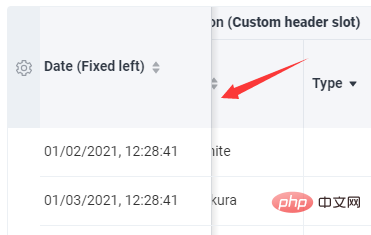
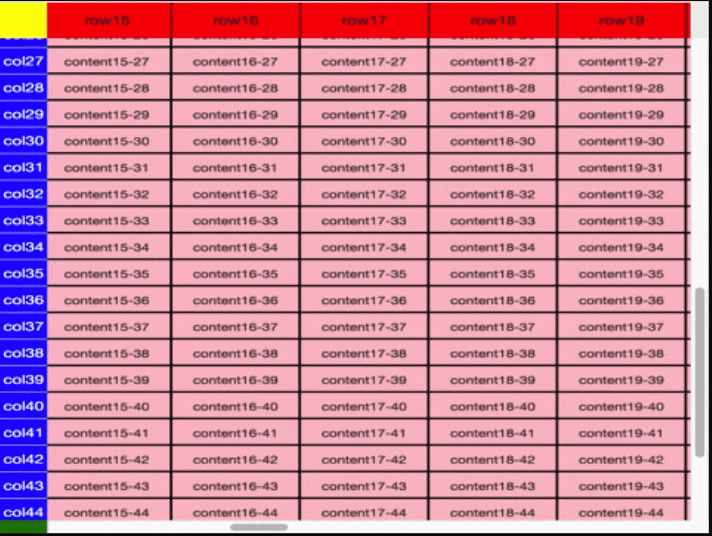
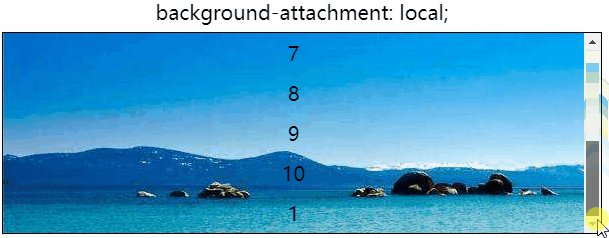
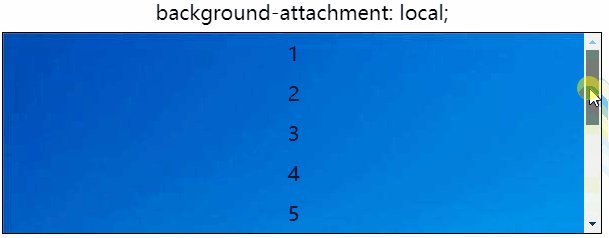
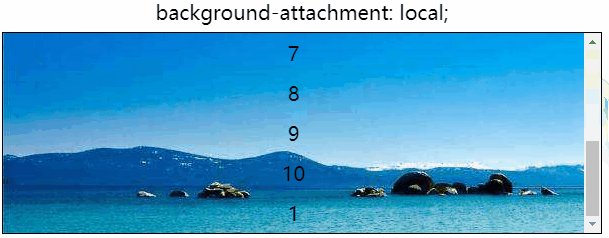
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网 - postion sticky 背景
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网
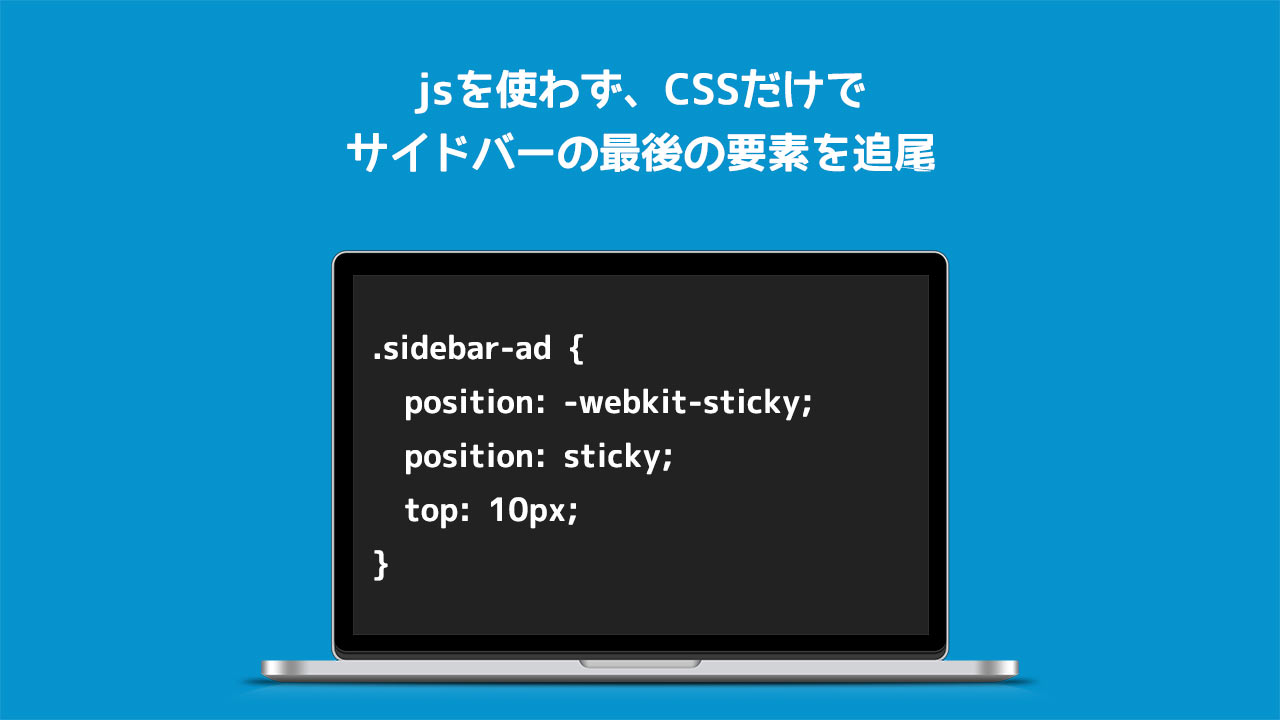
CSSだけでサイドバーに広告などを追尾させる「position:sticky」が便利
Related

2021年你可能不知道的CSS 特性_CSS, CSS新特性教程_W3cplus

position:sticky 粘性定位的几种巧妙应用- ⎝⎛CodingNote.cc ⎞⎠

微信小程序:position: fixed导致的滚动时页面元素不跟着动的问题

部份css样式详解(附实际应用) - K码农
前端页面双向滚动方案-安笺

PDF) Effect of trap colour, installation height and size on insect

CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网

CSS position定位(5种方式)
position attribute of super detailed css

8个有用的CSS 技巧:视差图像,sticky footer 等等_粉丝们务必加入微信



0 Response to "CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网 - postion sticky 背景"
Post a Comment