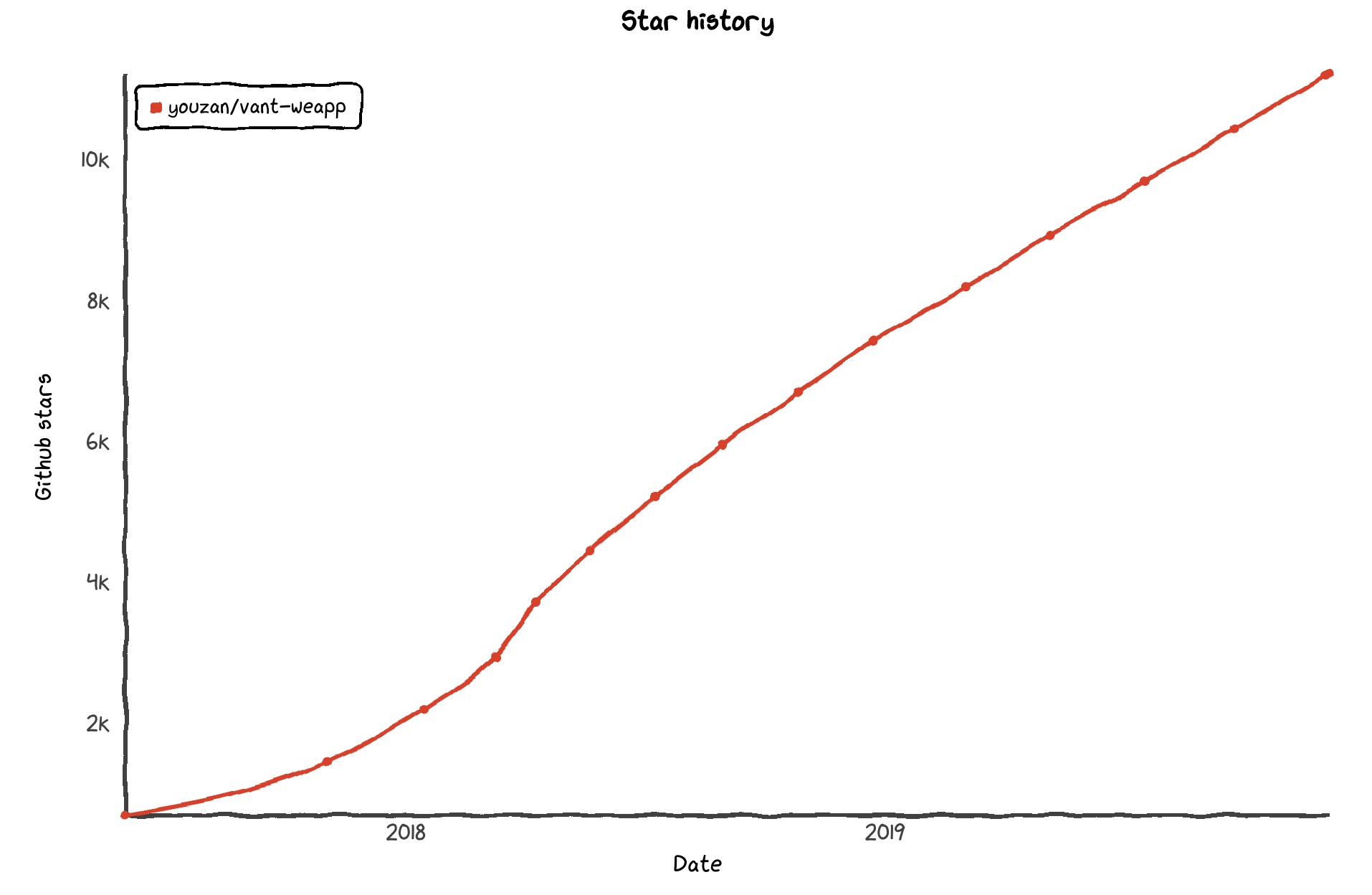
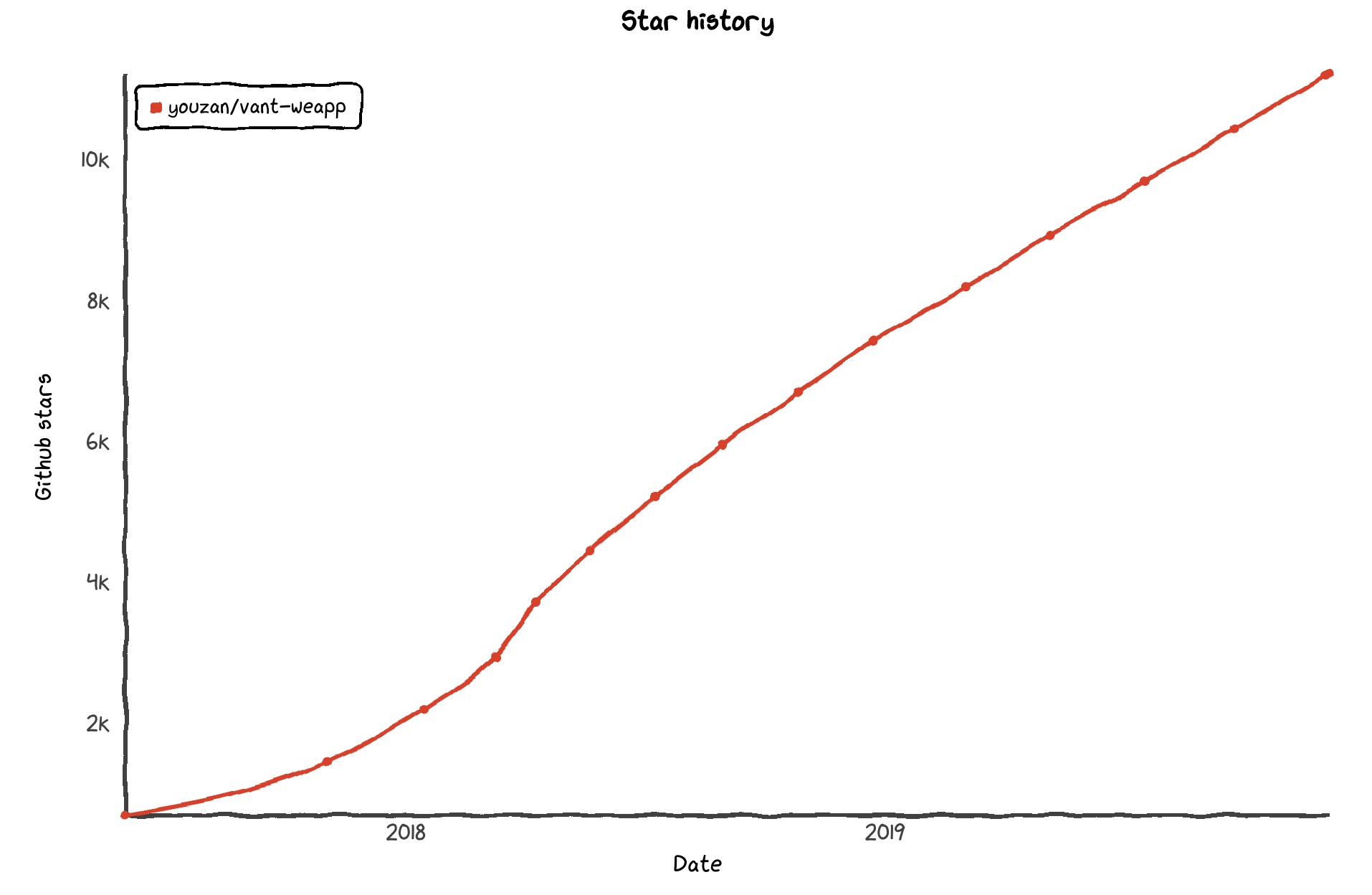
Vant Weapp 1.0 正式版发布 - postion sticky 背景
Vant Weapp 1.0 正式版发布
FongSoul
Related

html5 布局设计(Html5导航栏吸顶方案原理与对比实现) - 开心学习
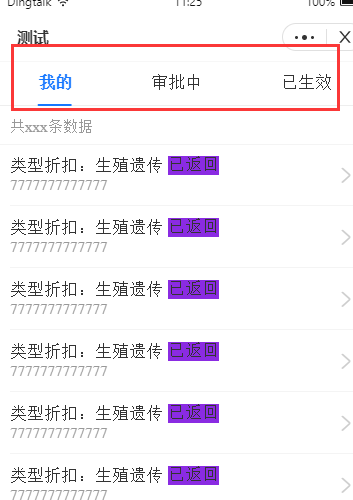
tabs横向选项卡怎么在content内容滚动的时候,上面的tab能固定呢,现在

backdrop-filter,让你的网站熠熠生u201d毛u0027 - 骇客66

Vant Weapp 1.0 正式版发布

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

转载】CSS冷知识- 编程知识

常更日常开发中的一些小技巧 码农家园
你未必知道的49 个CSS 知识点- 前端大全 微信公众号文章阅读- WeMP
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

聊聊苹果营销页中几个有趣的交互动画- 程序猿




0 Response to "Vant Weapp 1.0 正式版发布 - postion sticky 背景"
Post a Comment