position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ - postion sticky 背景
position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ 
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区
第242 期小智在这3年开发中遇到的CSS 问题及解决方案,有大佬帮他总结
css详解position五种属性用法及其含义-华为开发者论坛
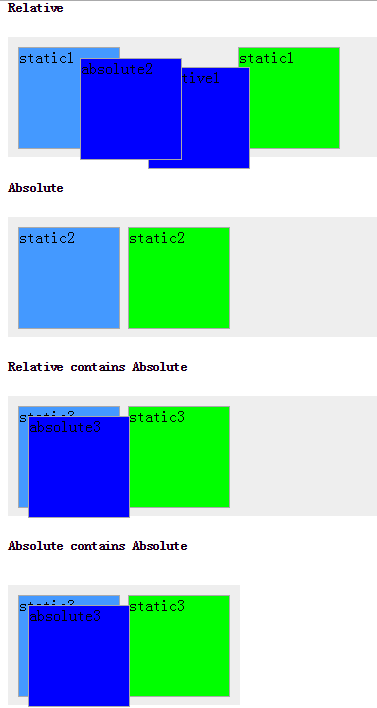
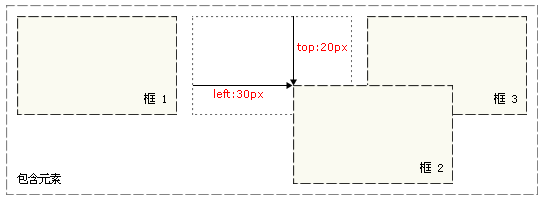
CSS基础知识:定位(Position) u2013 标点符
案例解析:写给新手的滚动视差设计经验_网页
毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
案例解析:写给新手的滚动视差设计经验_网页
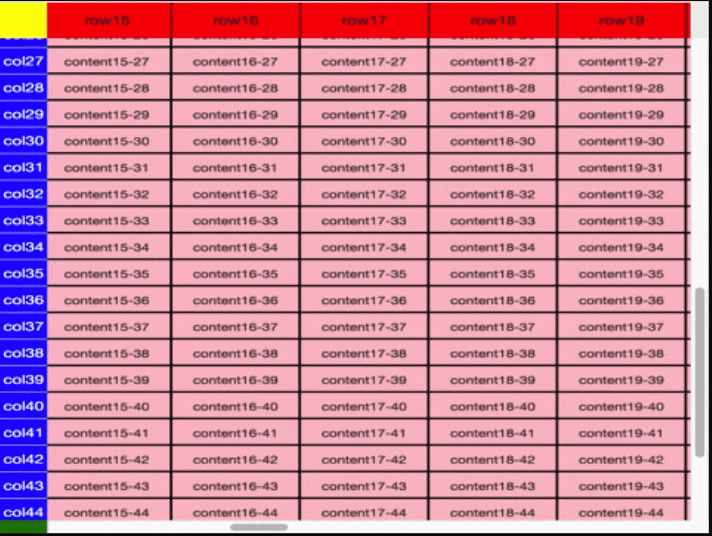
前端页面双向滚动方案-安笺
空白磁铁附注粉红色库存照片. 图片包括有冷冻机, 家庭, 黄色, 核对清单 
CSS粘性定位是怎样工作的_Html - UCloud云社区

0 Response to "position: stickyが効かない、IE11対応 - さくらいらぼWEB版 /個人ブログ - postion sticky 背景"
Post a Comment