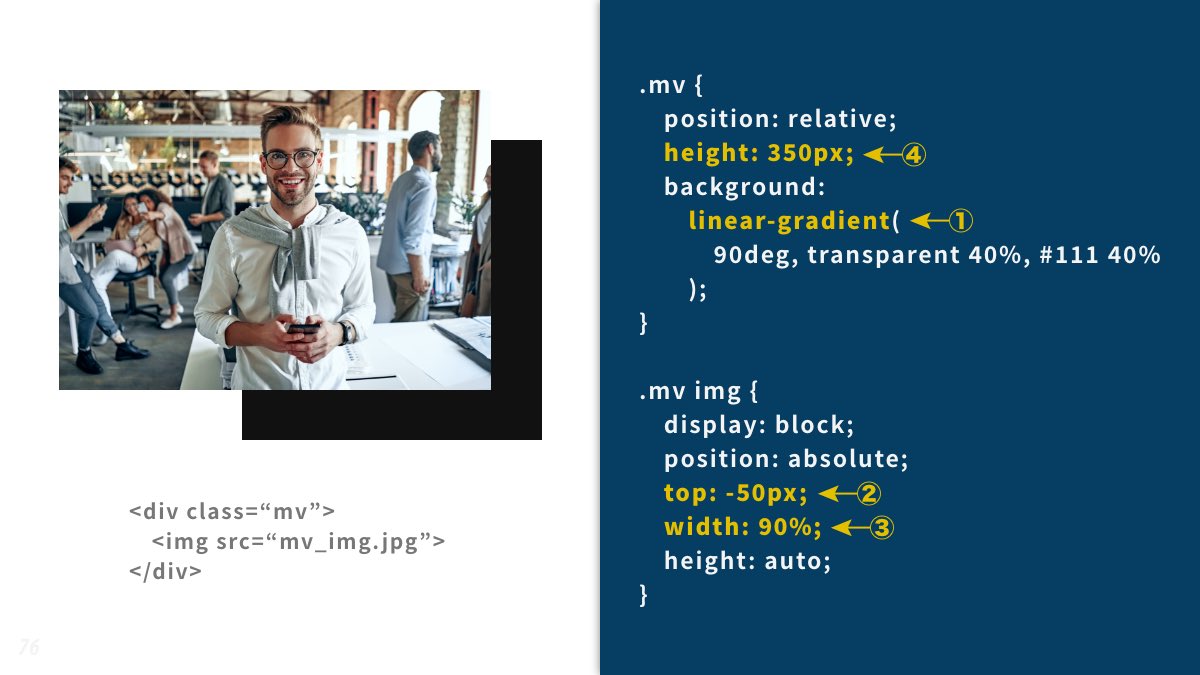
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位 - position 背景 高さ100
CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位 ![CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位](https://coliss.com/wp-content/uploads-201502/2015072201.png)
現場で使えるHTMLu0026CSS Tips④
Related

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

15-2】background関連のプロパティ(2/4 background-position) - ほん

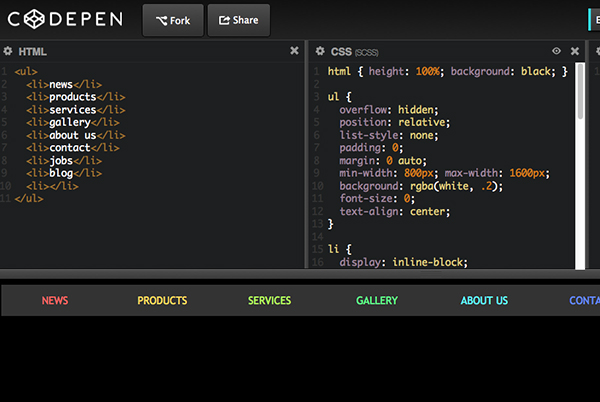
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

モダンCSSによる絶対配置(position: absolute;)の削減 コリス

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋

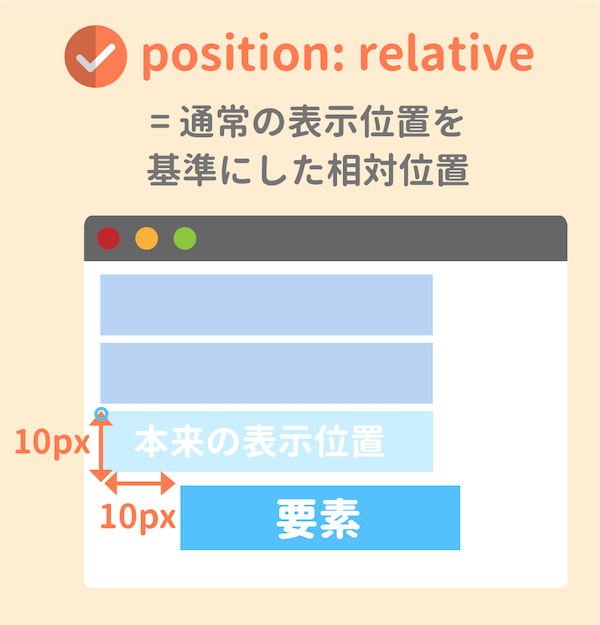
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

img要素をbackground:coverのように親要素いっぱいに表示する方法

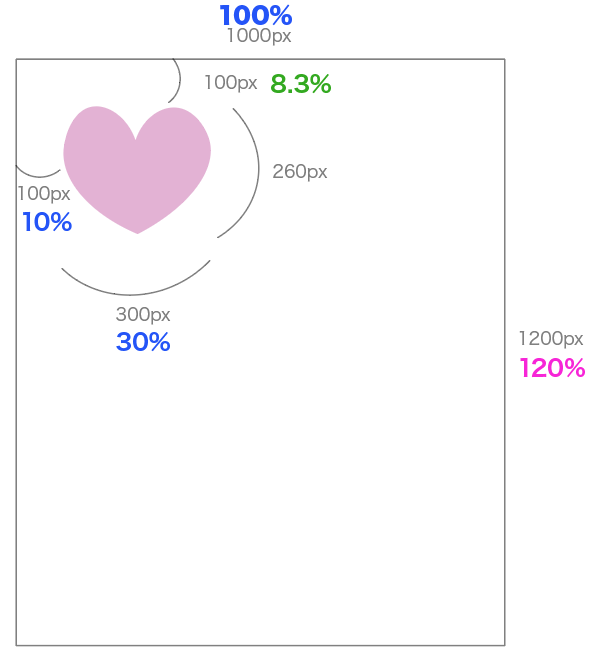
CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

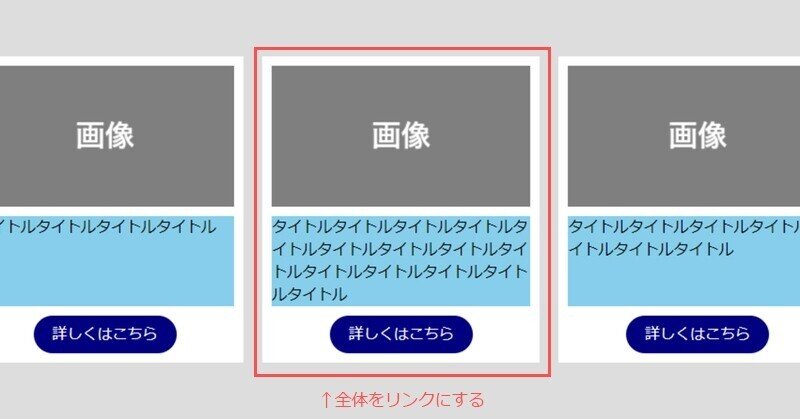
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合



0 Response to "CSS]ビューポート(vw, vh)とパーセント(%)、レスポンシブに適した単位 - position 背景 高さ100"
Post a Comment