jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - position 背景 高さ100
jQueryライブラリslickの要素の高さを揃えて表示させるデザイン 
img要素をbackground:coverのように親要素いっぱいに表示する方法
Related

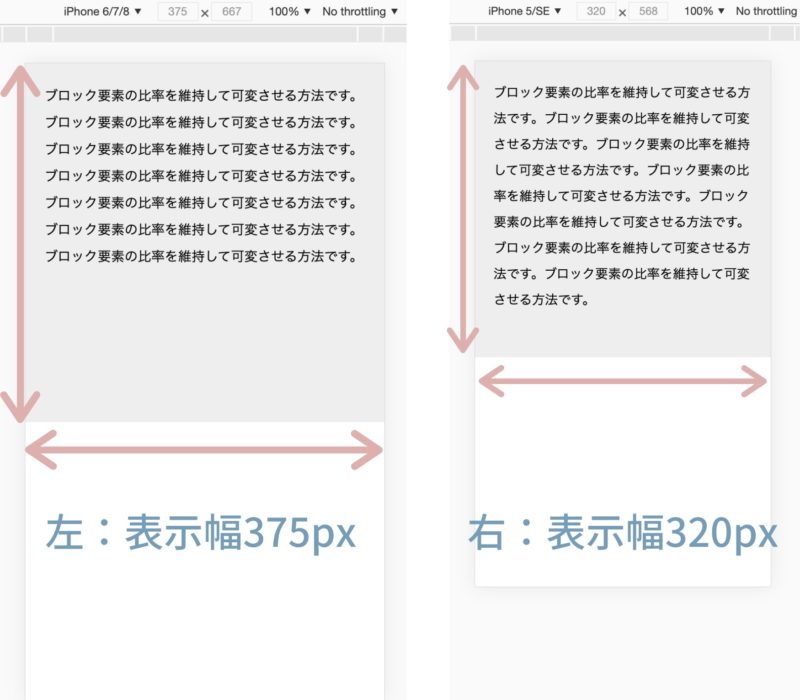
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
background-position - 背景画像の表示位置を指定する 日経クロス

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

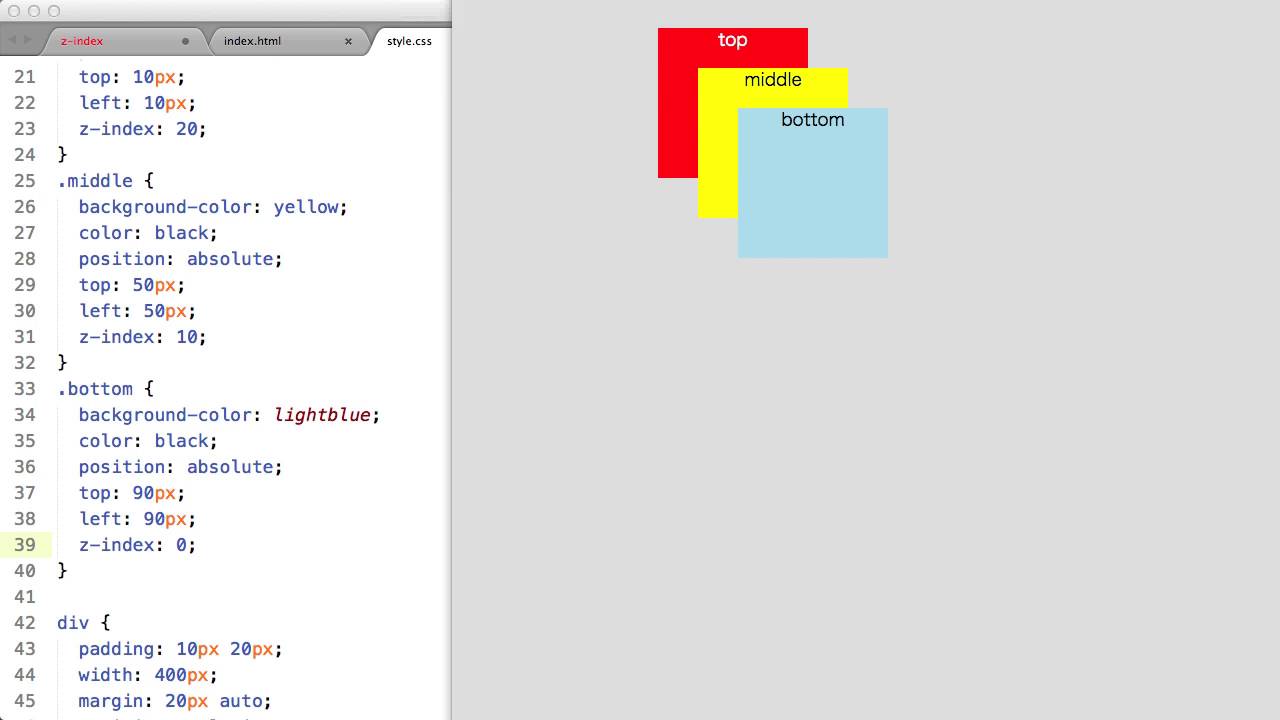
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが

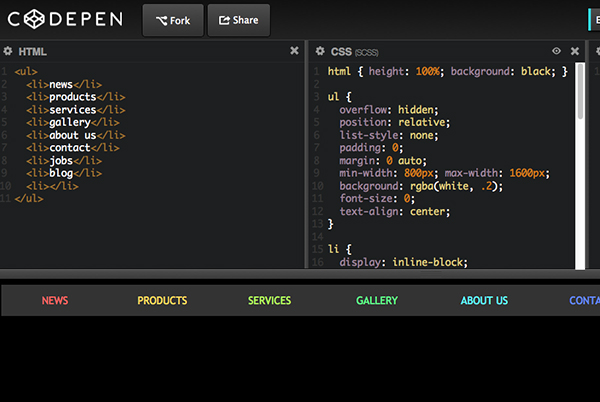
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

Responsive Height Design -レスポンシブを高さの観点から、Webサイト

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

position: absolute;した親要素の高さがなくなるのを解消する一般的な



0 Response to "jQueryライブラリslickの要素の高さを揃えて表示させるデザイン - position 背景 高さ100"
Post a Comment