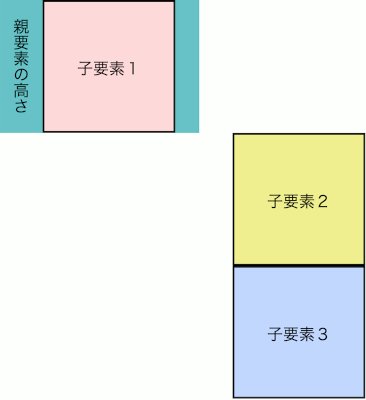
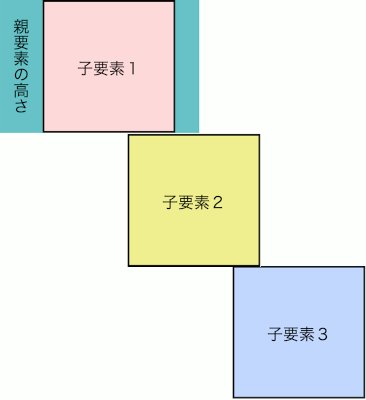
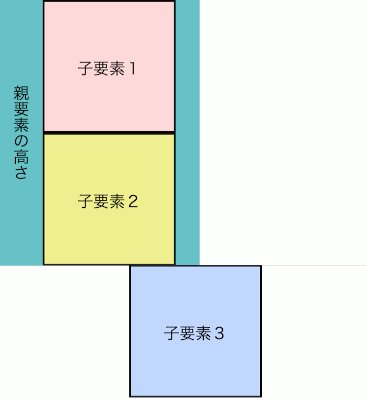
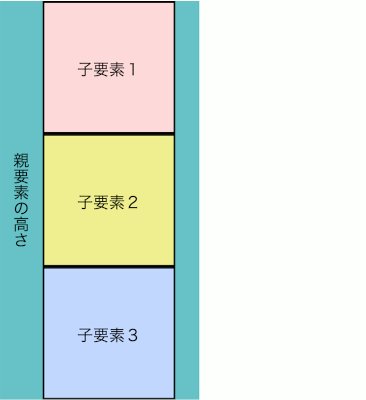
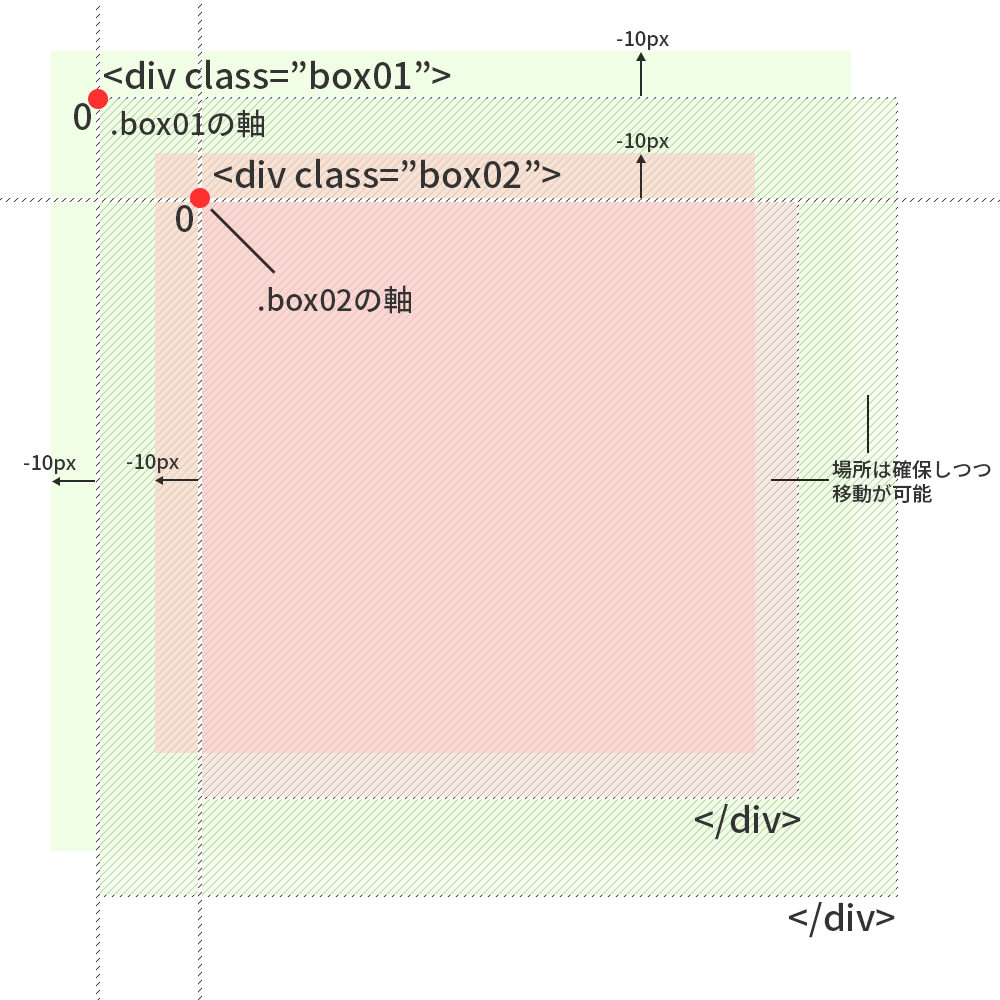
コーディングするならちゃんと理解しておきたいposition指定 サイド - position 背景 高さ100
コーディングするならちゃんと理解しておきたいposition指定 サイド 
background-sizeについてu2026 mororeco
Related

heightu003dautoとheightu003d100%の違い(html,css入門) オモスト

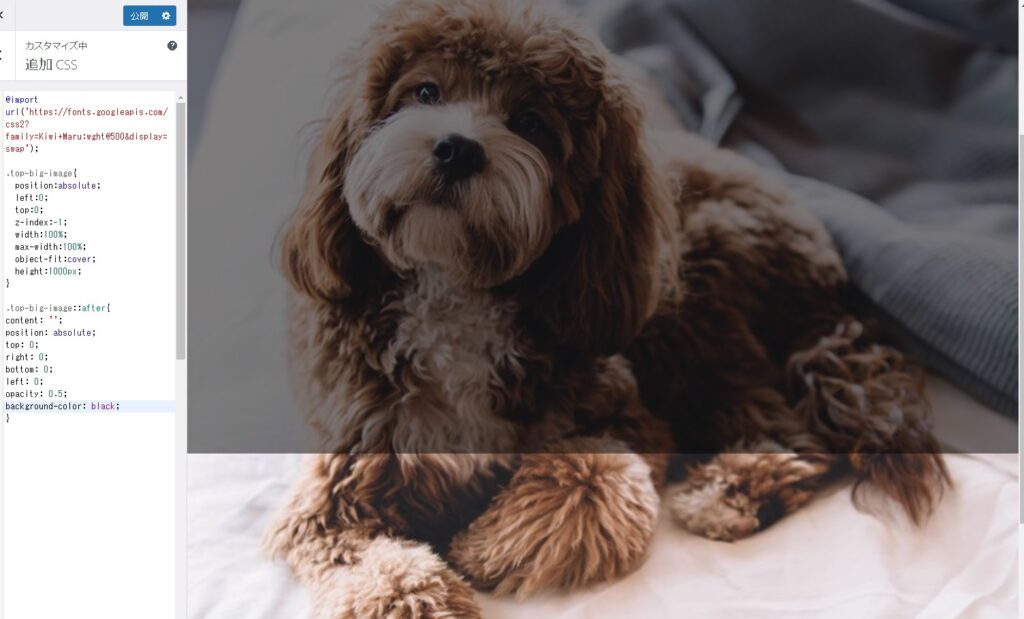
CSS】画像に黒の透過・半透明カラーを重ねる方法 EGUWEB

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説

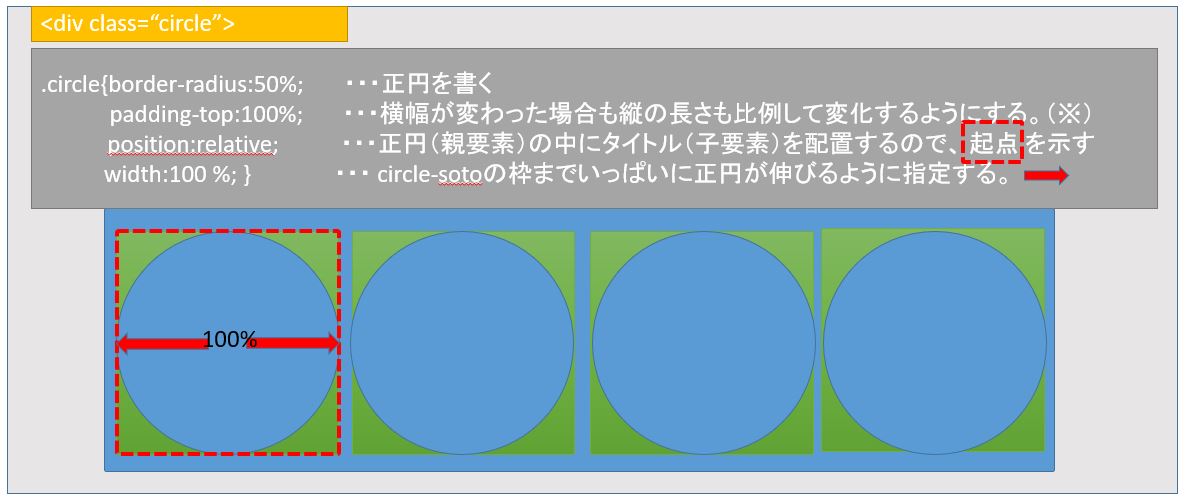
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説

コーディングするならちゃんと理解しておきたいposition指定 サイド

モダンCSSによる絶対配置(position: absolute;)の削減 コリス

CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方


0 Response to "コーディングするならちゃんと理解しておきたいposition指定 サイド - position 背景 高さ100"
Post a Comment