cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - position 背景 高さ100
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール
Related

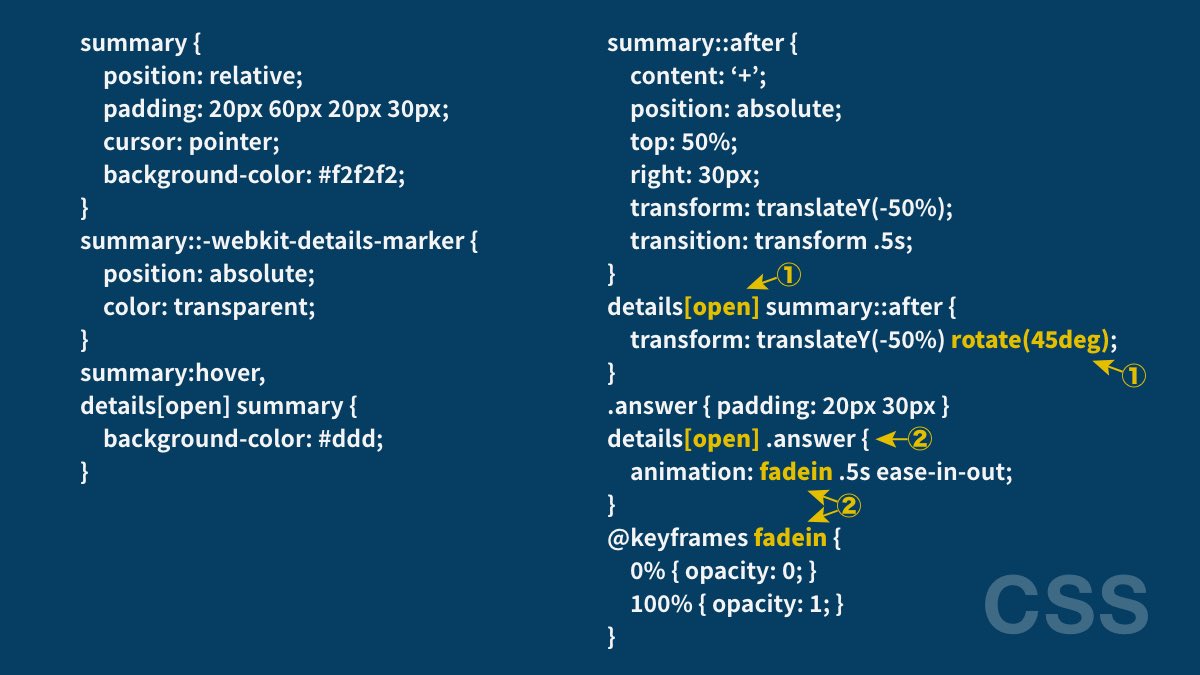
現場で使えるHTMLu0026CSS Tips④

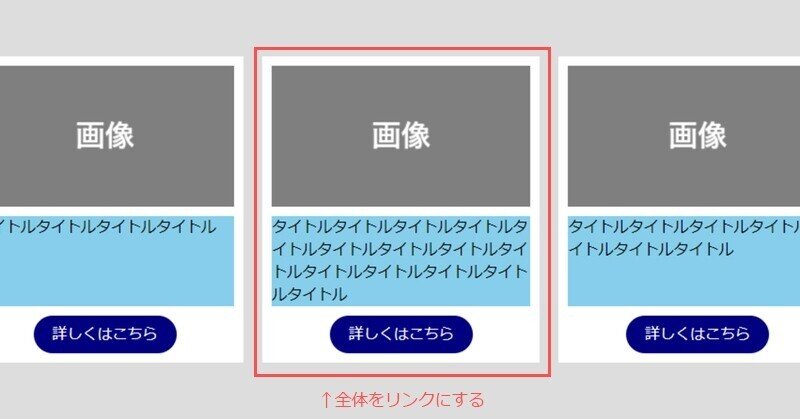
Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合

CSSのbackground-positionで背景画像の位置を調整する

CSS absolute, fixedでtop:0;right:0;left:0;bottom:0;設定 アール

CSSのpositionを総まとめ!absoluteやfixedの使い方は?

cssで背景画像の位置を移動しよう(background-position)

width:100%;を指定した要素の背景が横スクロールのときに消えないよう

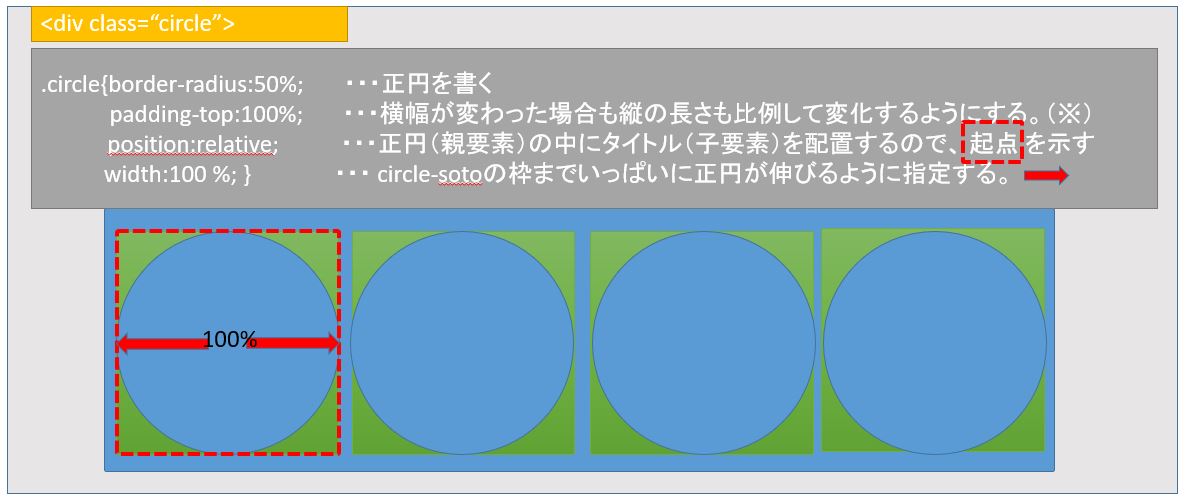
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)

position: absolute;した親要素の高さがなくなるのを解消する一般的な

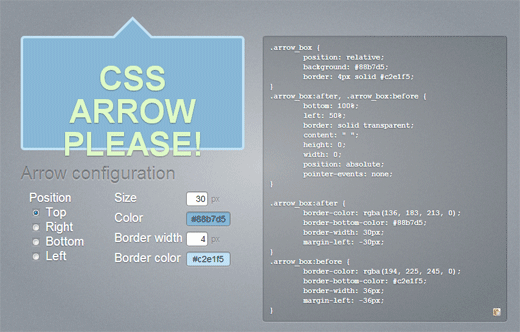
CSSで吹き出しを生成してくれるWEBサービス「cssarrowplease」 TechMemo


0 Response to "cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに - position 背景 高さ100"
Post a Comment