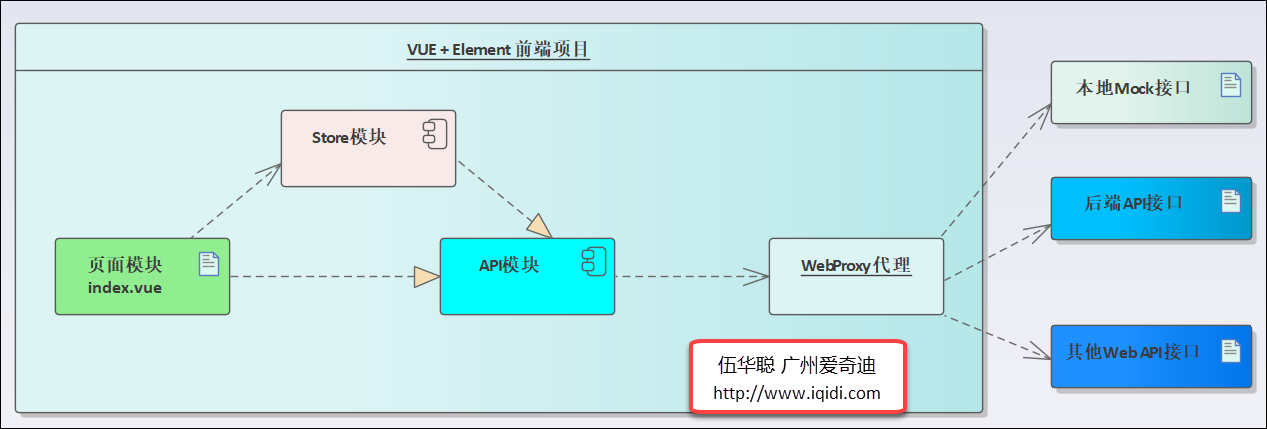
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口 - postion sticky 背景
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口 
常更日常开发中的一些小技巧 码农家园
Related
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
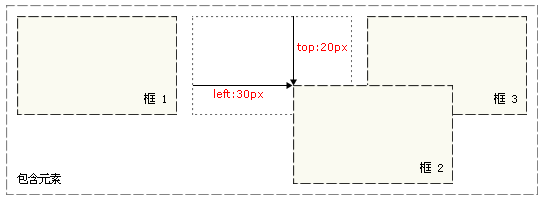
css详解position五种属性用法及其含义-华为开发者论坛

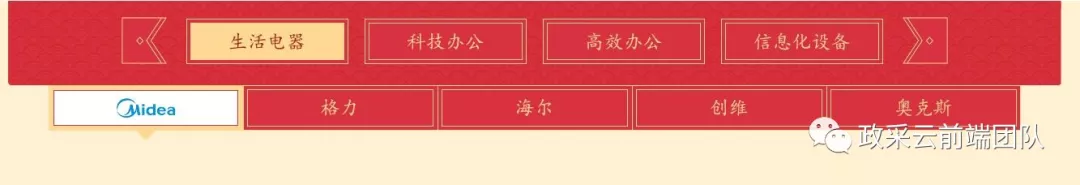
基于Vue 的两层吸顶踩坑总结-InfoQ

html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
css3 sticky不生效的原因? - html中文网

CSS基础知识:定位(Position) u2013 标点符

聊聊苹果营销页中几个有趣的交互动画- 程序猿

css的position定位-TMaize Blog
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云


0 Response to "循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口 - postion sticky 背景"
Post a Comment