position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - position 背景 高さ100
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
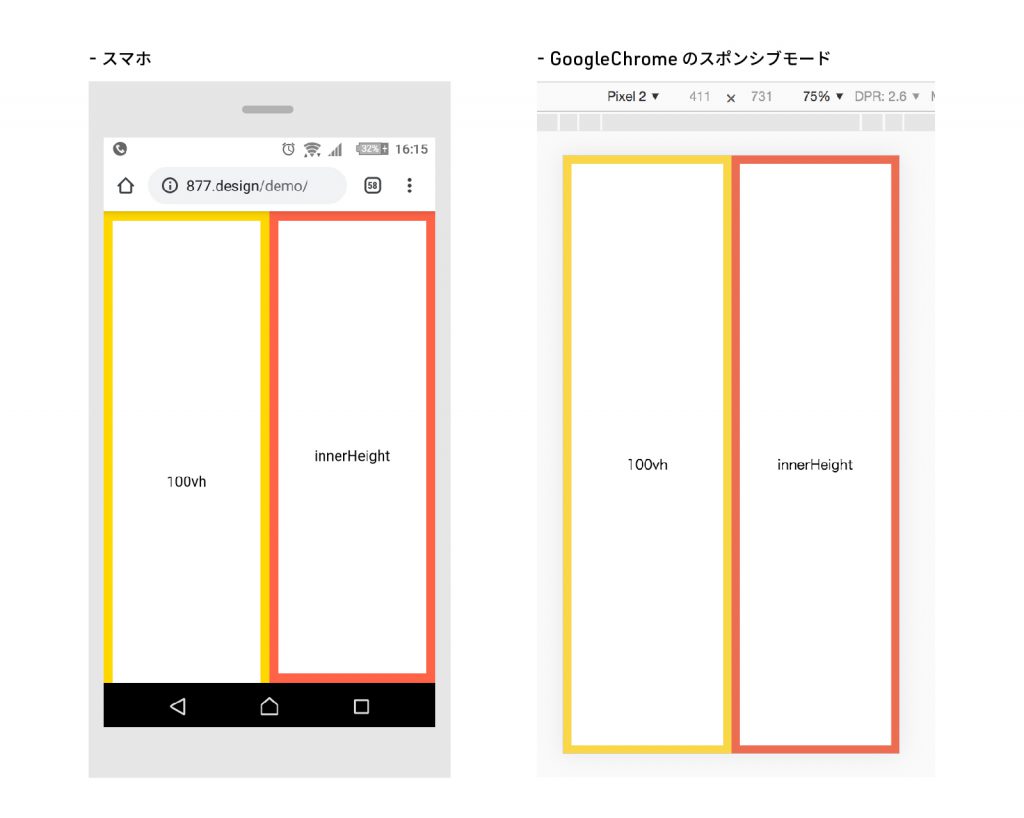
iosでモーダルの高さ100vhがいい感じに反応してくれない
Related

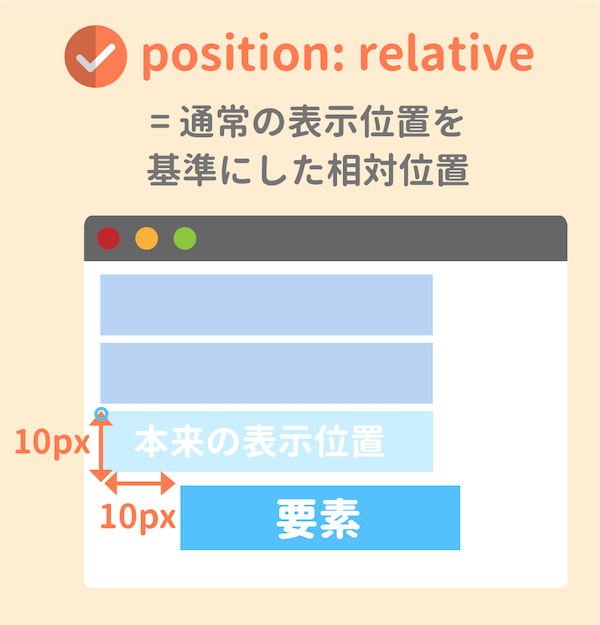
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSSのaspect-ratioプロパティがすべてのブラウザにサポートされました

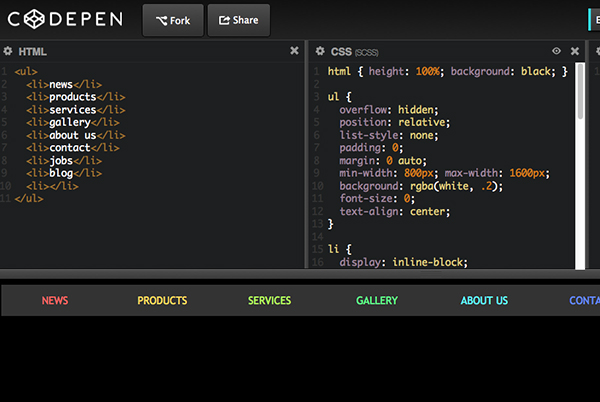
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ

動くリンク下線 - とりとめないメモ。

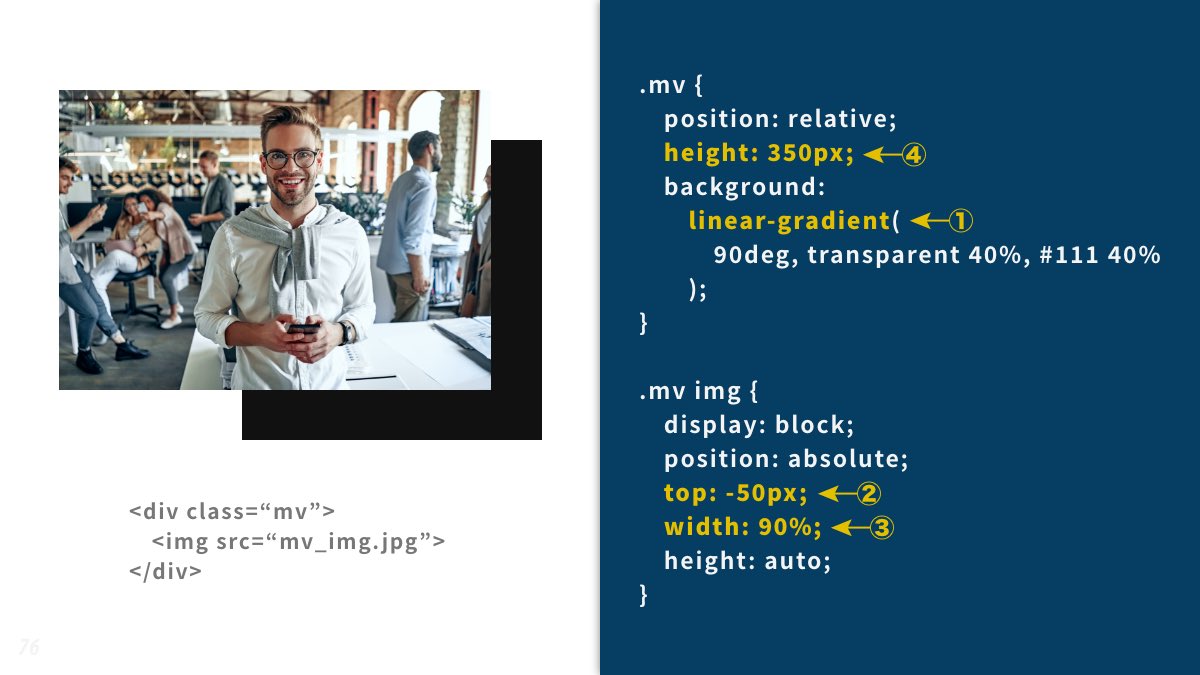
html+css】imgタグで配置した画像をbackground-size:cover;と同じよう

現場で使えるHTMLu0026CSS Tips④

スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.

img要素をbackground:coverのように親要素いっぱいに表示する方法

cssで背景画像の位置を移動しよう(background-position)

動くリンク下線 - とりとめないメモ。




0 Response to "position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - position 背景 高さ100"
Post a Comment