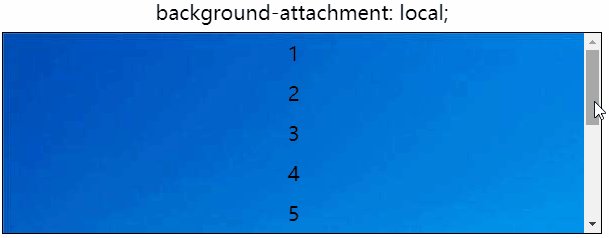
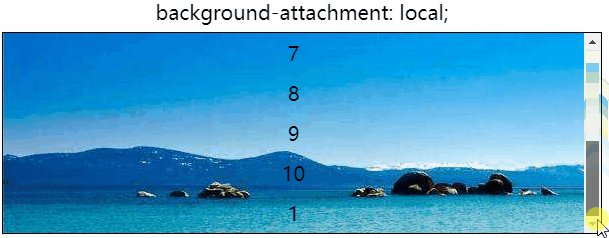
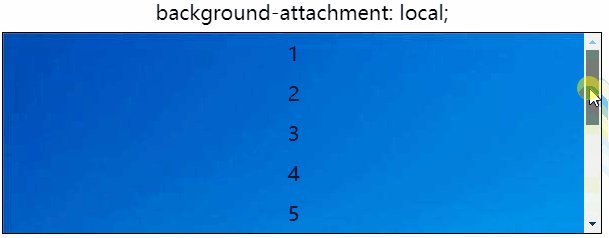
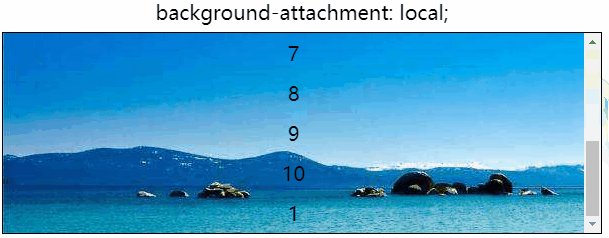
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网 - postion sticky 背景
CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网
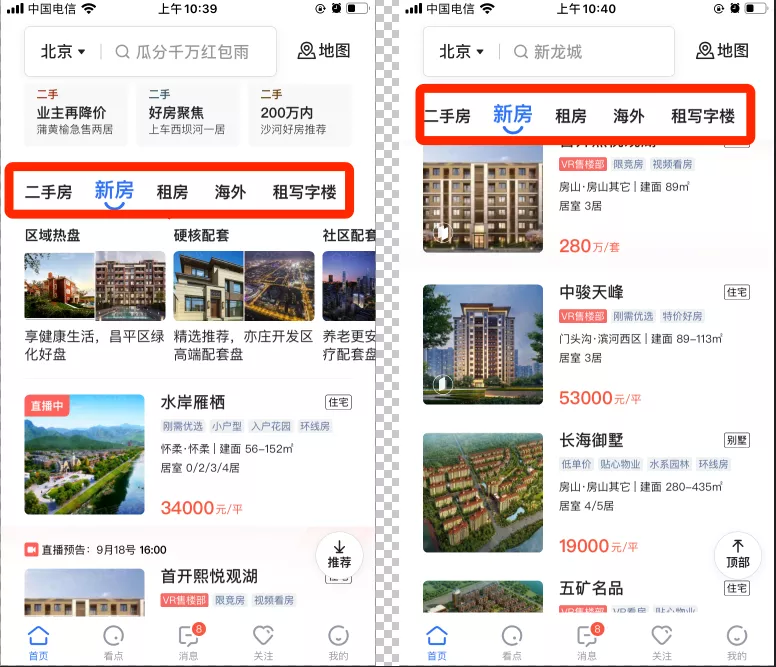
CSS粘性定位是怎样工作的_Html - UCloud云社区
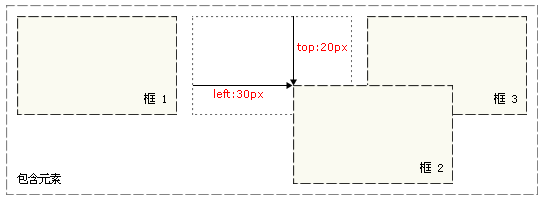
部份css样式详解(附实际应用) - K码农
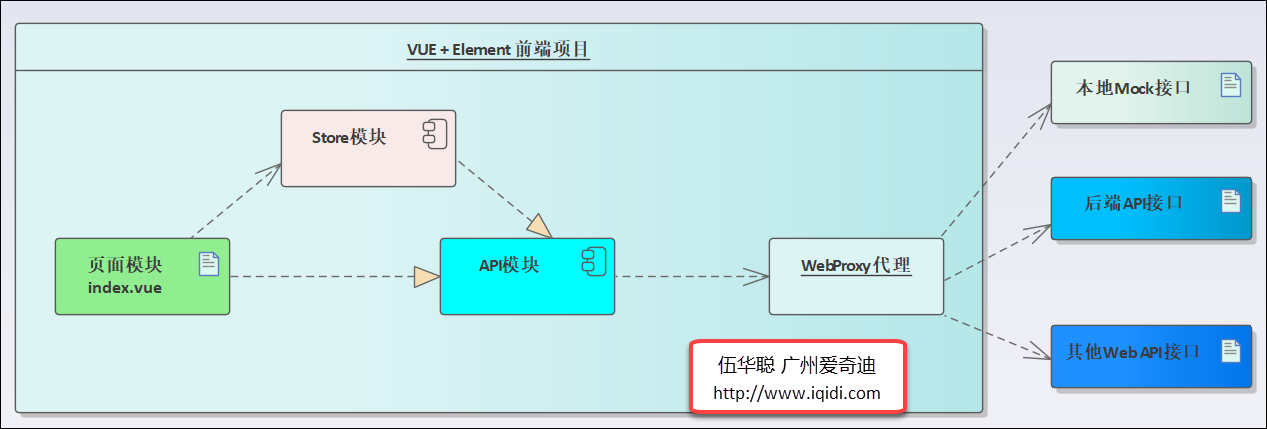
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口 
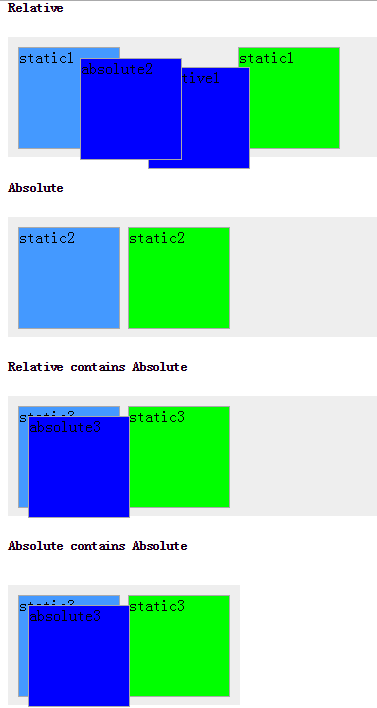
css的position定位-TMaize Blog
浅议内滚动布局
CSS基础知识:定位(Position) u2013 标点符
小技巧】CSS 定位之sticky 定位及應用_做工程師不做碼農- MdEditor
H5项目踩坑及出坑实践-InfoQ
Elecom Co., Ltd. Shared Research
About Us_Sino-Ocean Capital
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?(一定要看!)_ 

0 Response to "CSS实现滚动阴影效果的小技巧(分享)-css教程-PHP中文网 - postion sticky 背景"
Post a Comment