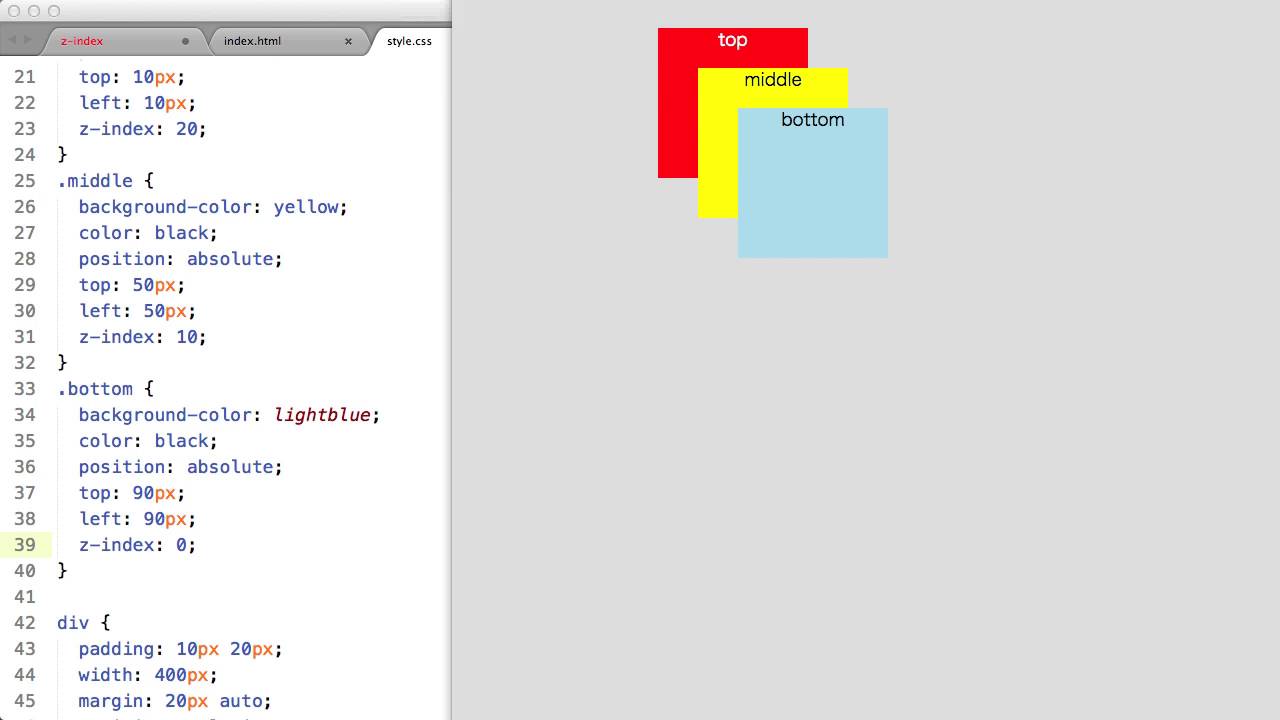
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが - position 背景 高さ100
重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに
Related

background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI

縦横比が固定されたレスポンシブ枠を作成する : CSS iPentec

html+css】imgタグで配置した画像をbackground-size:cover;と同じよう

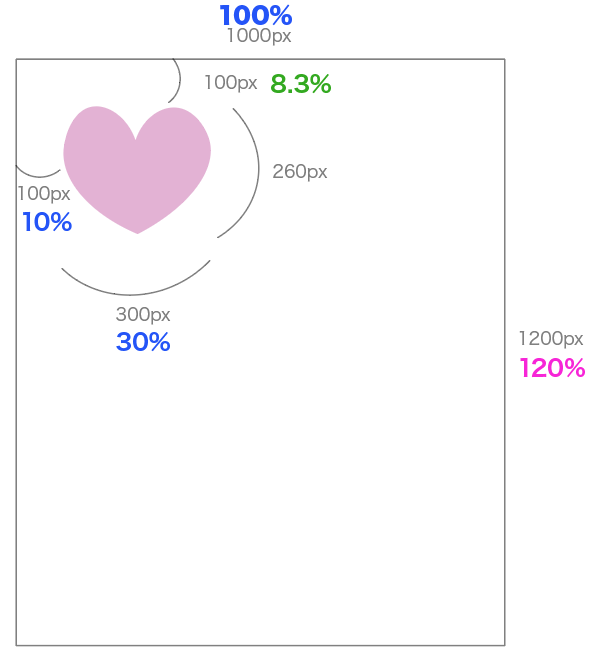
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

Sizing - Bootstrap 4.1 日本語リファレンス

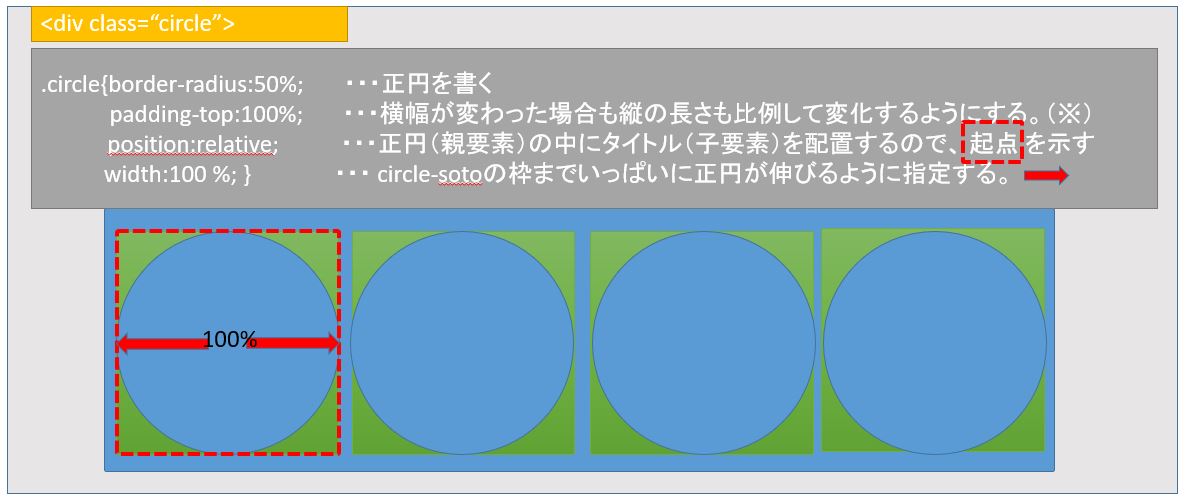
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

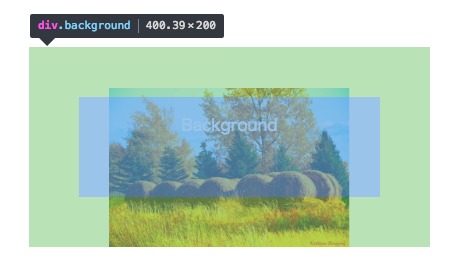
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

CSS】backgroundプロパティの使い方を徹底解説! creive


0 Response to "重ねて表示する!CSSのz-indexの使い方【初心者向け】現役エンジニアが - position 背景 高さ100"
Post a Comment