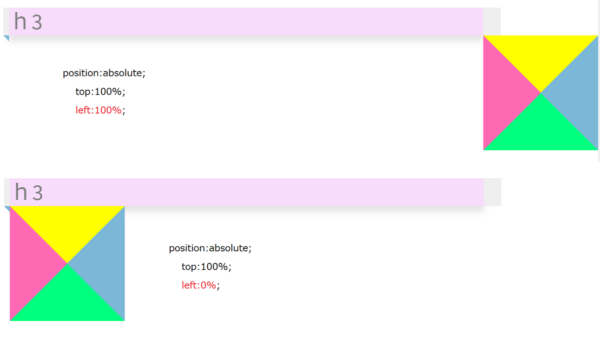
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus - position 背 景 高さ100
CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus
before疑似要素・after疑似要素 とCSSで三角形を作る
Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ
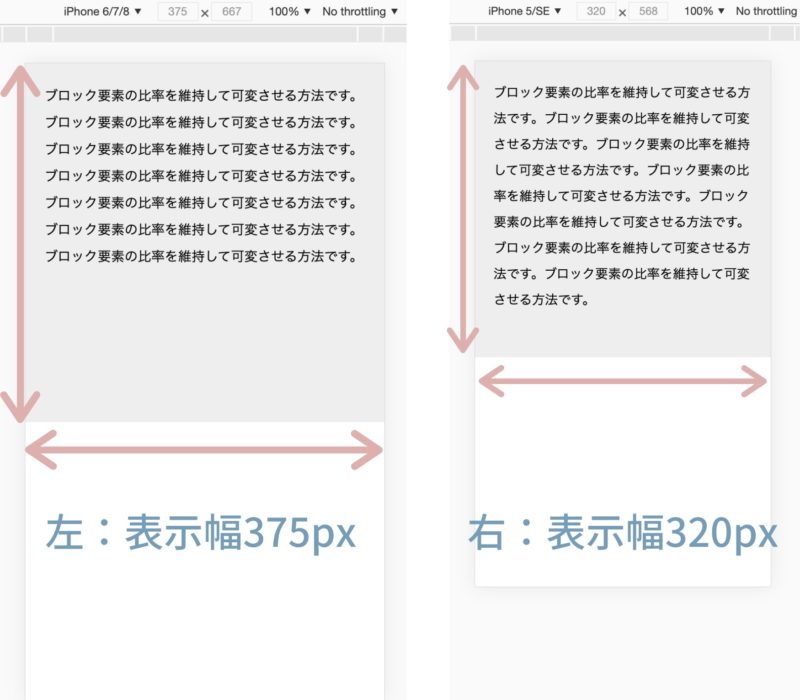
レスポンシブ対応必須テクニック!比率を維持して可変させる方法 
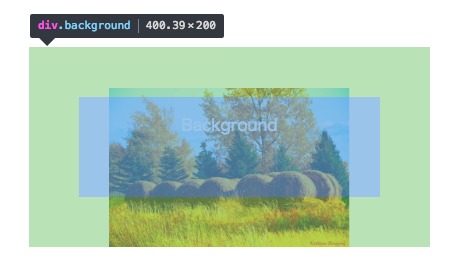
CSS】backgroundプロパティの使い方を徹底解説! creive
cssで背景画像の位置を移動しよう(background-position)
コーディングするならちゃんと理解しておきたいposition指定 サイド 
モダンCSSによる絶対配置(position: absolute;)の削減 コリス
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説 
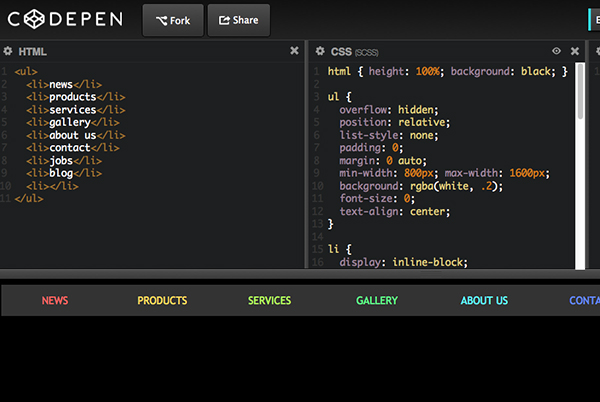
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
background-sizeについてu2026 mororeco
CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間 

0 Response to "CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus - position 背 景 高さ100"
Post a Comment