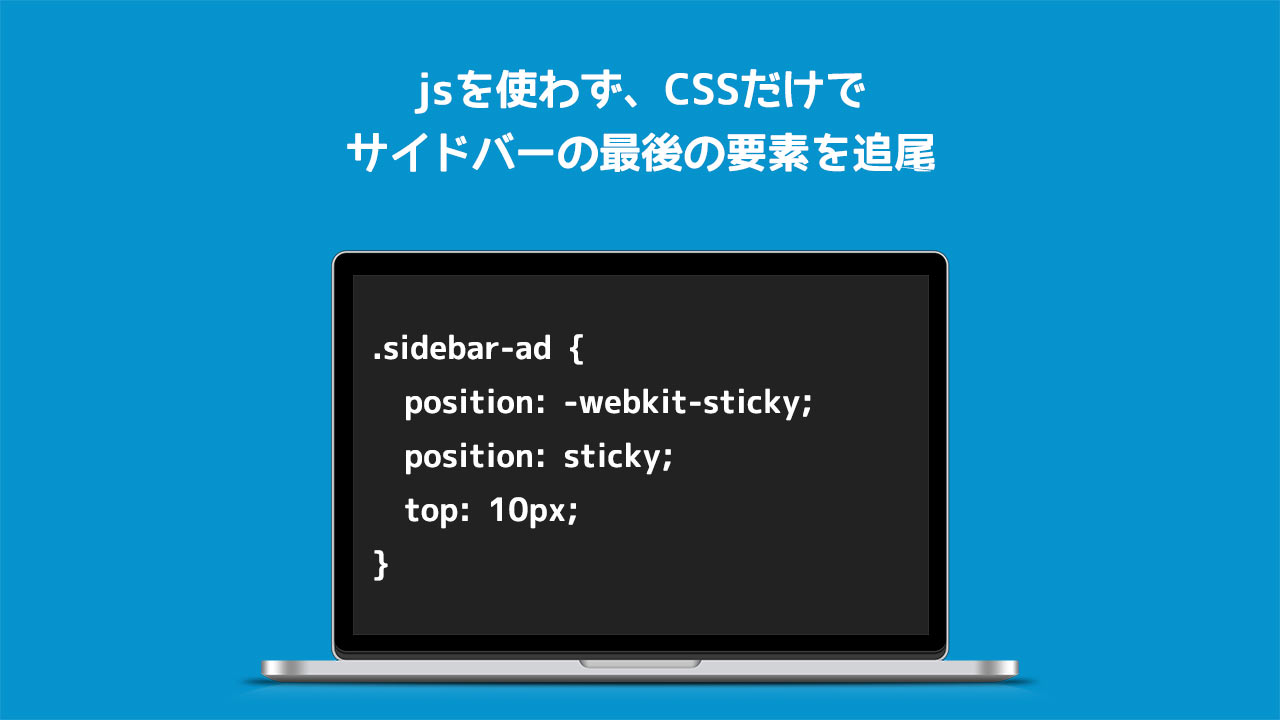
CSSだけでサイドバーに広告などを追尾させる「position:sticky」が便利

使用純CSS 實現滾動陰影效果- 前端知识

css的position定位-TMaize Blog
前端页面双向滚动方案-安笺

wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_
![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
Ant Design 4.0 的一些杂事儿- Table 篇- 乌鸦嘴社区

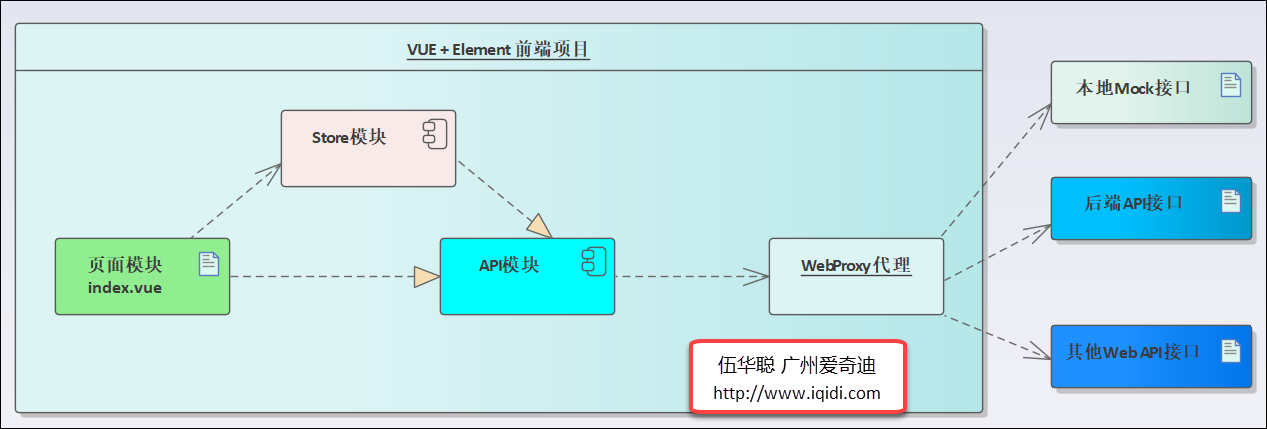
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口

第242 期小智在这3年开发中遇到的CSS 问题及解决方案,有大佬帮他总结
CSSだけでサイドバーに広告などを追尾させる「position:sticky」が便利




0 Response to "部份css样式详解(附实际应用) - K码农 - postion sticky 背景"
Post a Comment