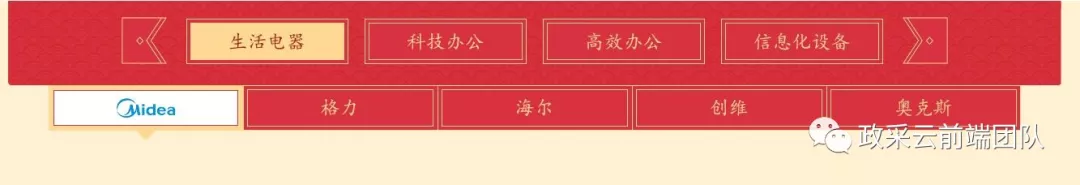
基于Vue 的两层吸顶踩坑总结-InfoQ - postion sticky 背景
基于Vue 的两层吸顶踩坑总结-InfoQ
转载】CSS冷知识- 编程知识
Related

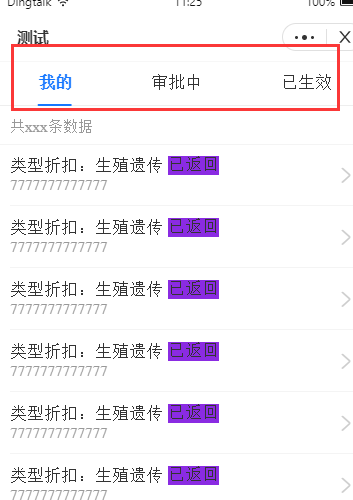
tabs横向选项卡怎么在content内容滚动的时候,上面的tab能固定呢,现在

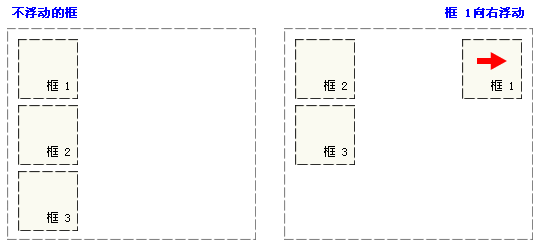
CSS基础知识:定位(Position) u2013 标点符

CSS] position: sticky;を使用して、スクロール時に画像をズームさせる
![CSS] position: sticky;を使用して、スクロール時に画像をズームさせる](https://coliss.com/wp-content/uploads-201902/2019051902-01.png)
8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

css的position定位-TMaize Blog
background属性u2013 十分钟课堂

PDF) Effect of trap colour, installation height and size on insect

8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

毛玻璃特效,backdrop-filter,让你的网站熠熠生u201d毛u0027】-前端-陈永昌的博客
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区


0 Response to "基于Vue 的两层吸顶踩坑总结-InfoQ - postion sticky 背景"
Post a Comment