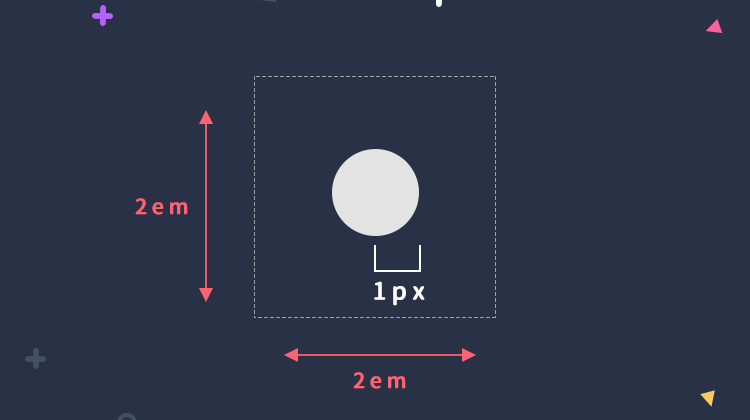
コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG - position 背景 高さ100
コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG
可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ
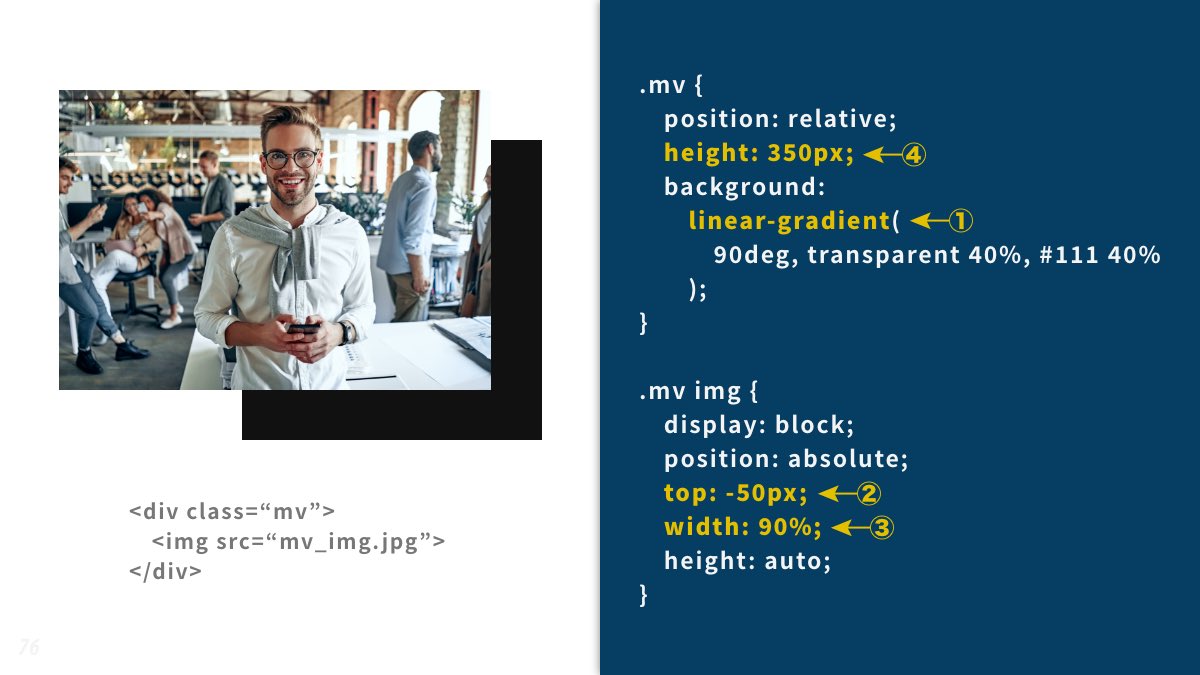
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
現場で使えるHTMLu0026CSS Tips④
Sizing - Bootstrap 4.1 日本語リファレンス
CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 
cssで背景画像の位置を移動しよう(background-position)
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
background-position - 背景画像の表示位置を指定する 日経クロス 
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus
0 Response to "コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG - position 背景 高さ100"
Post a Comment