次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord - position 背景 高さ100
次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord 
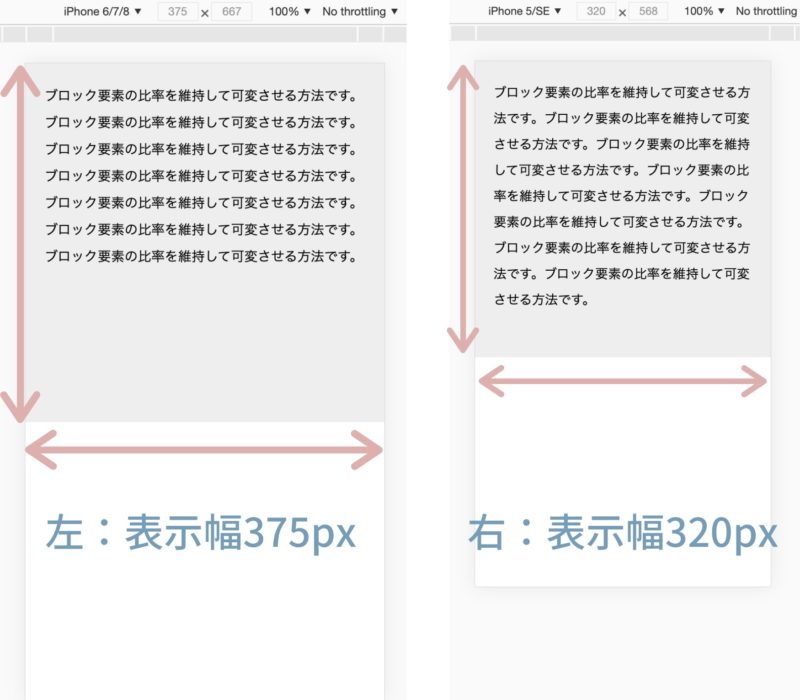
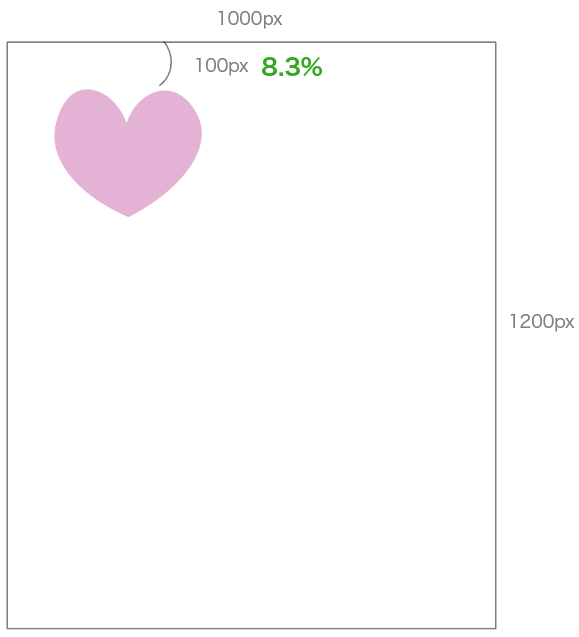
レスポンシブ対応必須テクニック!比率を維持して可変させる方法
Related

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

CSS】コツはパーセント計算!positionをレスポンシブで使うとズレる

CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

position: absoluteな要素をcenter寄せにする - console.lealog();
15-2】background関連のプロパティ(2/4 background-position) - ほん

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

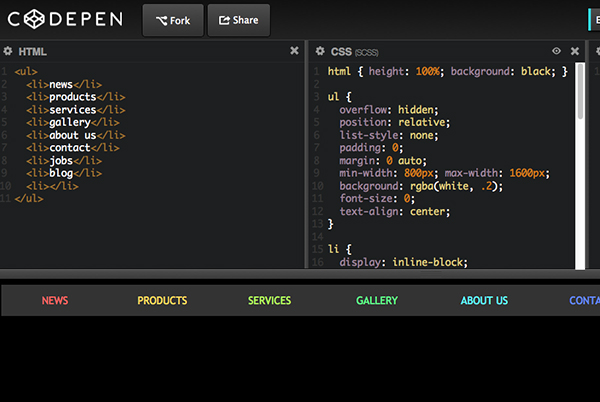
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

リサイズするボックスにあわせて背景画像のサイズを拡大縮小する

CSSのpositionを総まとめ!absoluteやfixedの使い方は?


0 Response to "次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord - position 背景 高さ100"
Post a Comment