CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 - position 背景 高さ100
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI
Related

background-position - 背景画像の表示位置を指定する 日経クロス

CSS】position: fixed; でメニューを固定したら親要素からはみ出て

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

CSS】疑似要素の画像サイズを変更する方法

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

jQueryライブラリslickの要素の高さを揃えて表示させるデザイン

CSSのbackground-positionで背景画像の位置を調整する

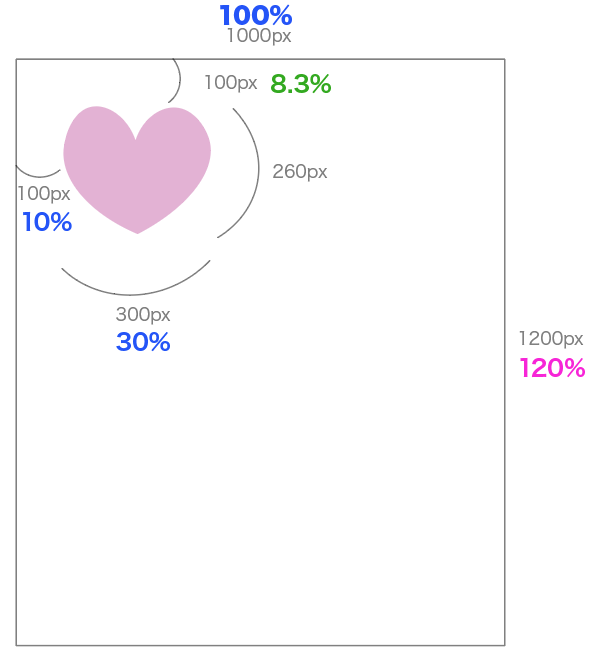
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き


0 Response to "CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 - position 背景 高さ100"
Post a Comment