レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - position 背景 高さ100
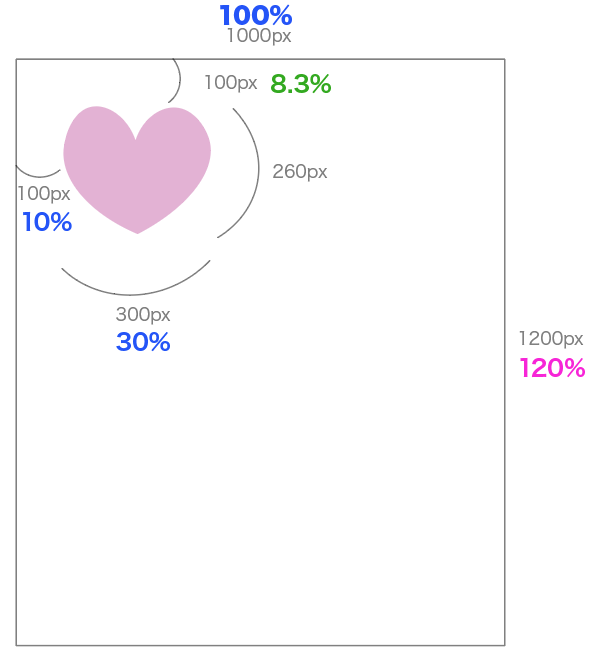
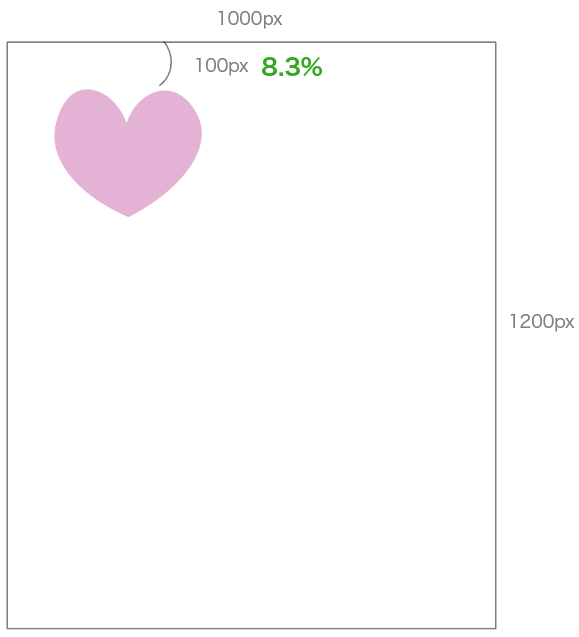
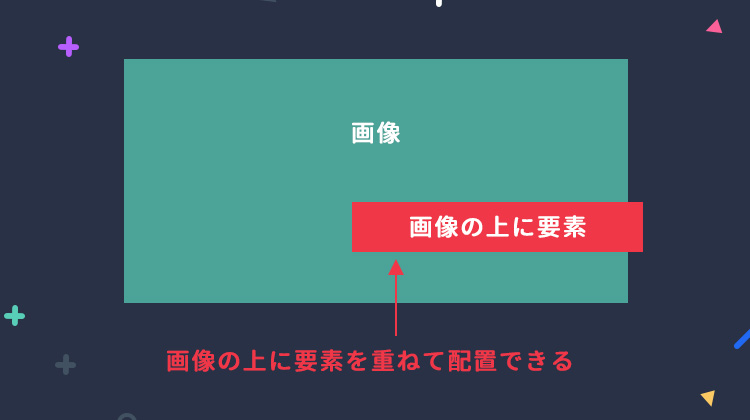
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる
Related

CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

Dell U2722Dモニターの使用方法とトラブルシューティング ガイド

CSSのbackground-positionで背景画像の位置を調整する

縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec

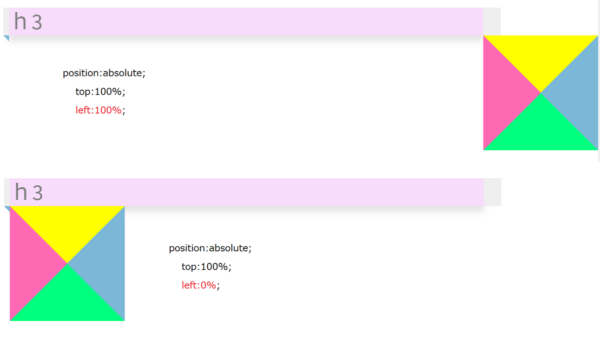
コーディングするならちゃんと理解しておきたいposition指定 サイド

before疑似要素・after疑似要素 とCSSで三角形を作る

コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG




0 Response to "レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 - position 背景 高さ100"
Post a Comment