css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ - postion sticky 背景
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ 
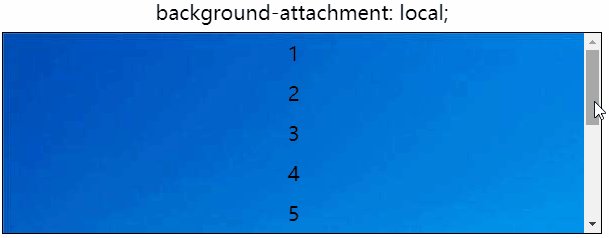
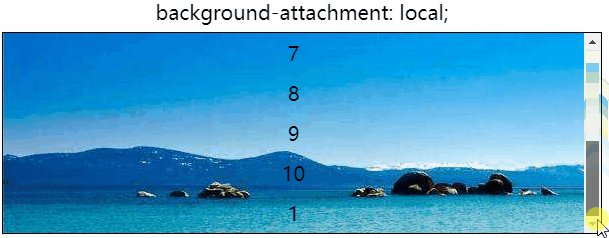
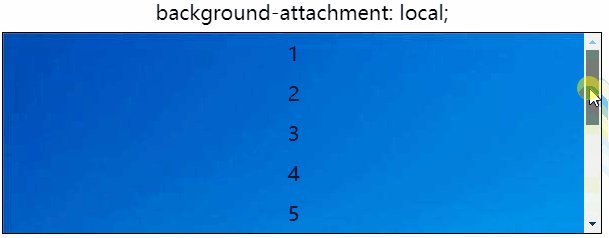
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网
Related

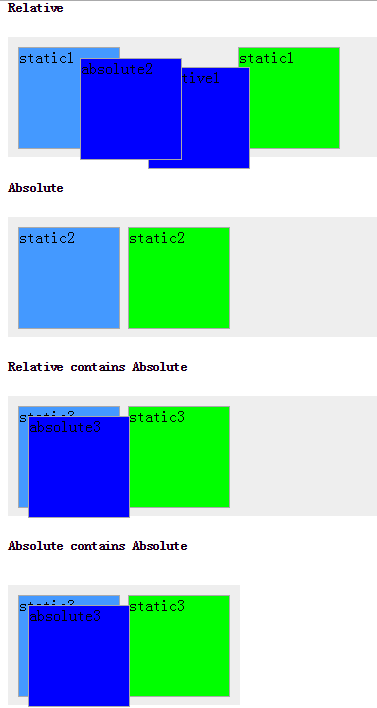
CSS position定位(5种方式)
使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki

Full article: Negotiating occupation: How older people make sense
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

浅议内滚动布局
css的position定位-TMaize Blog
你不知道的CSS : Next-generation web styling - html中文网
Full article: Negotiating occupation: How older people make sense
wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_
![wechart] 微信小程序使用粘性定位position: sticky的注意事项(避坑)_](https://img-blog.csdnimg.cn/20210713151835443.png?x-oss-processu003dimage/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQwMjU5NjQx,size_16,color_FFFFFF,t_70)
css常见问题总结- InfoQ 写作平台


0 Response to "css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ - postion sticky 背景"
Post a Comment