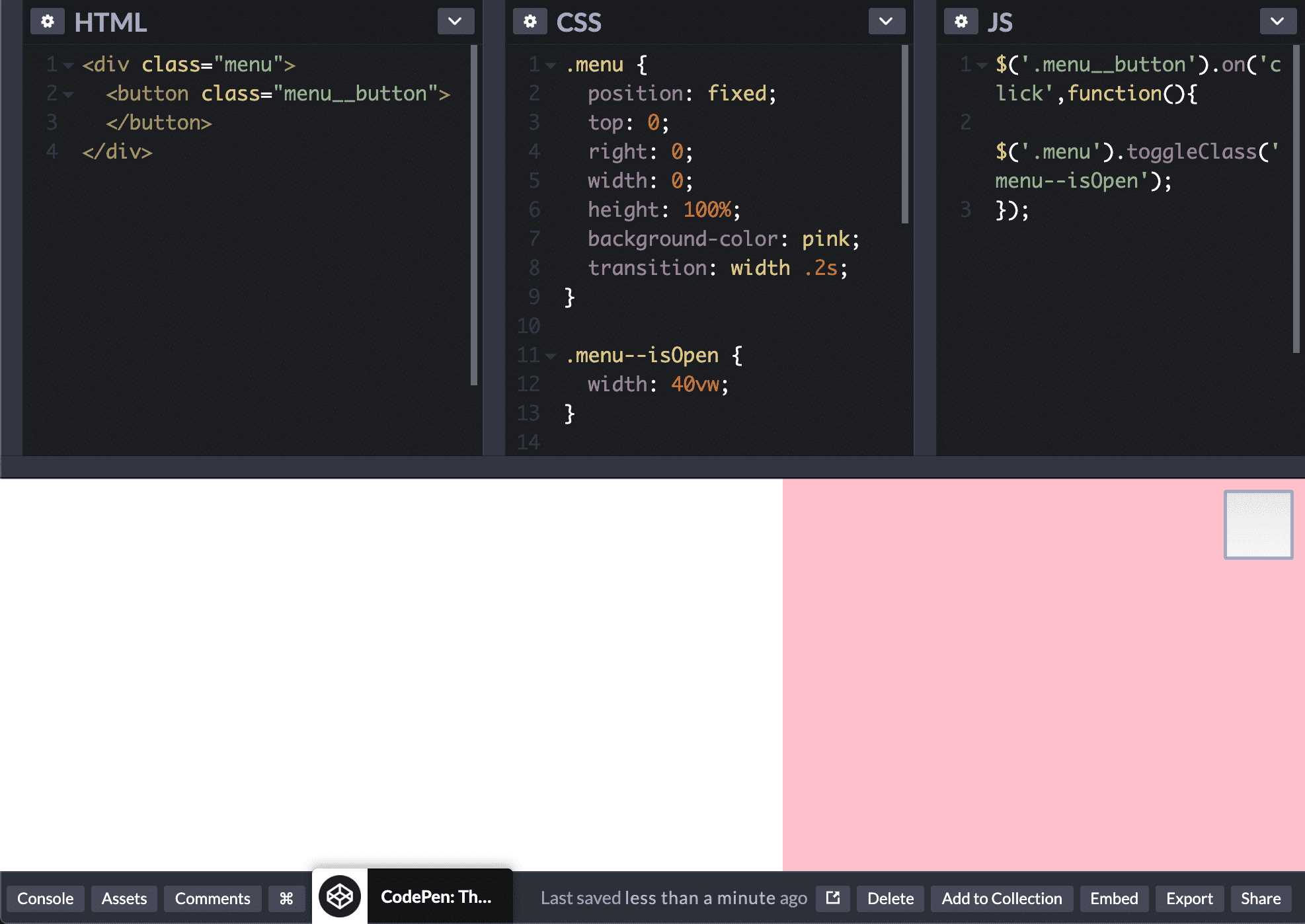
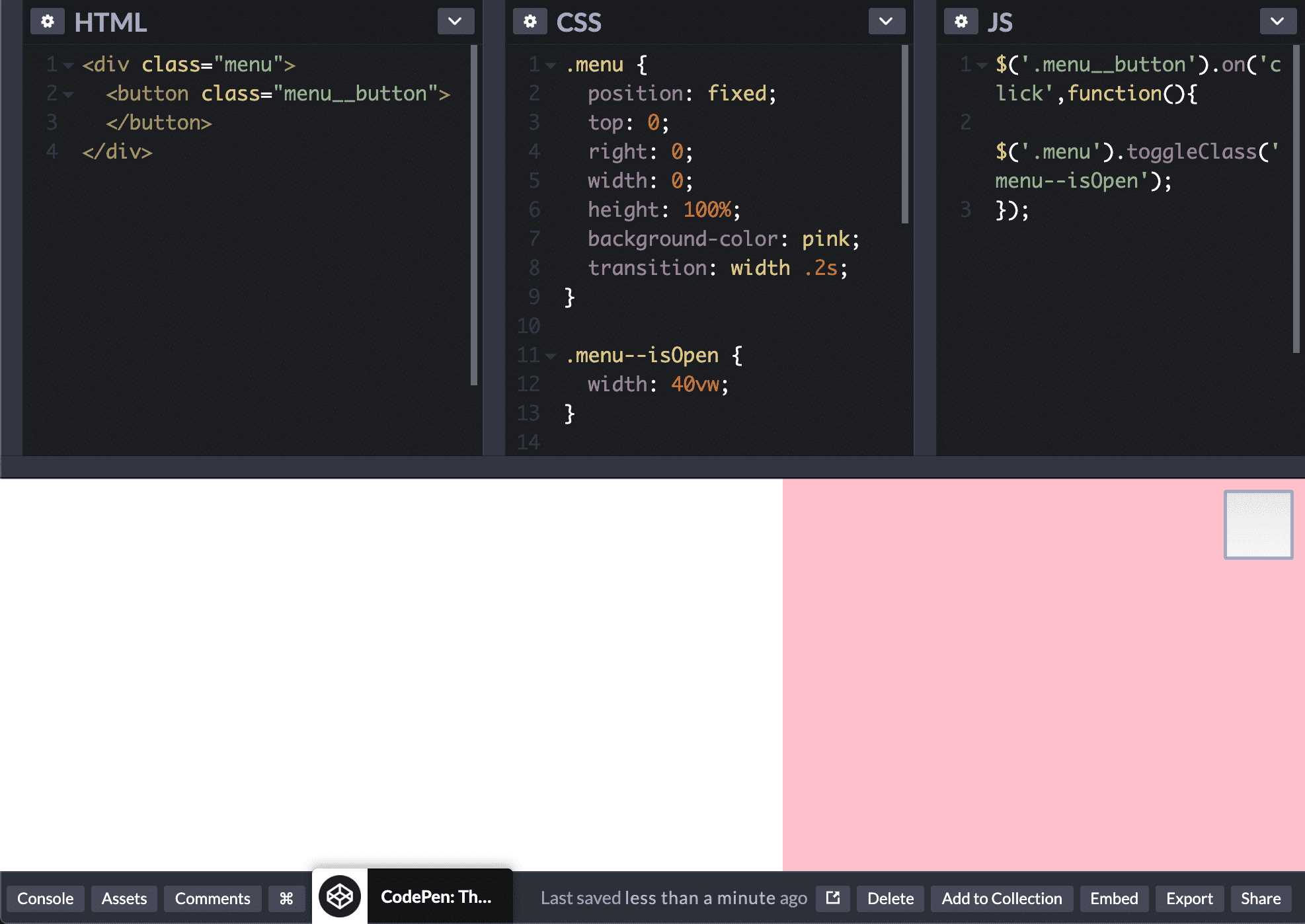
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを - position 背景 高さ100
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを 
動くリンク下線 - とりとめないメモ。
Related

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

CSSで左右に別々の背景を連続させる方法 | BLACKFLAG

コピペ可】cssのposisionをサンプルでわかりやすく図解 RAMUNE BLOG

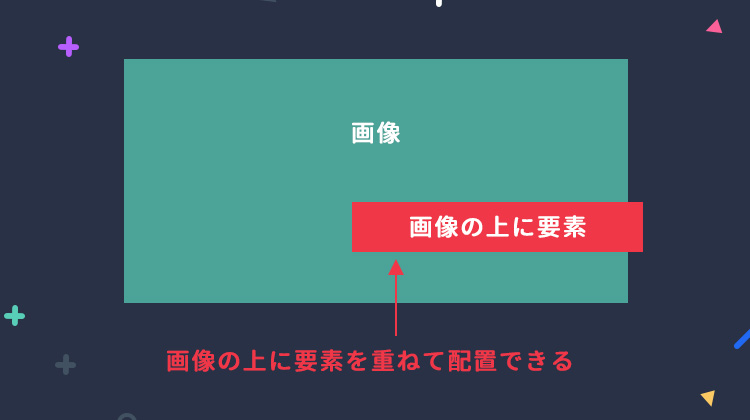
CSS】position: fixed; でメニューを固定したら親要素からはみ出て

リサイズするボックスにあわせて背景画像のサイズを拡大縮小する

コーディングするならちゃんと理解しておきたいposition指定 サイド

CSS】position: fixed; でメニューを固定したら親要素からはみ出て

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを

CSSのbackground-positionで背景画像の位置を調整する




0 Response to "スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを - position 背景 高さ100"
Post a Comment