CSSのpositionを総まとめ!absoluteやfixedの使い方は? - position 背景 高 さ100
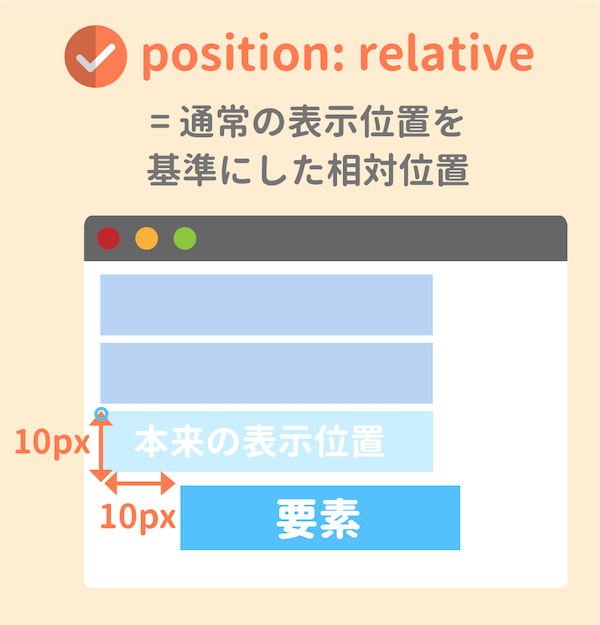
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編
Related

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

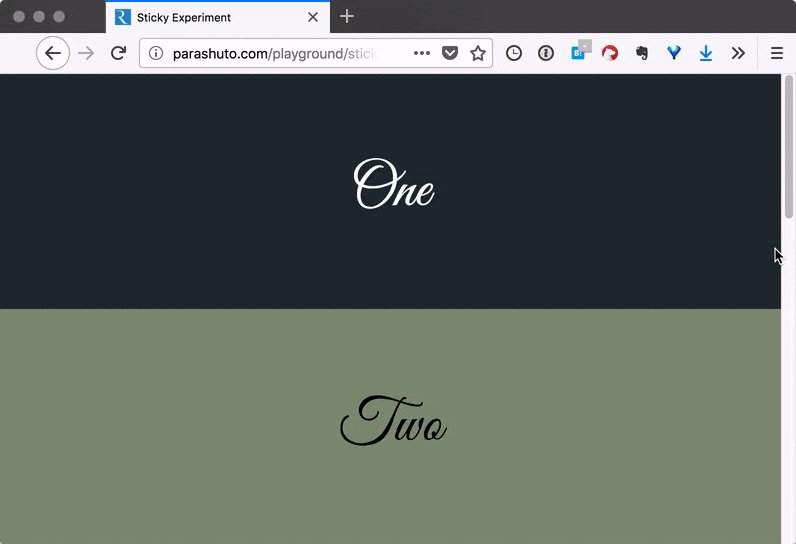
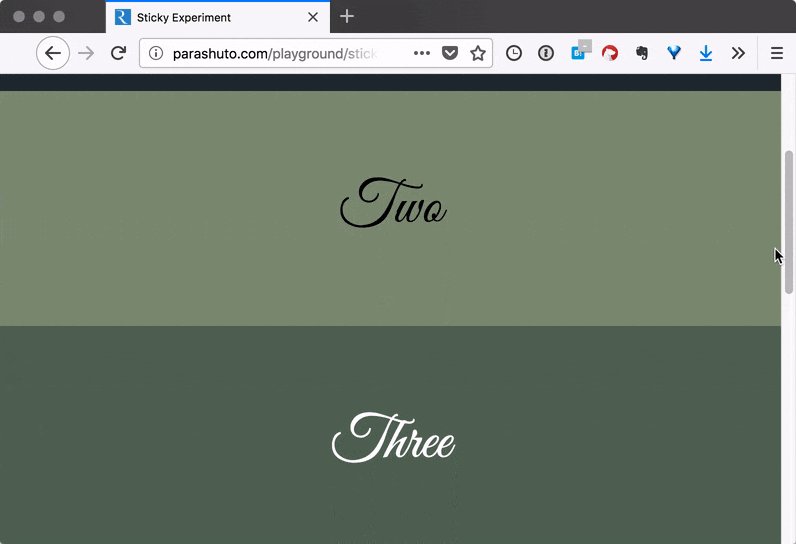
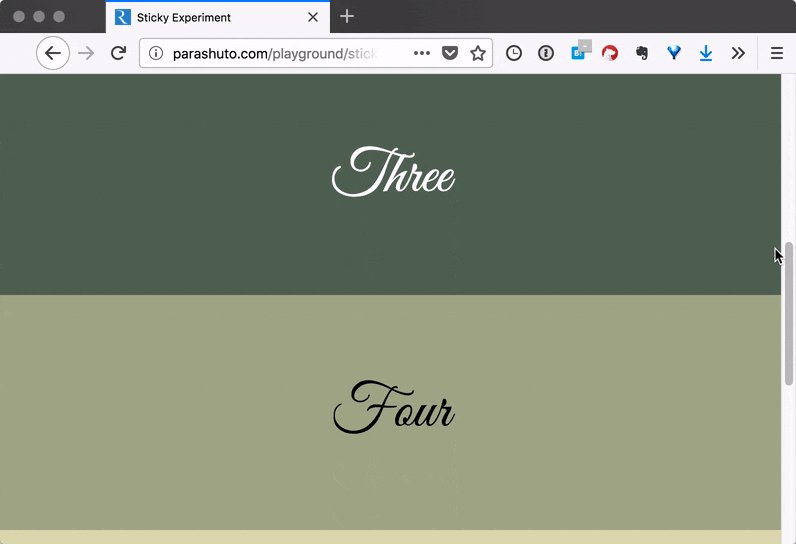
position: stickyの面白い使い方と使用時の注意点 Rriver

Responsive Height Design -レスポンシブを高さの観点から、Webサイト

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

CSS】positionプロパティを使いこなす!relative・abosolute・fixedの

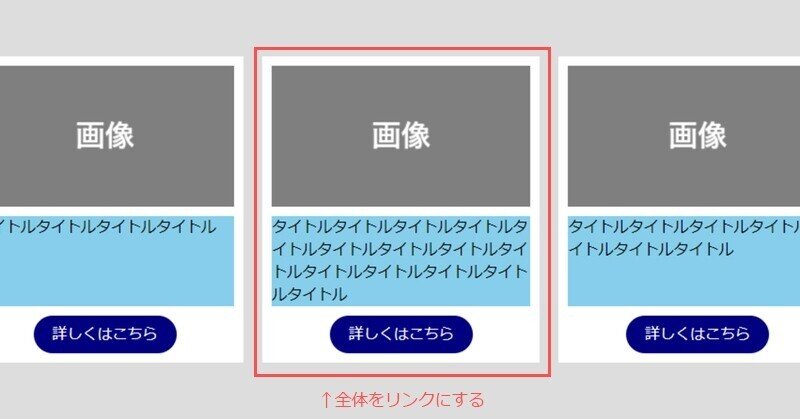
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

position: absolute;した親要素の高さがなくなるのを解消する一般的な

cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに


0 Response to "CSSのpositionを総まとめ!absoluteやfixedの使い方は? - position 背景 高 さ100"
Post a Comment