css详解position五种属性用法及其含义-华为开发者论坛 - postion sticky 背景
css详解position五种属性用法及其含义-华为开发者论坛
使用纯CSS 实现滚动阴影效果- debugger.wiki - debugger.wiki
Related

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
部份css样式详解(附实际应用) - K码农
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnz0e12qhnghw.jpg)
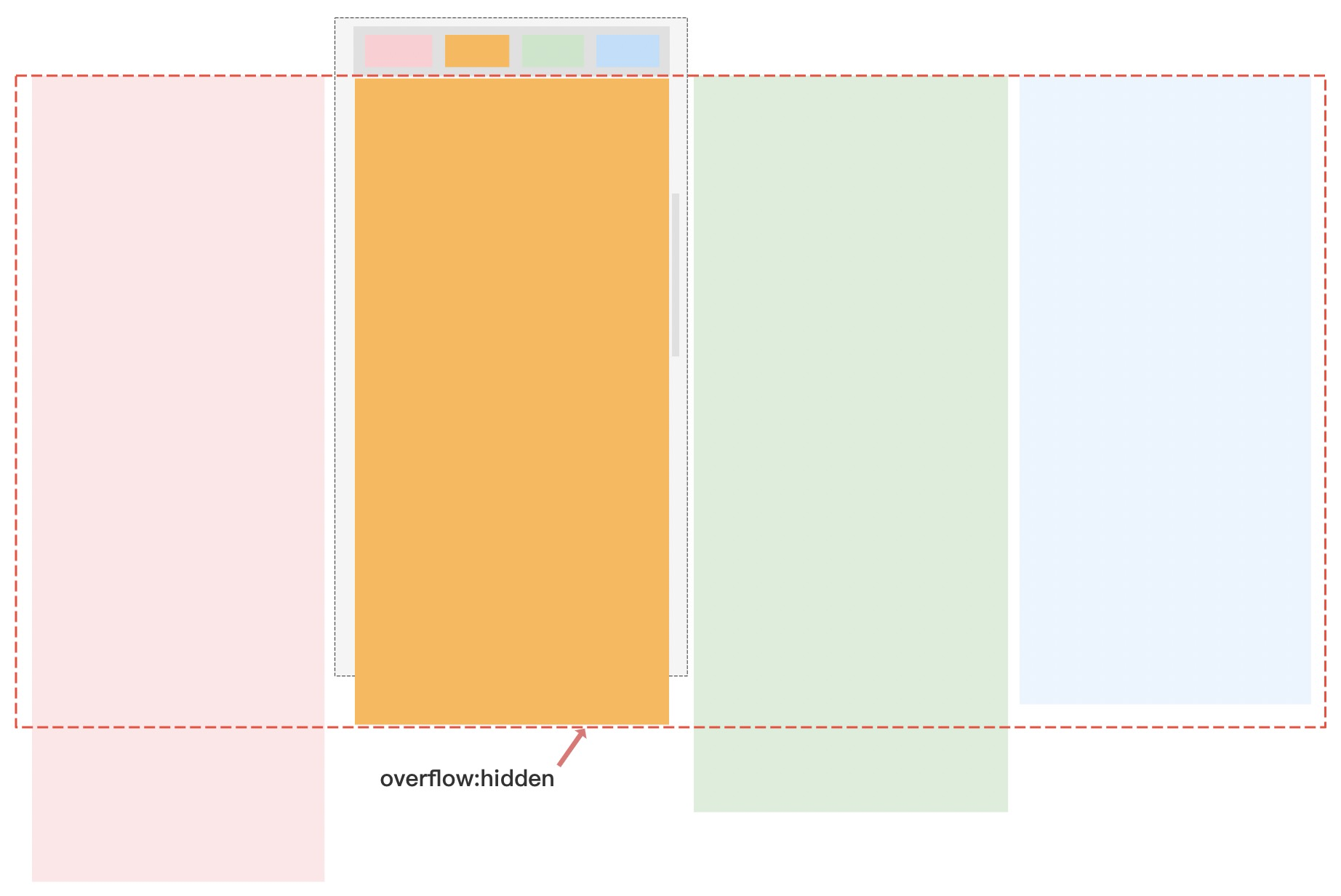
边框样式不适用于粘性位置元素

这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地
![这个我能做]掌握几个技巧,轻松实现苹果产品页面效果- 起源地](https://img.qiyuandi.com/images/5/[zgwnu3fyp4phbzn.jpg)
第242 期小智在这3年开发中遇到的CSS 问题及解决方案,有大佬帮他总结
匠心打造多tab自动吸顶下的多滚动容器(详细)-阿里云开发者社区

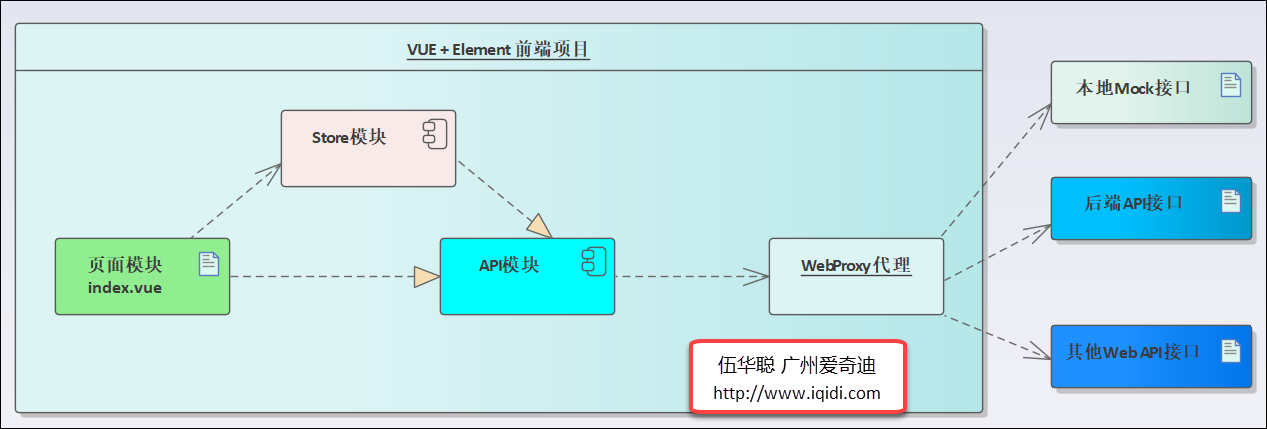
循序渐进BootstrapVue,开发公司门户网站(5)--- 使用实际数据接口

变化基于特定背景颜色之间的文本[复制] - IT答乎
![变化基于特定背景颜色之间的文本[复制] - IT答乎](https://answerlib.com/upload/2021/11/05/1802186699.png)



0 Response to "css详解position五种属性用法及其含义-华为开发者论坛 - postion sticky 背景"
Post a Comment