CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - position 背景 高さ100
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
HTMLに挿入した背景画像を繰り返さない方法を現役デザイナーが解説
Related

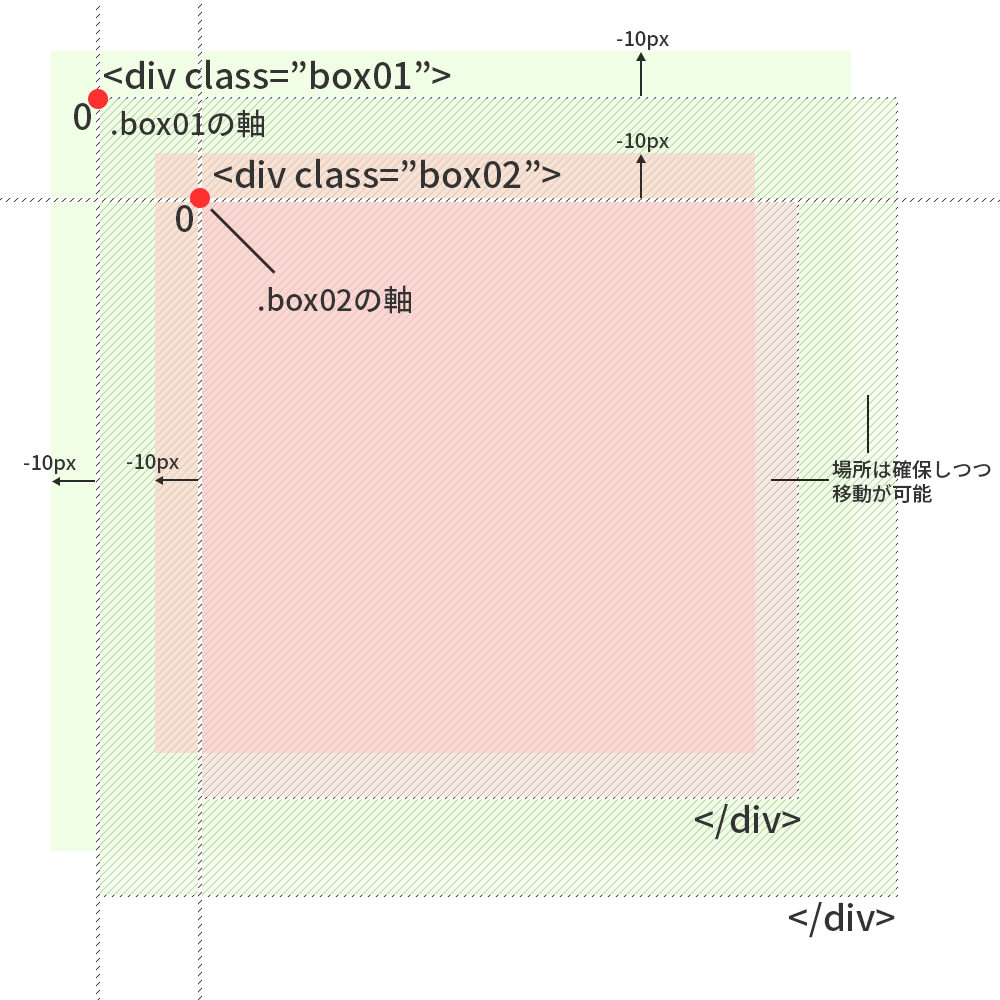
コーディングするならちゃんと理解しておきたいposition指定 サイド

CSS 全画面に背景色(backgrond-color)を指定する nansystem

CSS 全画面に背景色(backgrond-color)を指定する nansystem

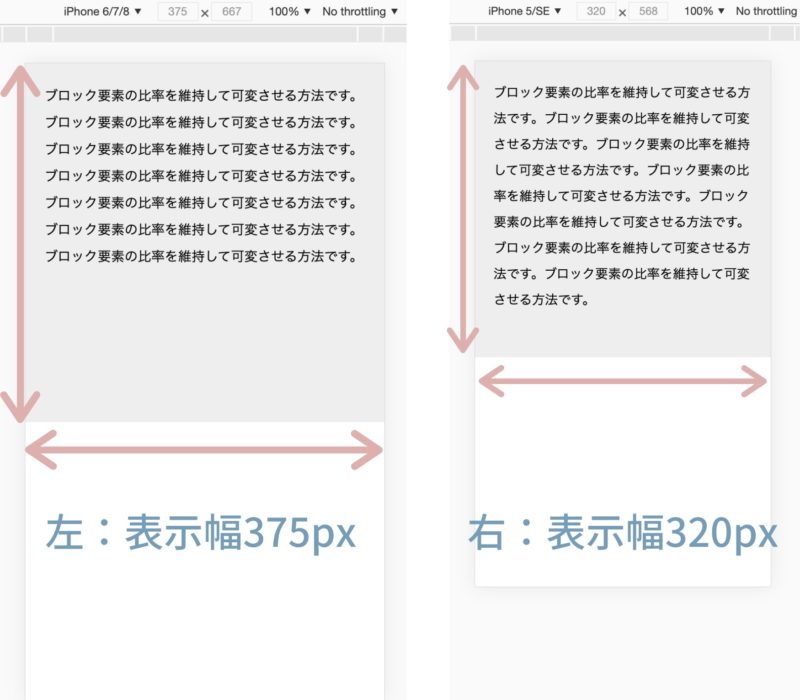
レスポンシブ対応必須テクニック!比率を維持して可変させる方法

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方

jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ

CSSフォントサイズ指定の考え方、remとemの違いとは?|Webの間

CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM

0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - position 背景 高さ100"
Post a Comment