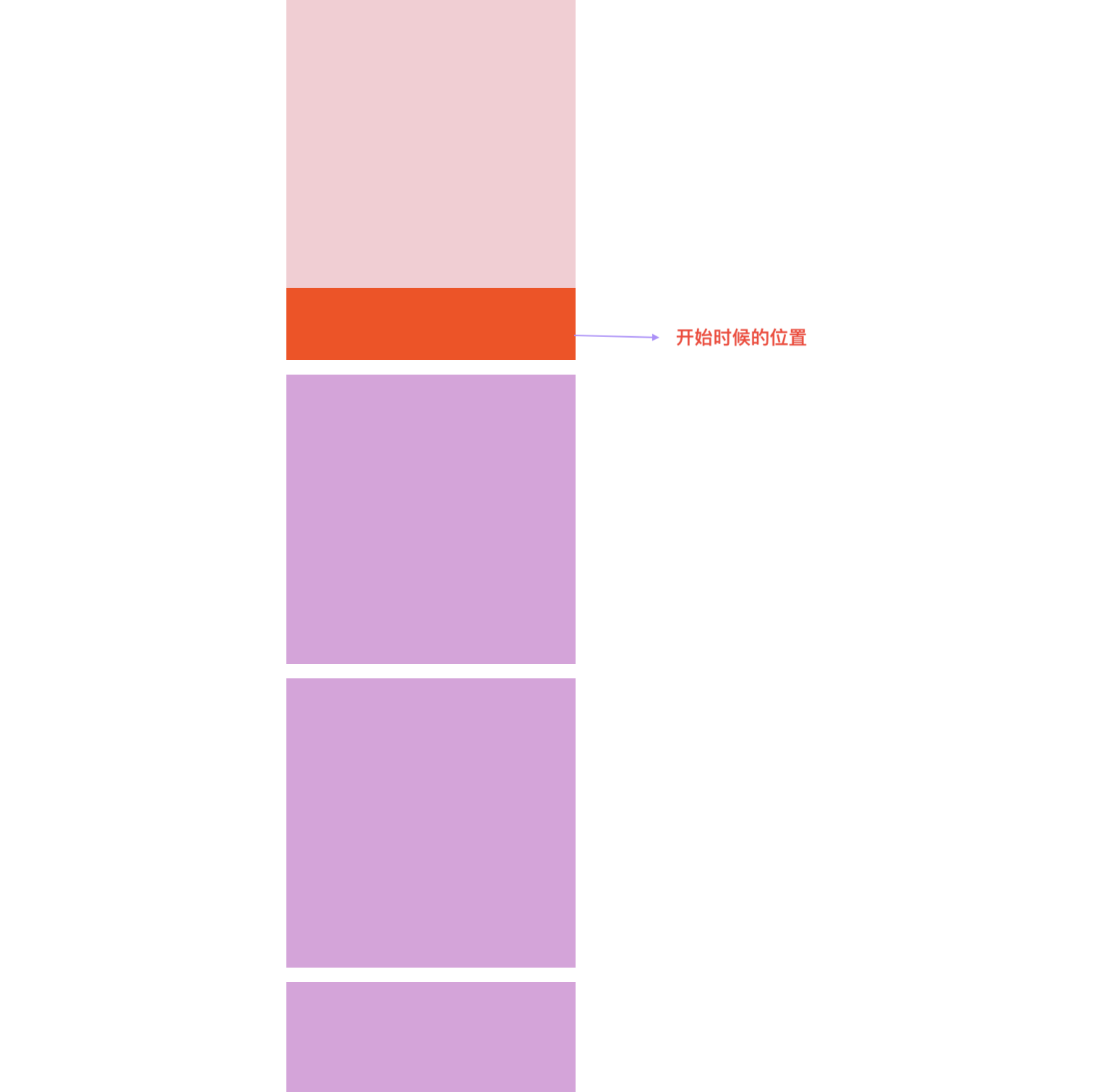
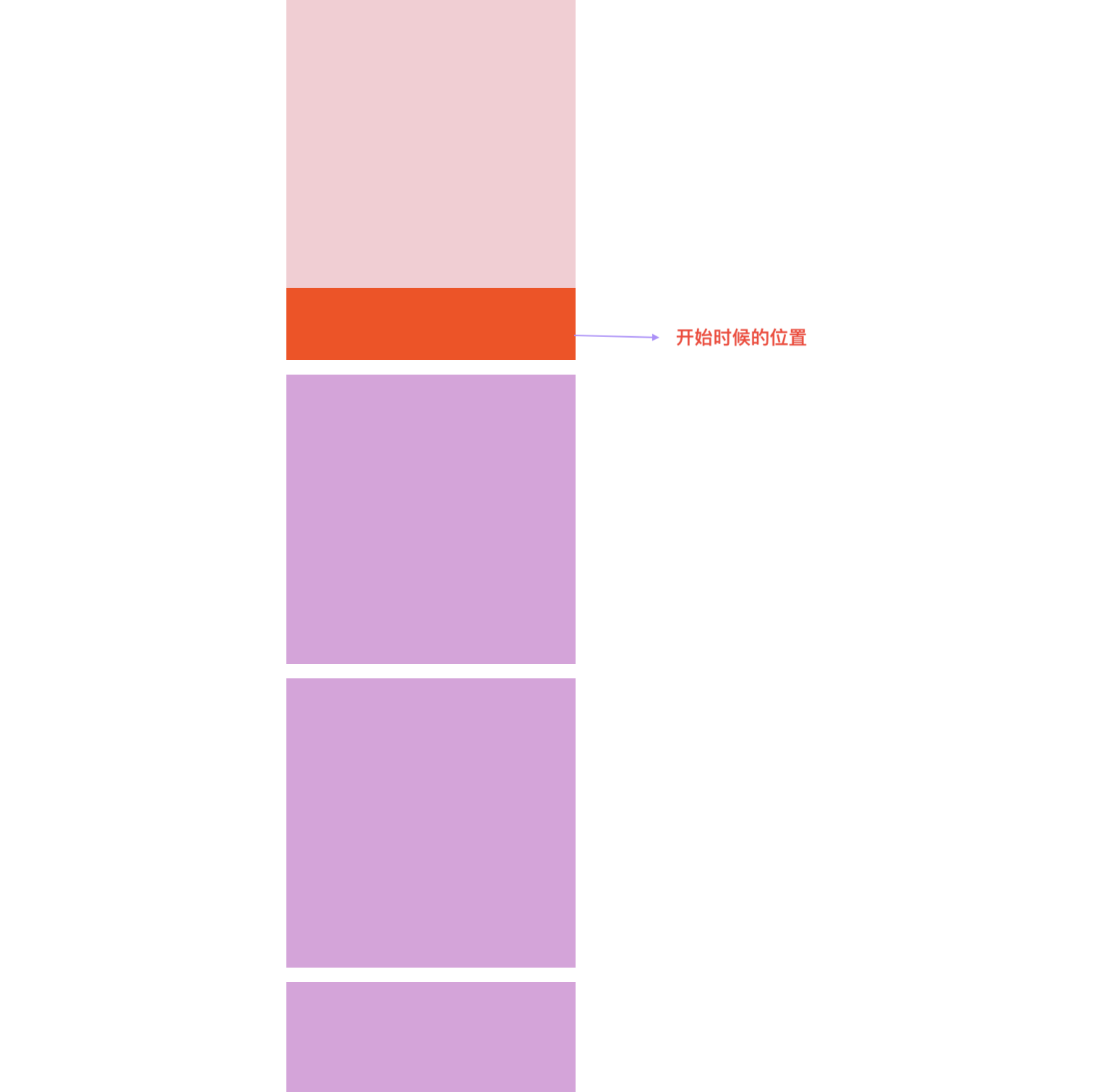
聊聊苹果营销页中几个有趣的交互动画- 程序猿 - postion sticky 背景
聊聊苹果营销页中几个有趣的交互动画- 程序猿
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
Related
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnu3fyp4phbzn.jpg)
CSS粘性定位是怎样工作的_Html - UCloud云社区

8个有用的CSS 技巧:视差图像,sticky footer 等等- 云+社区- 腾讯云

转载】CSS冷知识- 编程知识

CSS position定位(5种方式)
案例解析:新手设计师需要了解的滚动视差设计经验u2013 新媒体之家

使用纯CSS 实现滚动阴影效果_技术杂谈_权冠洲的博客
position attribute of super detailed css

html(结构)+css(表现)+js(行为)

position attribute of super detailed css

解決手機上overflow: hidden 會失效的問題 文章 DeTools 工具死神



0 Response to "聊聊苹果营销页中几个有趣的交互动画- 程序猿 - postion sticky 背景"
Post a Comment