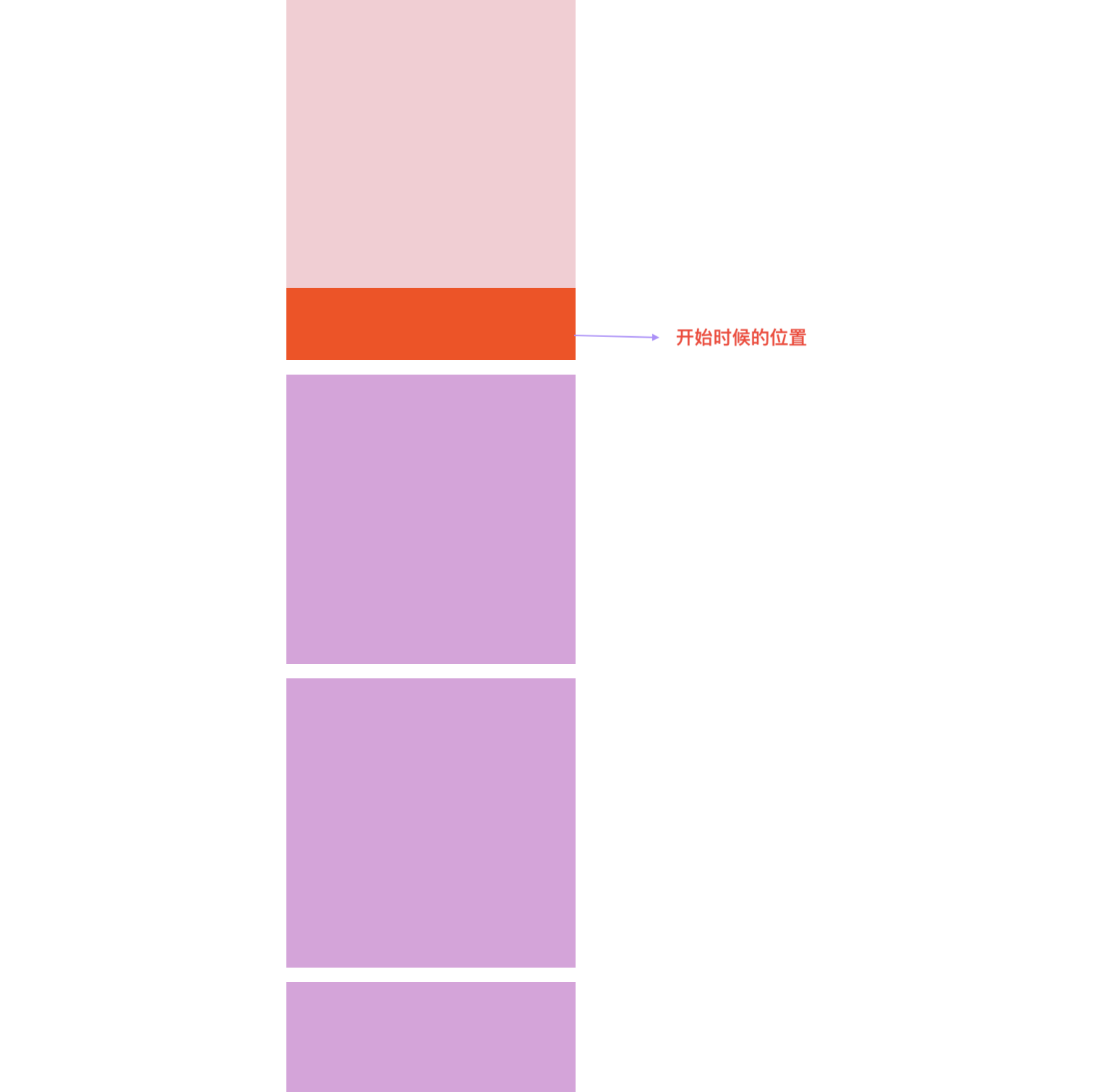
web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发 - postion sticky 背景
web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发
position attribute of super detailed css
Related

使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
About Us_Sino-Ocean Capital
前端页面双向滚动方案-安笺

Full article: Negotiating occupation: How older people make sense
css详解position五种属性用法及其含义-华为开发者论坛

H5项目踩坑及出坑实践-InfoQ

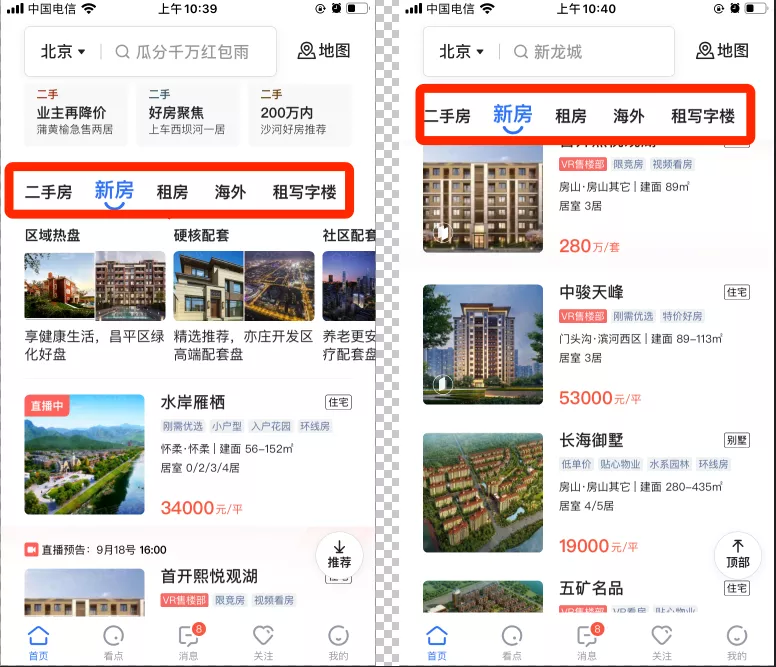
html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
position:sticky 粘性定位的几种巧妙应用- ⎝⎛CodingNote.cc ⎞⎠

匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区

css的position定位-TMaize Blog



0 Response to "web前端入门到实战: JavaScript 与CSS 令人着迷滚动实现_软件开发 - postion sticky 背景"
Post a Comment