CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - position 背景 高さ100
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
jQuery】スクロールに合わせて背景画像の位置を動かす方法【パラ 
cssのみで三角形・矢印やリボンを表現する最新の方法、レスポンシブに 
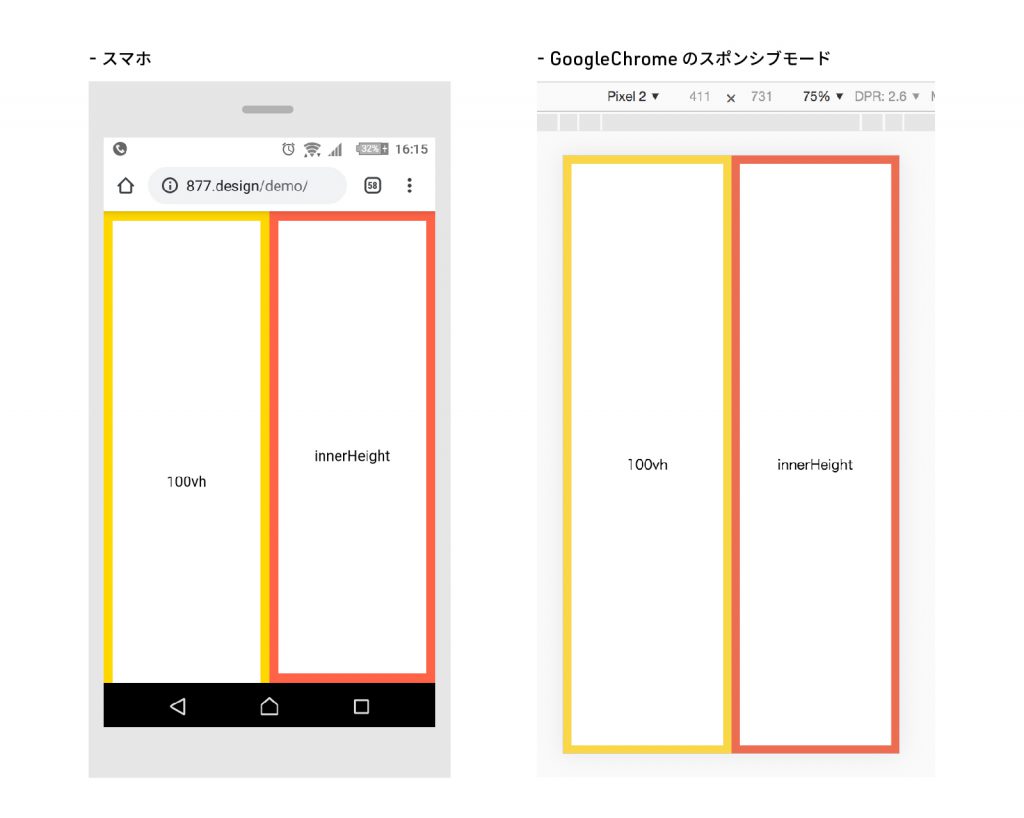
スマホで100vhを使うと、アドレスバーの高さ分はみでてしまう b.
次のコンテンツへ誘導するスクロールダウンボタンの実装 - Recooord 
CSSで背景画像を100%で表示する方法をまとめました|ヨシキミナトヤ.COM
CSS 全画面に背景色(backgrond-color)を指定する nansystem
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
CSSのbackground-positionで背景画像の位置を調整する
Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ
background-sizeについてu2026 mororeco
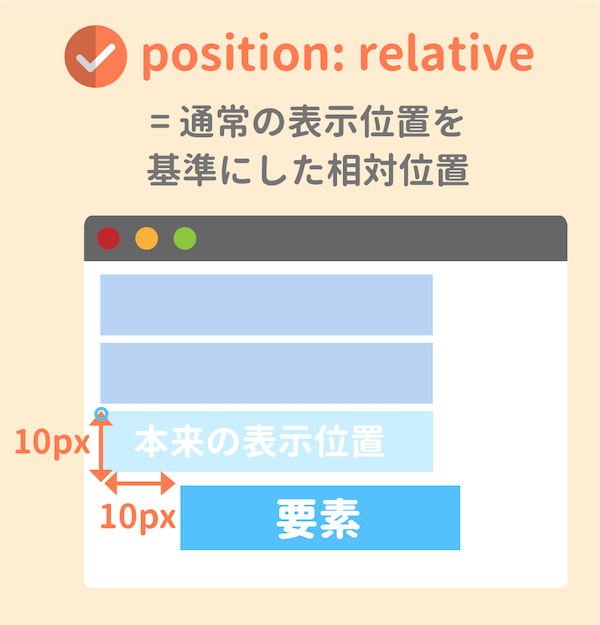
CSSのpositionを総まとめ!absoluteやfixedの使い方は?

0 Response to "CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも - position 背景 高さ100"
Post a Comment