リンクを押せなくする「display: contents」を使ったカバー / CSSの - position 背景 高さ100
リンクを押せなくする「display: contents」を使ったカバー / CSSの 
最新最全の 【幅130奥行35高さ60cm/Zero-X1303560/glande】 商品陳列棚
Related

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

簡単CSSアニメーション&デザイン20選(ソースコードと解説付き

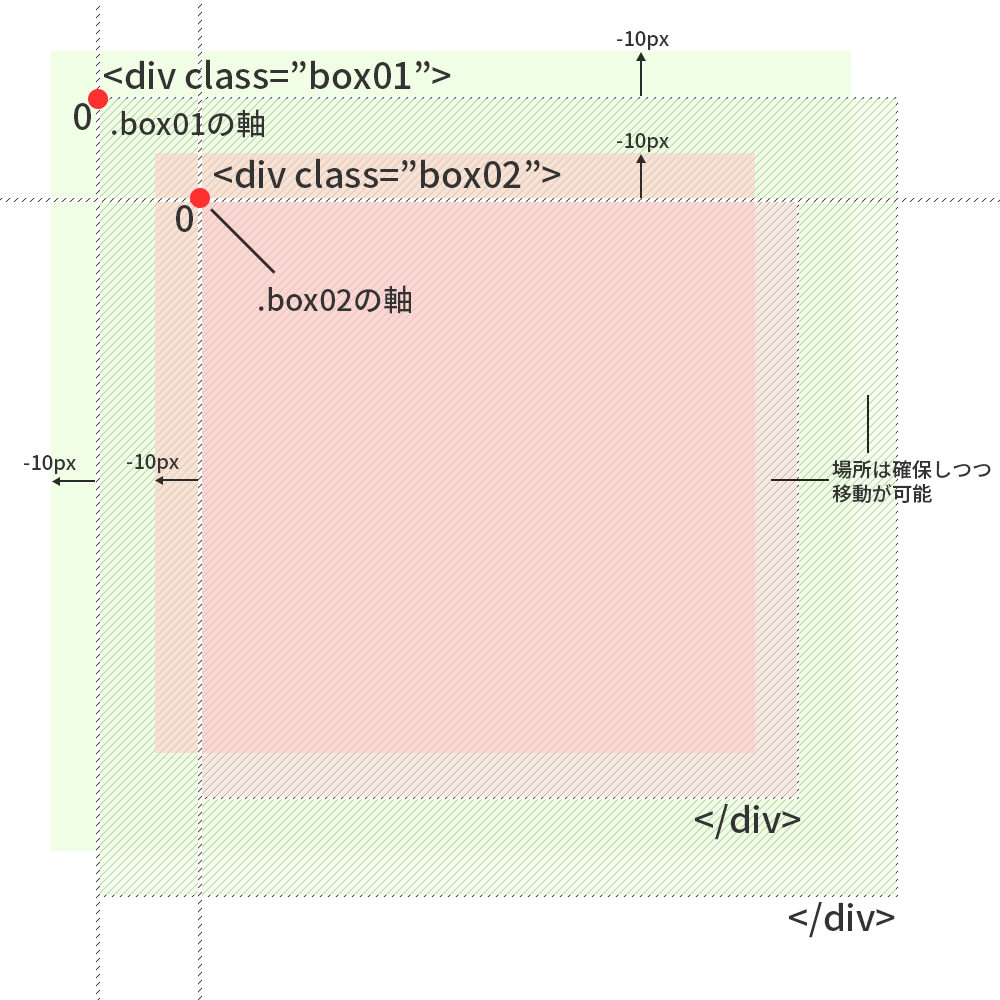
コーディングするならちゃんと理解しておきたいposition指定 サイド

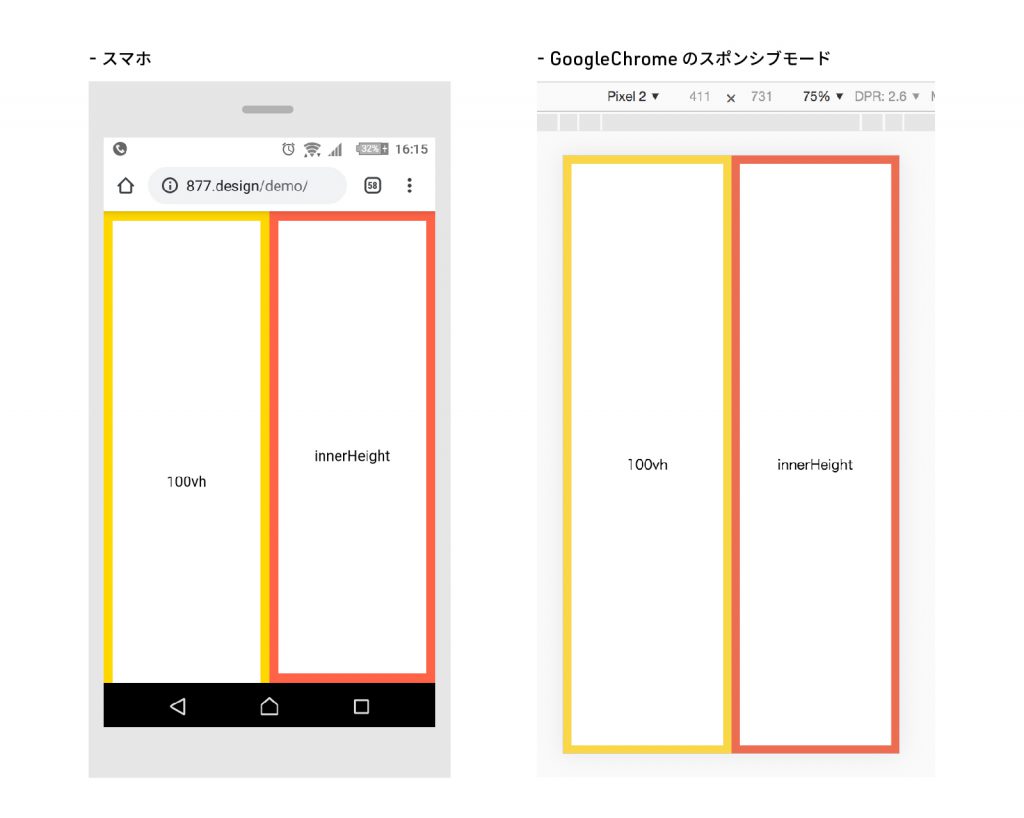
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.

可変するヘッダ固定バナー(jsで高さを取得する方法) │ ここつぶ

CSS】positionプロパティを使いこなす!relative・abosolute・fixedの

background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI

リンクを押せなくする「display: contents」を使ったカバー / CSSの

CSSのposition:fixedで要素を固定する方法 サービス プロエンジニア

cssで背景画像の位置を移動しよう(background-position)


0 Response to "リンクを押せなくする「display: contents」を使ったカバー / CSSの - position 背景 高さ100"
Post a Comment