CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - position 背 景 高さ100
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
CSSで吹き出しを生成してくれるWEBサービス「cssarrowplease」 TechMemo
Related

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

Dell U2722Dモニターの使用方法とトラブルシューティング ガイド

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

CSS】positionを徹底解説!簡単Webレイアウト入門 CodeCampus

リンクを押せなくする「display: contents」を使ったカバー / CSSの

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

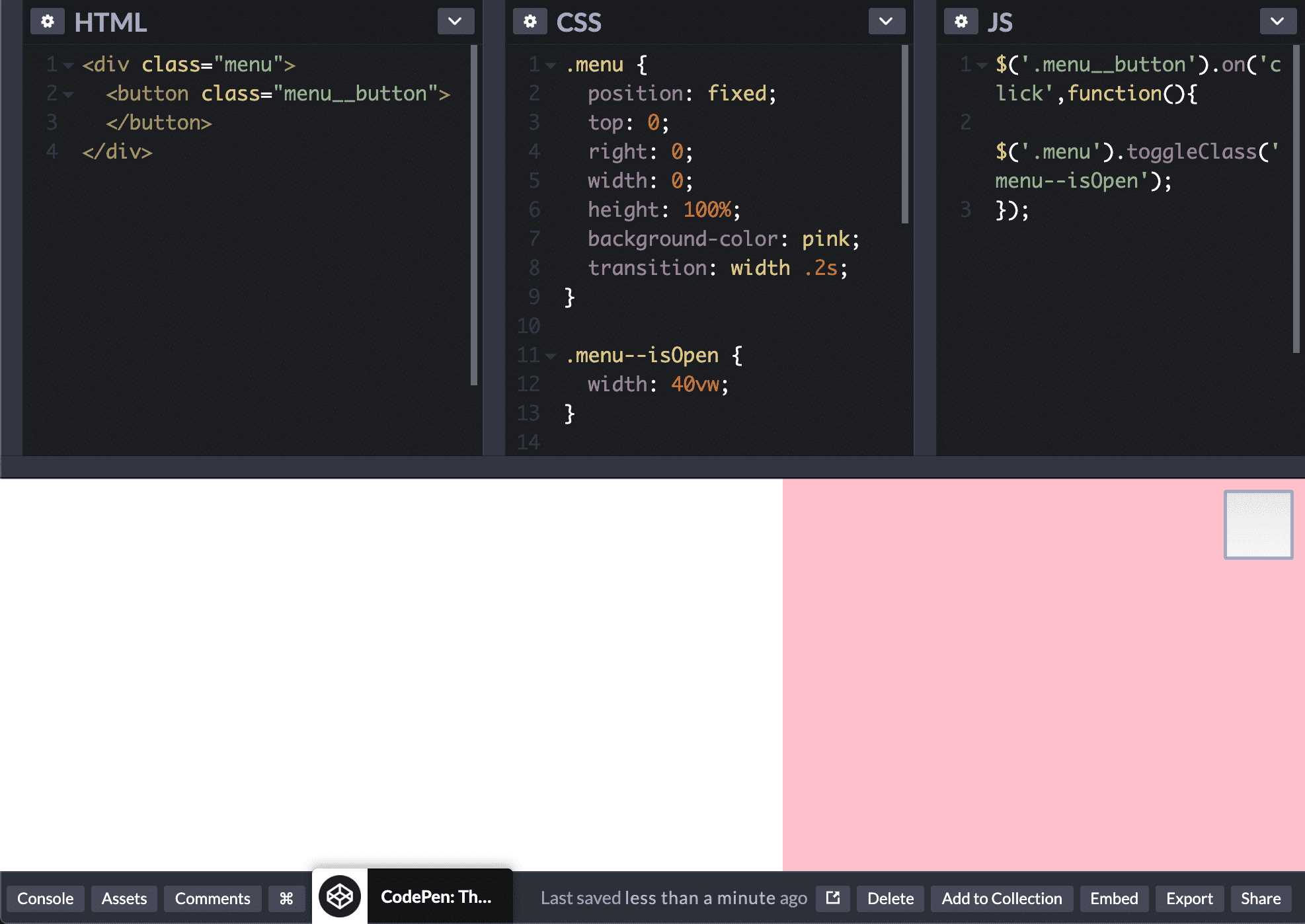
スマホサイトでよくみるハンバーガーメニューの開閉ボタンのCSSを

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

CSS】position:sticky;で簡単固定!スティッキーヘッダー6選


0 Response to "CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて - position 背 景 高さ100"
Post a Comment