CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法 - position 背景 高さ100
CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法
リンクを押せなくする「display: contents」を使ったカバー / CSSの
Related

最新最全の 【幅130奥行35高さ60cm/Zero-X1303560/glande】 商品陳列棚

iosでモーダルの高さ100vhがいい感じに反応してくれない

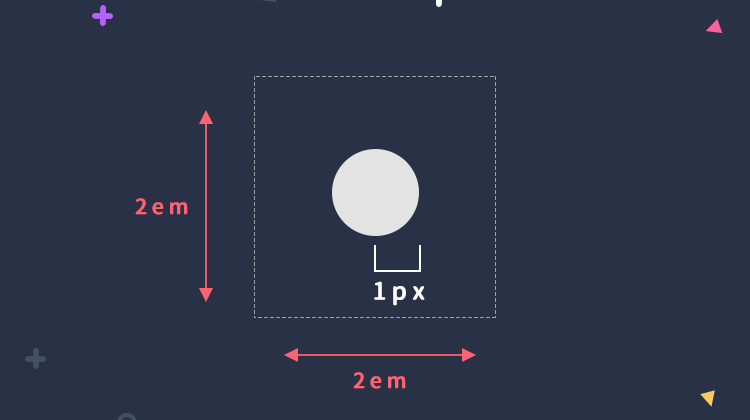
before疑似要素・after疑似要素 とCSSで三角形を作る

コピペOK】CSSでノートのようなドット入り罫線を作る方法 RAMUNE BLOG

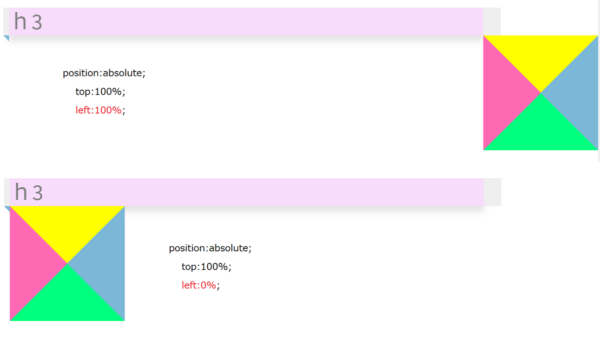
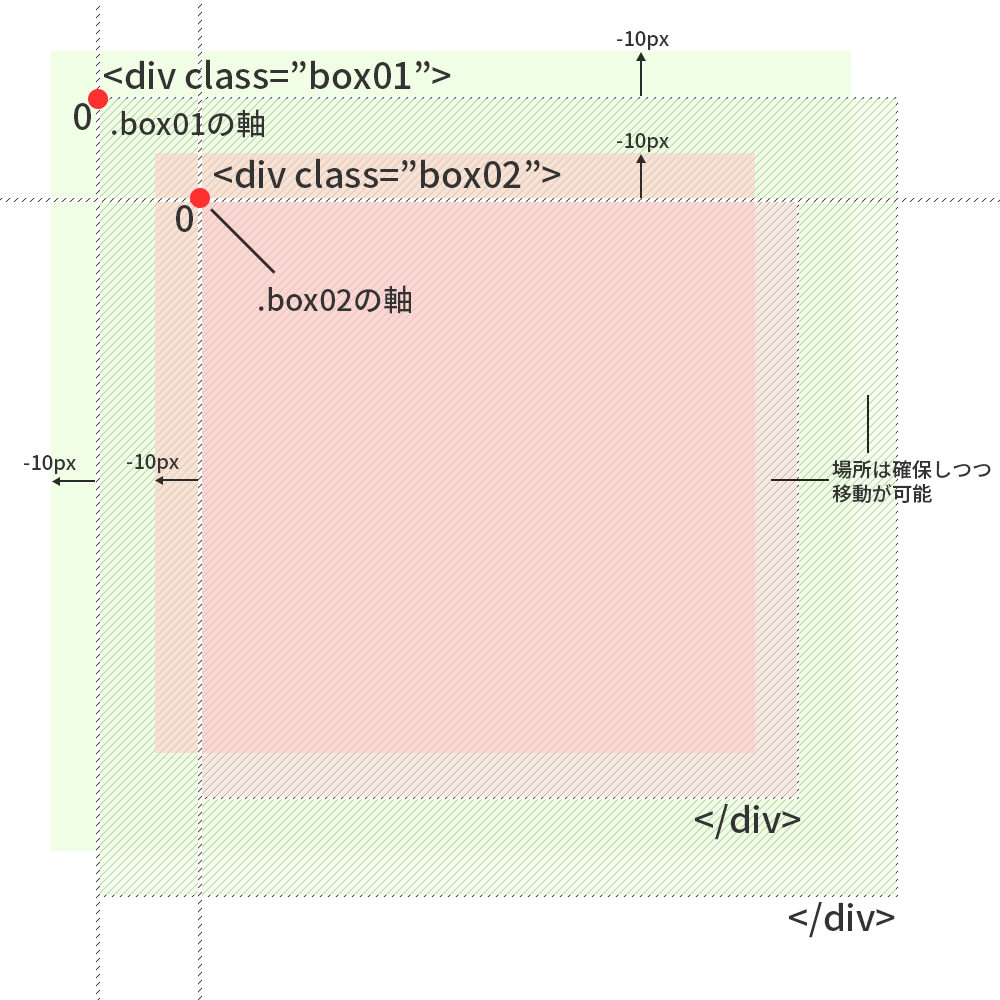
コーディングするならちゃんと理解しておきたいposition指定 サイド

CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ

position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
Dell U2722Dモニターの使用方法とトラブルシューティング ガイド

Bootstrap 4 tutorial: ユーティリティ(4): 配置 / スクリーンリーダ

display:flexなのにposition:stickyが効かない問題 五平餅くんの部屋



0 Response to "CSS/jQuery】超簡単!画面サイズに合わせて高さを指定する3つの方法 - position 背景 高さ100"
Post a Comment